了解 WooCommerce 稅收的綜合指南,第 2 部分
在上一篇文章中,我們討論了 WooCommerce 中稅收設定的一半配置選項。今天我們將完成標準費率、優惠費率和零費率的設定。
#WooCommerce 中的稅種
#查看「稅金選項」標籤旁顯示的各種稅級。

標準費率
#這對應於 WooCommerce 在安裝此外掛程式後立即向用戶提供的「預設」稅率類別。
降低利率
由於經濟狀況不斷變化,稅率會根據不同國家的稅收政策不斷變化。因此,他們對特定物品(例如貨物)提供較低的稅率。雜貨產品。 WooCommerce 考慮了這一事實,並在安裝時自動建立此類。
零利率
同樣,有些產品不課稅。因此,對於此類產品,WooCommerce 提供了一個名為「零費率」的單獨類別。
稅類屬性
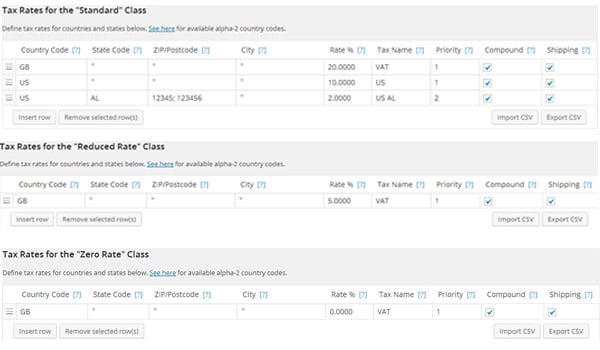
點擊任何這些稅級都會顯示稅率表。 您可以在行中定義稅率。透過點選「插入行」 選項來新增行。在每個定義的稅類中,我們都會看到一些屬性,我將在下面解釋這些屬性。
國家/地區代碼

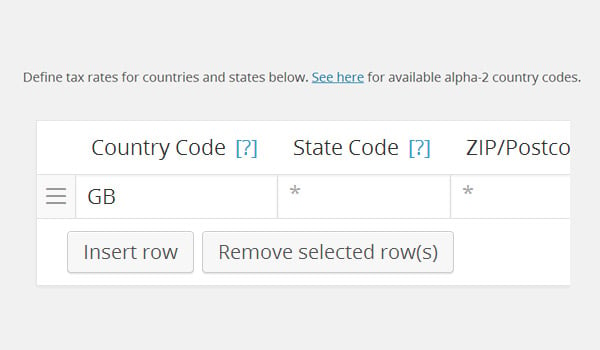
#第一個屬性是國家/地區代碼 ,它是兩個- 字母短字母或數字後綴,用於代表各個國家的地理位置。在 WooCommerce 中,我們將使用 ISO 3166-1 國家/地區代碼。您可以在此欄位中新增這些兩位數的國家/地區代碼。

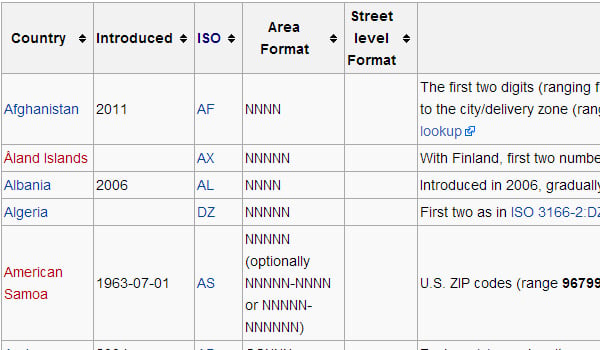
顯然,記住所有國家/地區程式碼是非常困難的。因此,您可以透過維基百科等來源搜尋它們,也可以點擊「查看此處」#,如上圖所示。
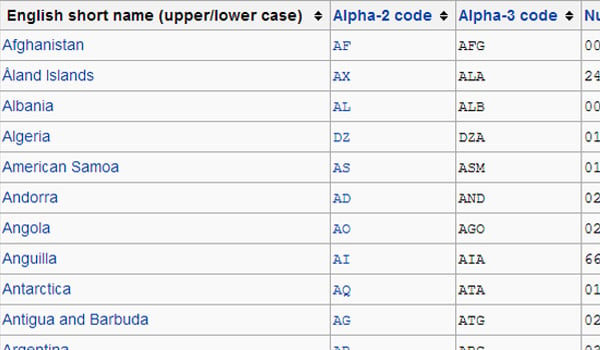
點擊查看此處將引導您訪問維基百科。您會注意到這裡有幾列,但第二列和第三列顯示 Alpha-2 代碼和 Alpha-3 代碼#對應於特定國家。

