WordPress 4.0:內容豐富的手冊
WordPress 4.0 來了!雖然這是一個主要版本,但有些人會認為它沒有像 WordPress 3.0 發佈時那樣發生任何突破性的變化。
在本文中,我們將了解 4.0 版本中的新增功能以及 WordPress 社群的反應。
WordPress 4.0 的新增功能
WordPress 4.0 中有許多顯著的增強功能。讓我們詳細了解一些主要的添加和改進,而不是列出它們,以便我們在安裝應用程式後就可以使用它們。
媒體庫改進
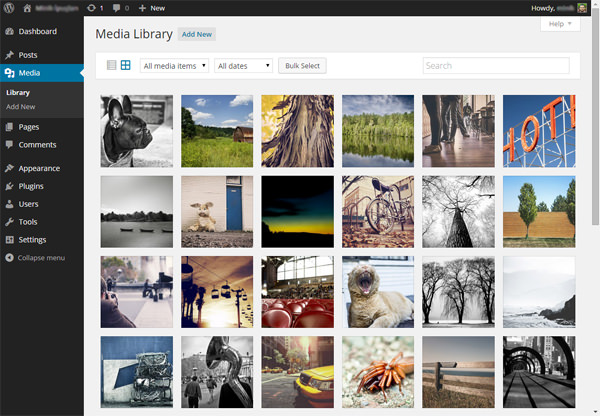
媒體庫可能是 WordPress 4.0 版本中最大的改進。您將獲得所有上傳內容的流暢網格,而不是難以瀏覽、笨重的媒體附件清單:

您可以透過選取每個附件右上角的複選框來選擇多個影像。 (這是一件很難做到的事情,這可能需要一些改進。)
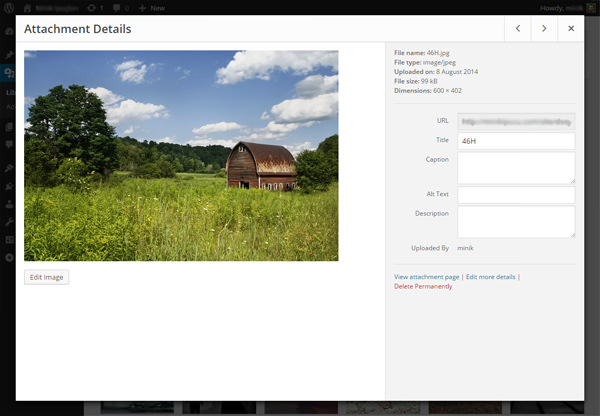
單一附件頁面也進行了更新:現在使用模式視窗而不是單獨的頁面開啟附件詳細資訊:

我真的很喜歡這個新介面。你覺得怎麼樣?
插件安裝方面的增強功能
早在 2008 年 WordPress 2.7 發佈時,「透過管理面板安裝外掛」的引入對於 WordPress 來說是一件大事。但從那時起,「新增外掛」畫面保持不變
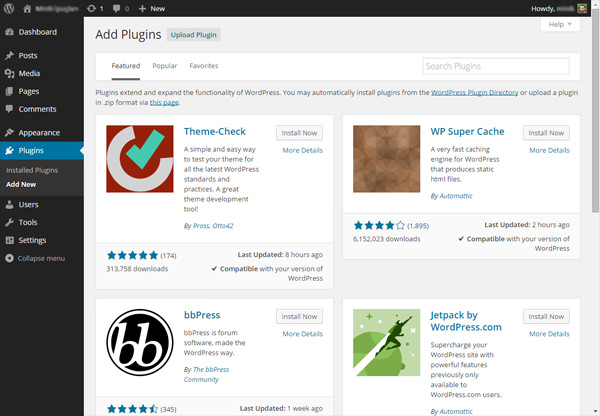
在 WordPress 4.0 中,「新增外掛」頁面得到了很好的改版,當我們瀏覽或搜尋新外掛程式時,我們可以看到「外掛卡」:

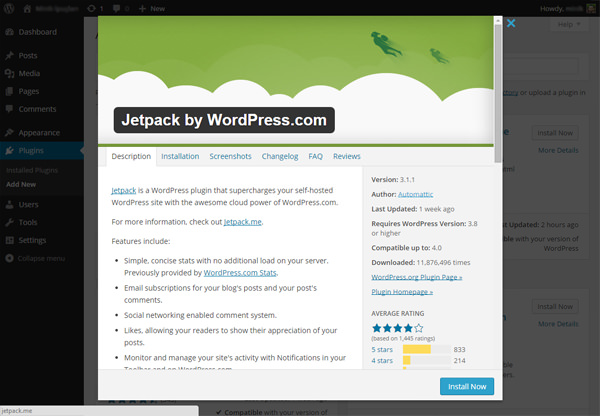
這還不是全部:模態視窗的設計也改變了。由於插件標題圖像,它看起來比以前好多了:

