瀏覽器中的 3D 圖形自推出以來一直是個熱門話題。但如果您要使用普通的舊式 WebGL 建立應用程序,則需要很長時間。這就是為什麼出現了一些真正有用的函式庫。 Three.js 是其中最受歡迎的之一,在本系列中,我將向您展示如何充分利用它為您的用戶創建令人驚嘆的 3D 體驗。
我希望您在開始閱讀本教學之前對 3D 空間有基本的了解,因為我不會解釋座標和向量等主題。
像往常一樣,我們將從您之前創建的程式碼開始。下載並解壓縮我提供的資源,您就可以開始了。
在我們開始程式設計部分之前,我將解釋一些很多人都遇到問題的問題。當您在 Blender 中建立模型並希望將其匯出為 Three.js 格式時,您應該記住以下幾點:
此外,您必須確保在匯出時在匯出器中選擇了這些選項:Skinning、Bones 和 Skeletal Animation。
與 Three.js 中的幾乎所有內容一樣,導入模型非常簡單。有一個特殊的類別 THREE.JSONLoader 將為我們做所有事情。當然,它只載入 JSON 模型,但建議使用它們,所以我只會介紹這個載入器(其他載入器的工作方式幾乎相同)。我們先初始化它:
var loader = new THREE.JSONLoader; var animation;
無需參數。我們還需要定義一個動畫變量,以便稍後訪問它。現在我們可以載入模型了:
loader.load('./model.js', function (geometry, materials) {
var skinnedMesh = new THREE.SkinnedMesh(geometry, new THREE.MeshFaceMaterial(materials));
skinnedMesh.position.y = 50;
skinnedMesh.scale.set(15, 15, 15);
scene.add(skinnedMesh);
animate(skinnedMesh);
});
load 方法接受兩個參數:模型路徑和回呼函數。載入模型時將呼叫此函數(因此同時您可以向使用者顯示載入欄)。將使用兩個參數呼叫回調函數:模型的幾何形狀及其材質(它們隨模型一起匯出)。在回調中,我們正在創建網格,但這次是 THREE.SkinnedMesh,它支援動畫。
接下來,我們將模型向上移動 50 個單位,將其放在立方體的頂部,將其縮放 15 倍(因為我傾向於在 Blender 中創建小模型)並將其添加到場景中。接下來我們呼叫 animate 函數來設定並播放動畫。
現在我們設定動畫。這是 animate 函數的原始碼:
function animate(skinnedMesh) {
var materials = skinnedMesh.material.materials;
for (var k in materials) {
materials[k].skinning = true;
}
THREE.AnimationHandler.add(skinnedMesh.geometry.animation);
animation = new THREE.Animation(skinnedMesh, "ArmatureAction", THREE.AnimationHandler.CATMULLROM);
animation.play();
}
首先,我們必須在模型的所有材質中啟用蒙皮(動畫)。接下來,我們必須將模型中的動畫加入到 THREE.AnimationHandler 並建立 THREE.Animation 物件。參數按以下順序排列:要設定動畫的網格、模型中的動畫名稱和插值類型(當您擁有像人體這樣的複雜模型,並且希望網格平滑彎曲時很有用)。最後,我們播放動畫。
但如果你現在打開瀏覽器,你會看到模型沒有移動:

#要解決此問題,我們必須在 render 函數中新增一行,位於 articleSystem 旋轉下方:
if (animation) animation.update(delta);
這將更新動畫的時間,因此 THREE.AnimationHandler 知道要渲染哪一格。現在打開瀏覽器,您應該會看到頂部的立方體向左和向右彎曲:

是的,有一種解決方法僅適用於模型中的一個動畫序列,但它需要您對其進行編輯。這個想法是將每個動畫添加到一個序列中,然後,當該動畫結束時,下一個動畫開始。接下來,匯出模型後,您需要更改動畫程式碼。假設我們有一個從開始到第三秒的站立動畫,以及從第三秒到結束的行走動畫。然後在我們的 render 函數中,我們必須檢查動畫是哪一秒,如果到達當前序列的結束時間,則停止它並從頭開始播放:
var currentSequence = 'standing';
function (render) {
...
if (animation) animation.update(delta);
if (currentSequence == 'standing') {
if (animation.currentTime > 4) {
animation.stop();
animation.play(false, 0); // play the animation not looped, from 0s
}
} else if (currentSequence == 'walking') {
if (animation.currentTime <= 4 || animation.currentTime > 8) {
animation.stop();
animation.play(false, 4); // play the animation not looped, from 4s
}
}
...
}
您必须记住从正确的时间开始不循环的动画。如果用户的帧速率确实很低,这当然会出现问题,因为增量会更高,并且 animation.currentTime 可能远高于任何特定序列的限制,导致播放下一个序列的某些部分。但只有当增量约为 300-500 毫秒时才会引人注目。
现在要更改 animate 函数来播放行走动画,只需将这些参数添加到 animation.play 函数即可:
animation.play(false, 0);
此外,让我们允许用户使用 a 键在动画之间切换。将此代码添加到文件末尾,就在 render() 调用之前:
document.addEventListener('keyup', function (e) {
if (e.keyCode == 'A'.charCodeAt(0)) {
currentSequence = (currentSequence == 'standing' ? 'walking': 'standing');
}
});
这种技术在角色扮演游戏中特别有用,但它也可以应用于其他类型。它涉及将另一个对象附加到动画对象的骨骼上:衣服、武器等。
让我们首先修改 loader.load 回调。在 scene.add(skinnedMesh') 下添加此代码:
item = new THREE.Mesh(new THREE.CubeGeometry(100, 10, 10), new THREE.MeshBasicMaterial({ color: 0xff0000 }));
item.position.x = 50;
pivot = new THREE.Object3D();
pivot.scale.set(0.15, 0.15, 0.15);
pivot.add(item);
pivot.useQuaternion = true;
skinnedMesh.add(pivot);
item 网格模拟您可能想要附加到动画对象的东西。为了使其围绕特定点而不是围绕中心旋转,我们将其添加到 pivot 对象并将其向右移动 50 个单位(宽度的一半)。我们必须将其缩放到 0.15,因为它将被添加到 skinnedMesh,其缩放比例为 15。最后,在将其添加到我们的动画对象之前,我们告诉它使用四元数。
基本上,四元数是一个数字系统,但由于 Three.js 为我们处理了所有事情,如果您不想,则不必深入研究这个主题(但如果您愿意,请查看其维基百科页)。它们用于旋转物体,而没有万向节锁定的风险。
现在,在 render 函数中,我们必须更新对象的位置和旋转:
pivot.position = new THREE.Vector3().getPositionFromMatrix(skinnedMesh.bones[2].skinMatrix); pivot.quaternion.setFromRotationMatrix(skinnedMesh.bones[2].skinMatrix);
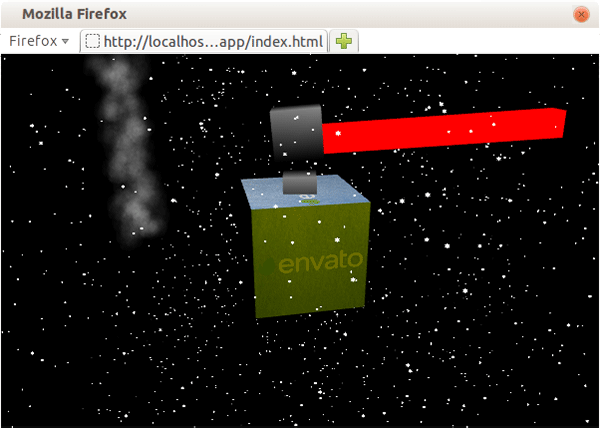
让我解释一下这里发生了什么。首先,我们将位置设置为与模型中最后一个骨骼的位置相同。我们使用 skinMatrix 属性来计算它。然后我们使用相同的属性来计算 pivot 旋转的四元数。之后,您可以打开浏览器,您应该看到红色光束附加到我们的模型上:

我希望您从本教程中学到了一些新的有趣的技术。与往常一样,请随意尝试我们创建的应用程序。在本系列的下一个(也是最后一个)教程中,我将向您展示 OpenGL/WebGL 着色器的真正威力。
以上是在 WebGL 中使用 Three.js 探索模型和動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