根據維基百科,
ISO 3166-1 alpha-2 – 兩個字母的國家/地區代碼,這是三個國家/地區代碼中使用最廣泛的,並且最常用於互聯網t的國家/地區程式碼頂級域(有一些例外)。
ISO 3166-1 alpha-3 – 三字母國家/地區代碼,與 alpha-2 代碼相比,它可以在代碼和國家/地區名稱之間提供更好的視覺關聯。
如何輸入項目

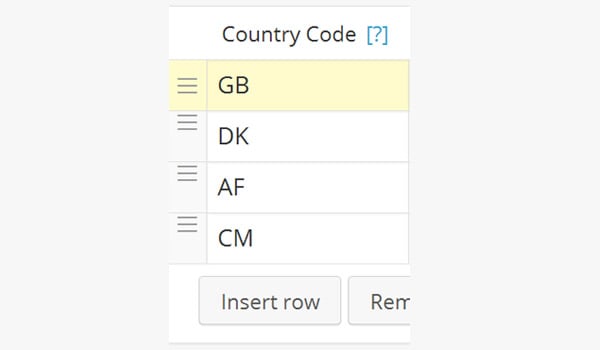
為了在WooCommerce 中設定國家/地區代碼,您只需輸入Alpha-2 代碼中該國家/地區的兩個字母 維基百科的列。 為此,請插入一行新。現在從上面顯示的表格中選擇一個代碼並將其輸入到顯示的欄位中。再次重複此程序以新增多個國家/地區代碼。如果將此欄位留空 (*),則表示該設定適用於所有國家/地區代碼。
#州代碼

下一個欄位用於州代碼,這是一個代碼和縮寫表,用於代表不同國家存在的各種政治分歧。例如。如果我們搜尋美利堅合眾國(或 US)的州代碼,您會看到以下結果:

上圖顯示如何提及美國的各州及其州代碼。您可以再次在 WooCommerce 中新增這些兩位數的州代碼。

如果您留空 (*),則表示特定稅收設定將應用於該特定州的所有州國家。
#郵遞區號

接下來您可以看到郵政編碼/郵政編碼字段,它是一系列字母和/或添加在郵政地址末尾的數字,以便輕鬆對郵件進行分類。瀏覽各國的各種郵遞區號,可以找到下表:

如果有多個郵遞區號,則可以使用分號分隔它們。通配符也可用於匹配郵遞區號以及不同的數字範圍。

再次留空 (*) 表示郵遞區號適用於所有國家。
p>
#城市

線上商店所有者可以對某些選定城市或全國所有城市徵收稅率。您甚至可以一次在一行中新增多個城市,各個城市之間可以用分號分隔。

要將此稅費設定套用到所有城市,您可以留空 (*)。
比率%

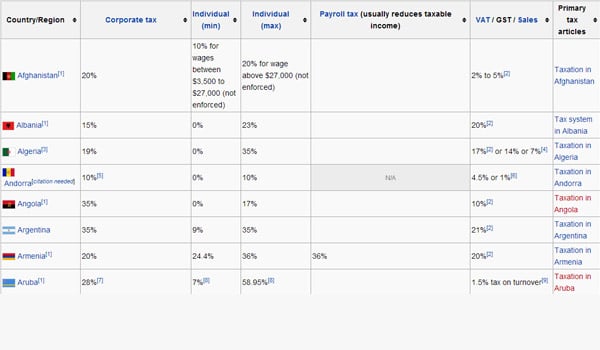
與國家、州和郵遞區號一樣,線上商店所有者無法了解全球實施的所有稅率。初學者可以搜尋找到世界不同地區的稅收列表,例如:按稅率列出的國家/地區列表。

上圖中,不僅提到了不同國家的稅率,而且我們還看到了稅收分佈考慮不同類型的稅收,例如增值稅、商品及服務稅等。

在外掛程式的此欄位中,您可以透過在此選項下輸入值來指定稅率。稅率以 10.000 等格式輸入,對應 10% 的稅率。
#稅名

#存在幾種根據經濟設計實施的稅收類型。其中一些稅名是增值稅 (VAT)、商品及服務稅 (GST)、銷售稅、降低稅率等。

在 WooCommerce 中,您可以根據國家/地區的經濟政策在此欄位中輸入這些稅名。
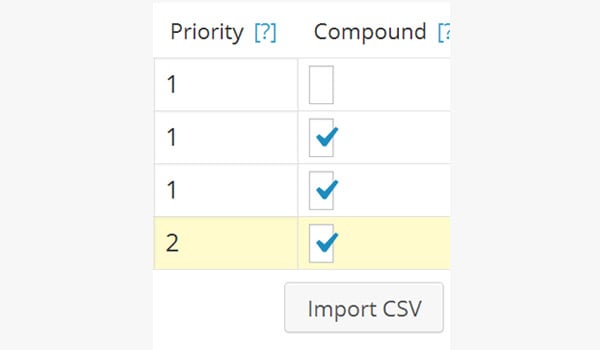
優先權