話雖如此,這並不是一個重大的增強。但仍然很高興看到更好的設計。
可視化編輯器的改進
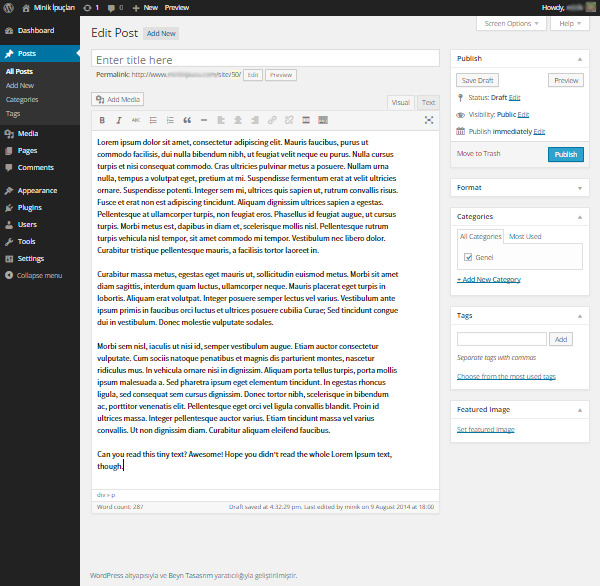
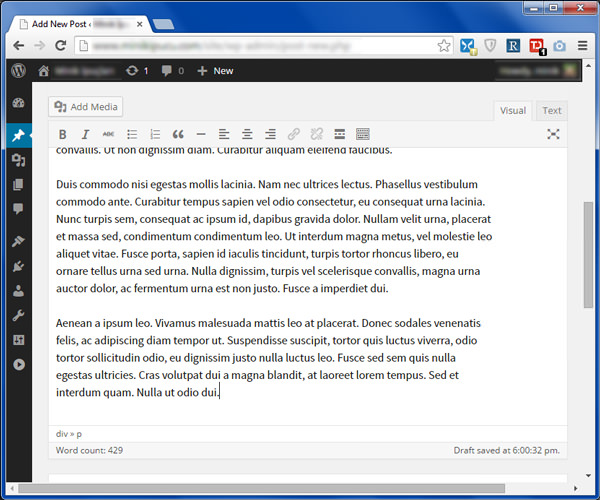
這可能是您最喜歡的 WordPress 新功能:對於喜歡寫長篇文章的人來說,現在視覺化編輯器更容易使用!我們喜愛的 TinyMCE 編輯器獲得了兩個新功能 - 首先,編輯器會在您編寫時自動擴展:

其次,工具列現在已固定並隨著您向下移動:

小事情會帶來大影響。
新的語言選擇選項
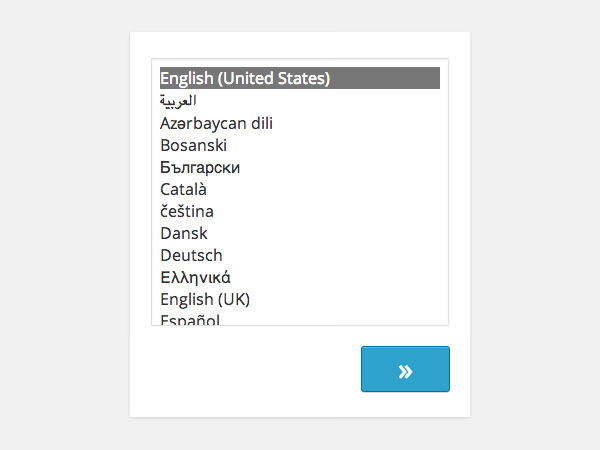
如果您想安裝 WordPress 4.0 的新副本,您將看到一個新的「語言選擇」頁面:

這意味著,如果您要以其他語言安裝 WordPress,則不必訪問 WordPress.org 的在地化子網域,而只需選擇您的語言並繼續即可。
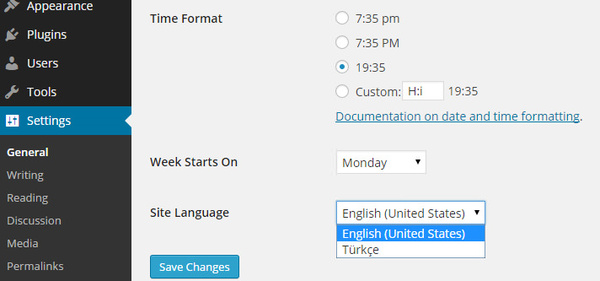
關於語言選擇的另一項改進是,您可以從選項 » 常規頁面變更語言。在頁面底部,您可以看到新的「網站語言」選項:

作為一個非英語母語人士,我可以說這對像我這樣的人來說是一個巨大的進步。
定制器中的增強功能
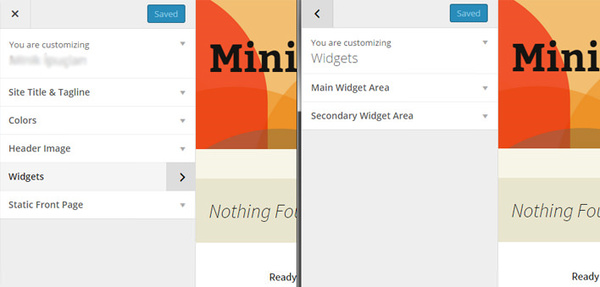
WordPress 中的另一項新改進與主題定制器有關 - 抱歉,現在只是定制器。第一個與小部件相關 - 現在,小部件被加載到定制器的子麵板中:

第二個增強功能與自訂器 API 相關。如果您想了解有關 API 新增功能的詳細信息,請查看 Make WordPress Core 部落格中的「4.0 中的定制器改進」一文。
WordPress 4.0 和社群
雖然我們很多人都對WordPress 新版本的發布感到興奮,但這個版本卻讓WordPress 社區中的一些人感到失望,因為它並沒有像某些人預期的那樣是一個大規模版本。
當 WordPress 3.0 發佈時,出現了一些非常令人興奮的變化,例如 WordPress 和 WordPress MU 的合併、自訂選單、新的管理面板設計和新的預設主題。現在,四年多後,WordPress 4.0 發布了,雖然這些變化確實很好且令人興奮,但我們無法將其與 WordPress 3.0 中的變化進行比較。 Raelene Wilson 在 WPMU DEV 上的文章開頭寫道:
只有我這麼認為,還是 WordPress 4.0 看起來比較像版本 3.10?
有人把編號弄錯了嗎?我們是否不小心跳到 4.0了?
一定是這樣,因為我想不出任何其他原因可以解釋為什麼如此小的 WordPress 升級值得擁有完整的版本號。
她並不孤單:來自 Elegant Themes 的 Kevin Muldoon 說你可能會失望:
如果您期待 WordPress 4.0 中的突破性新功能,您將會失望。雖然 WordPress 3.0 對於 WordPress 作為一個平台來說是革命性的一步,但 4.0 更像是一個改進現有功能的進化進步。
來自 ManageWP 的 Brenda Barron 寫了一篇題為「WordPress 4.0:開發人員希望它擁有什麼」的文章,開頭如下:
這次其實沒有巨大的功能提升,有些人認為這是一件好事。其他人對其提供(或不提供)的內容感到失望。
在我個人看來,這個新版本更像是 WordPress UX 改進的版本。作為 UX 愛好者,我很高興看到這些更改,但我必須說,它看起來確實比 WordPress 3.0 的更改集更小。
結論
Sarah Gooding 總結了前段時間 WP Tavern 的變化和改進:
- 在視覺化編輯器中以及透過媒體模式中的「從 URL 插入」標籤預覽 oEmbed URL。
- 除了「清單檢視」之外,還新增了媒體庫「網格檢視」
- 更新的外掛安裝與搜尋體驗
- 安裝 WordPress 時選擇語言
- 改進了編輯器在需要時調整其頂部和底部欄圖釘大小的功能
- 改進了與 TinyMCE 視圖的鍵盤和遊標互動
- 定制器中的小部件現在加載到單獨的面板中
- 格式化功能的改進
正如我們所討論的,所有這些都是紮實的改進,儘管事實上有些改進並不像其他改進那樣令人興奮,但仍有很多東西值得我們在日常中使用。
一旦您有機會安裝並探索 WordPress 4.0,請透過下面的評論告訴我們您的想法。如果您喜歡這篇文章,請不要忘記與您的朋友分享!
以上是WordPress 4.0:內容豐富的手冊的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin