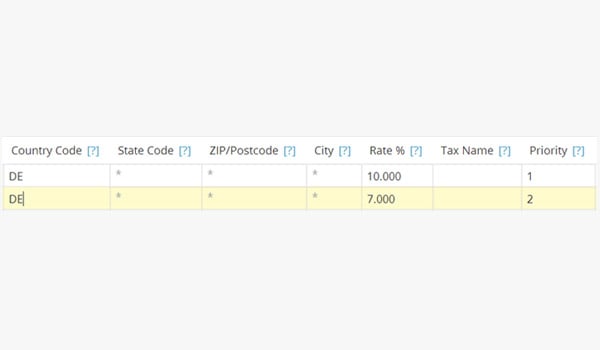
#如果您要輸入特定國家/地區的多個稅率,則需要根據其相對重要性對它們進行優先排序。因此,在優先順序 欄位中,您可以輸入每個稅率的數字。這裡,每個稅率都設定有不同的優先級,並且只有一個特定稅率對應於特定優先級。

在上圖中,我輸入了德國的兩種不同稅率(國家代碼 DE),我已將它們優先考慮為數字 1 和 2。顯然,首先優先選擇 10% 的稅率,然後選擇 7%。優先權 1 大於 2。
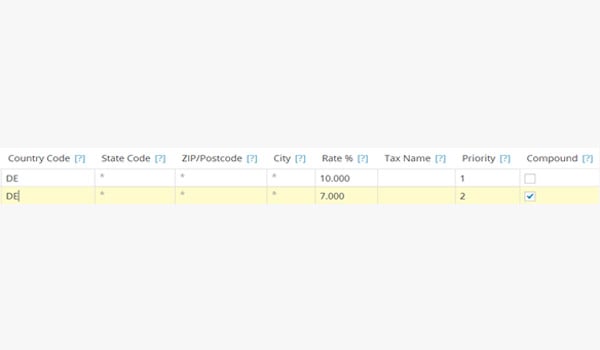
複合

WooCommerce 分配了一個單獨的欄位來處理複合稅。 這是一種特殊的稅在某些基本稅之上計算和應用的稅。

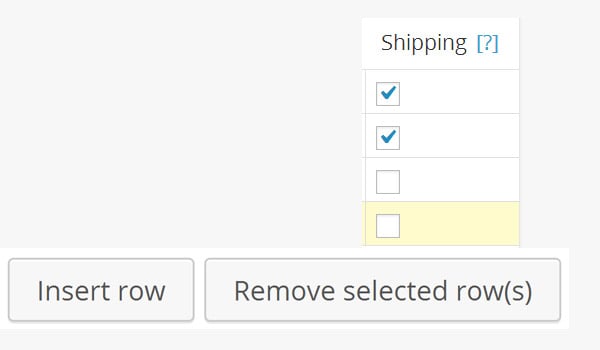
運費

#明智的商業策略是提供免費送貨。如今,許多線上商店店主聲稱運費完全免費。但也有一些店主更喜歡在其規定的稅率中添加運費。
因此,如果設定的稅率適用於運輸,那麼您可以標記此核取方塊。現在您產品的運費也將被課稅。

完成此設定後,點選儲存變更。
在我看來,填寫這些稅率的最佳做法是將「州代碼」、「郵遞區號」和「城市」欄位保留為空白,即(*),而您可以根據需要填寫其餘部分根據您的要求。
導入 CSV

如果您有 CSV 檔案形式的這些稅務設置,WooCommerce 將為您提供匯入稅率的功能。只需點擊幾下,您就可以匯入商店的所有內容,而不是自己添加每個細節。為此,請按照以下步驟操作:

- 先點選「匯入 CSV」按鈕
- 點擊「選擇檔案」按鈕
- 從您的 PC/筆記型電腦中選擇.csv 檔案上傳
- 最後點選「上傳檔案並匯入」按鈕
範例 CSV 檔案
為了幫助您解決問題,WooCommerce 使您能夠下載範例檔案。這樣,您就可以測試您的商店並在前端查看這些稅率設定。當您點擊匯入 CSV 按鈕時,您會看到以下畫面,其中有一個可用於「點擊此處下載範例」的選項

您可以按照相同的步驟上傳範例檔案(另存為 sample_tax_rates.csv)上文提到的。上傳並匯入此範例文件的內容後,您可以看到所有三個稅級中填充的虛擬數據,如下圖所示。

結論
#這就是稅收的內容。在下一個教學中,我將解釋如何使用這些稅收設定和稅率在線上商店中顯示產品價格。在此之前,如果您有任何疑問,請隨時在下面的欄位中提問。
以上是了解 WooCommerce 稅收的綜合指南,第 2 部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)










