在 WordPress 中建立個人化登入和註冊表單
登入頁面是使用者需要造訪您的網站時首先看到的頁面,因此它需要美觀且使用者友好。無聊的登入頁面會帶給使用者對您網站的不好印象!自訂登入名稱以配合您的品牌將為用戶帶來更好的體驗。
在這篇文章中,我們將了解如何使用 CodeCanyon 的 UserPro 外掛程式建立自訂登入和註冊頁面。
自訂登入和註冊的優點
增強的使用者體驗
自訂可以為您的使用者提供增強的功能。使用者可能會喜歡適合您網站主題的自訂登入頁面,而不是預設的 WordPress 登入頁面。
使用者管理
自訂可讓您管理新建立使用者的各個方面。您可以隨意分配角色並批准或封鎖使用者。
品牌
品牌是任何企業的一個重要面向。您的企業應該在網站的每個部分展示其品牌。自訂登入和註冊頁面可以讓您的品牌脫穎而出。客製化還創造了用戶可能會記住的獨特外觀。
#安全性
自訂登入和註冊可讓您新增消除垃圾郵件發送者和駭客的措施。
#UserPro 外掛程式的功能
社群登入
大多數人至少在一個主要社交網路上擁有帳戶。在您的網站上提供社交連接提供了一種簡單的註冊方法,因為用戶只需在其中一個網路上授予對其個人資料資訊的存取權限,而不必擔心想出或記住新密碼。另一個優點是減少垃圾郵件,因為社群網路要求使用者以多種方式驗證自己的身分。
借助 UserPro,您可以允許透過 Facebook、LinkedIn、Instagram、Twitter 和 Google 進行社交登入。
前端發佈與使用者產生的內容
前端發佈為您提供了一種與用戶聯繫的方式,從而使您的網站更加活躍。 如果您希望使用者新增、編輯或刪除內容,您可以使用 UserPro 來執行此操作。
#會員功能
UserPro 讓您可以展示精美的會員個人資料和會員功能,例如增強的會員目錄、徽章和成就。您也可以在可搜尋的成員清單中搜尋成員。
多個註冊表單
多個註冊表單可讓您建立單獨的註冊表單。例如,求職委員會可能需要為求職者和雇主提供這樣的功能。
#開始使用
先從 CodeCanyon 下載外掛。如果您沒有帳戶,請前往註冊頁面並建立一個。登入後,您可以從其產品頁面購買該插件。
#然後您將獲得文件的鏈接,或者您可以轉到帳戶的下載部分並下載壓縮檔案。
#現在登入您的 WordPress 帳號。前往外掛程式 > 新增外掛程式並上傳 zip 檔案。然後點選立即安裝,安裝完成後,點選立即啟動。現在您可以開始使用該插件了。
#配置
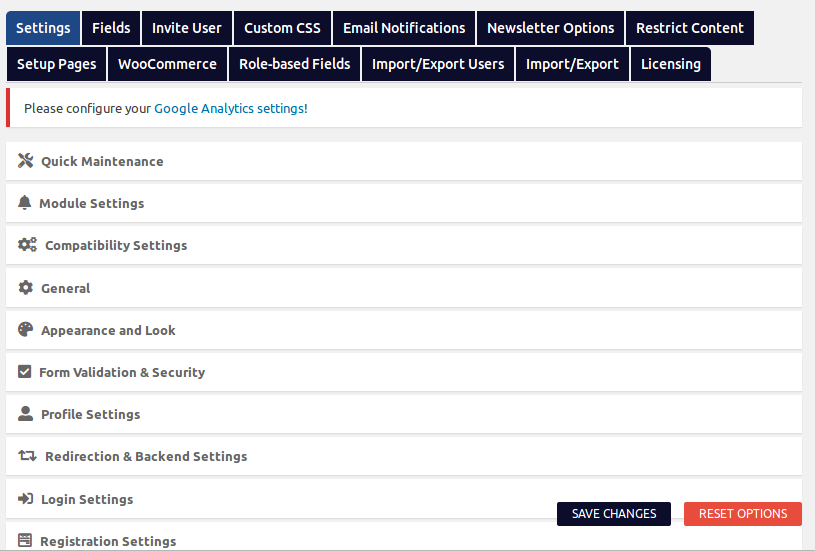
安裝外掛程式後,您可以在設定頁面上配置以下屬性。

建立註冊頁面
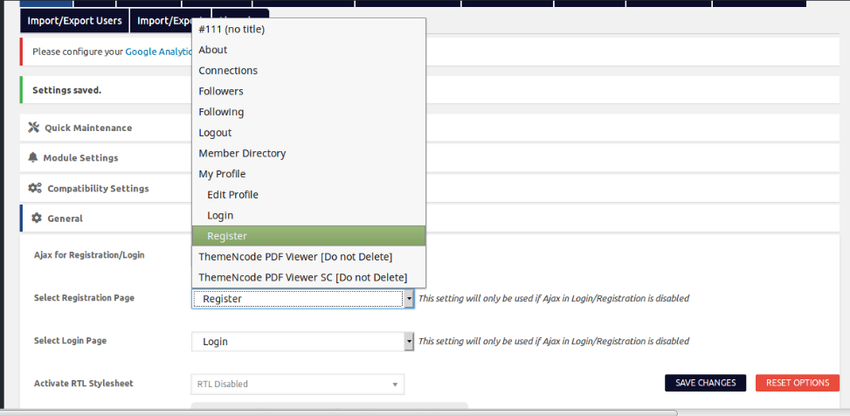
UserPro 隨附註冊、登入、個人資料、會員目錄等預設頁面。從常規設定中選擇要使用的頁面。

選擇頁面後,您可以根據您的要求新增或刪除任何欄位。您也可以變更其他屬性,例如外觀、驗證和設定檔設定。
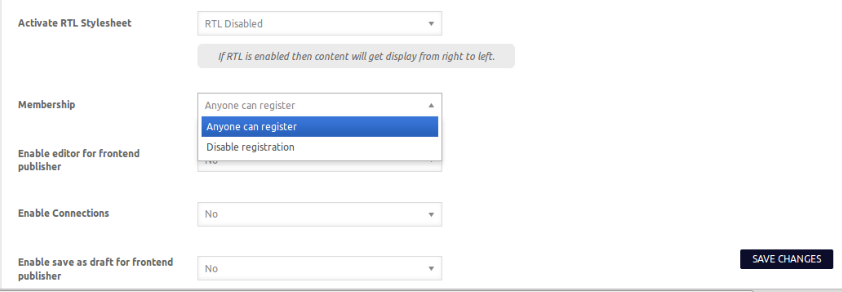
會員設定

此選項可讓您停用或啟用從前端註冊您的網站。
允許任何人註冊可以讓您的網站更容易訪問並且更加用戶友好。它還允許管理員向使用者分配角色。
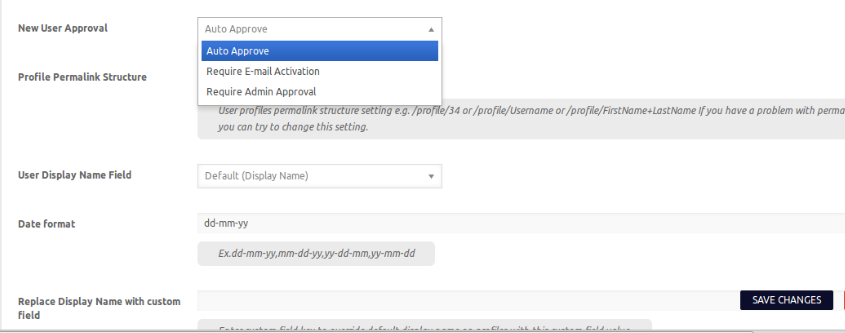
#用戶批准設定

大多數網站對新使用者依賴不只一種類型的身份驗證;這可以確保他們清除任何惡意人員造訪網站。擁有使用者審核系統:
- #允許您拒絕或接受用戶註冊
- 透過要求新用戶啟動電子郵件來驗證他們的身份
- 遠離垃圾郵件發送者
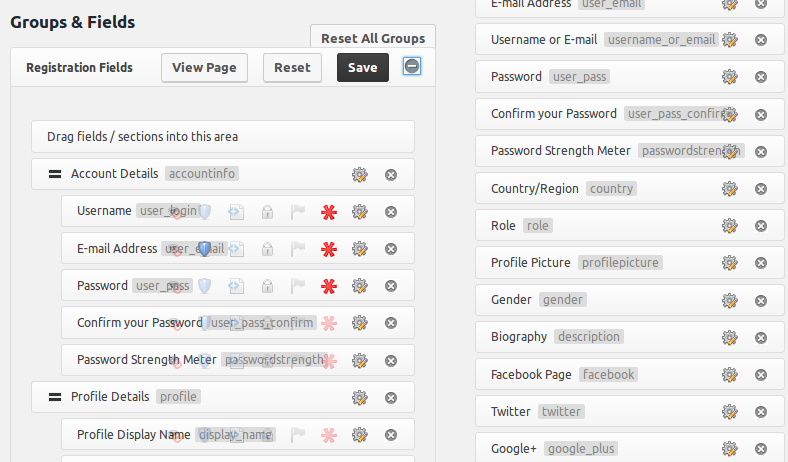
您只需將欄位拖放到提供的部分即可建立使用者註冊和登入表單,如下所示。

外觀和外觀
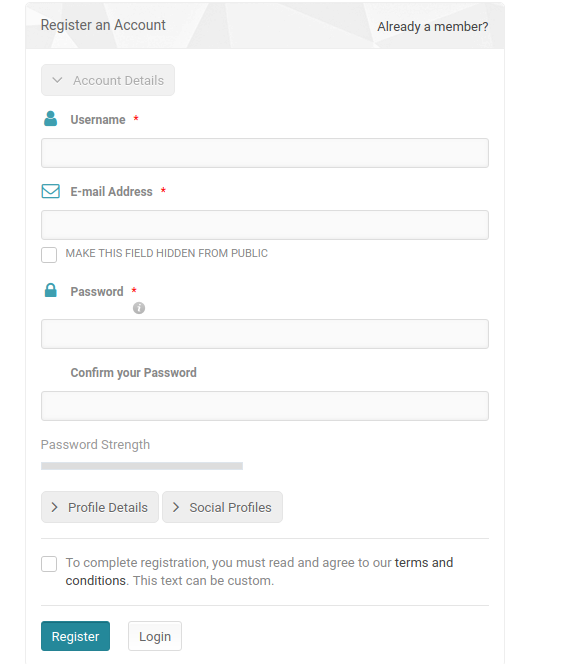
UserPro 允許您只需點擊一個按鈕即可新增漂亮的註冊表單。如果您願意,UserPro 還可以讓您靈活地添加更多欄位。因此,您可以從用戶那裡獲取適合您業務的正確資訊。
您也可以透過變更字體、大小、外觀、欄位佈局和圖示等屬性,使註冊表單與您的品牌保持一致。
UserPro為使用者提供了國家、角色、圖片、性別、網站等19個欄位。您還可以創建一個類似驗證碼的安全問題來檢查真實用戶並增加機器人的難度。
經過一些自訂後,註冊頁面現在應該如下所示:

註冊設定
其他註冊設定包括:
- 允許或阻止某些電子郵件網域註冊
- 在註冊期間允許某些角色
- 註冊後設定狀態
- 表單驗證與安全性
建立自訂登入頁面
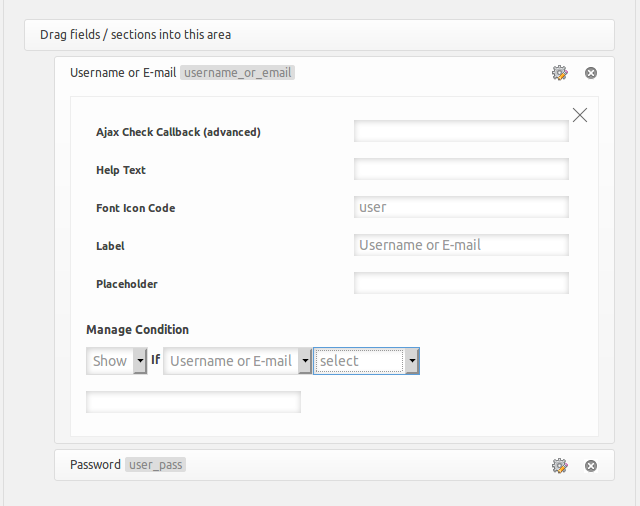
UserPro 提供預設登入頁面,其中包含必填欄位:使用者名稱和密碼。就像註冊頁面一樣,您可以點擊任何欄位並更改屬性,例如標籤佔位符和幫助文字。您也可以將欄位或部分拖曳到頁面上。
#建立登入頁面的步驟與註冊頁面類似:
- 前往常規並選擇提供的預設登入頁面。
- 更改其外觀和外觀,使其更加用戶友好或適合您的品牌。
- 根據您的要求更改登入設定。

套用於某個欄位的外觀和外觀設定將自動套用於所有其他欄位。
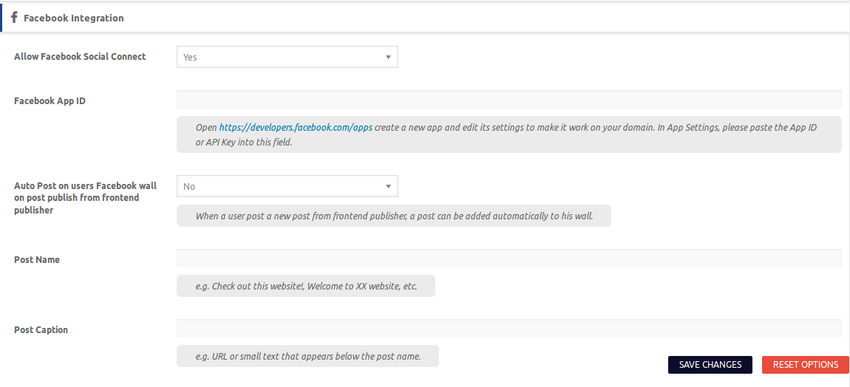
社會融合
導航到設定,您將在其中找到可以整合的社交網路清單。選擇您想要向用戶提供的媒體並允許社交聯繫。每個網路所需的資訊略有不同才能啟用社交登入。例如,Facebook 需要Facebook 應用程式 ID,您可以從 Facebook 開發者網站取得該 ID。

其他社群網路需要類似的步驟。
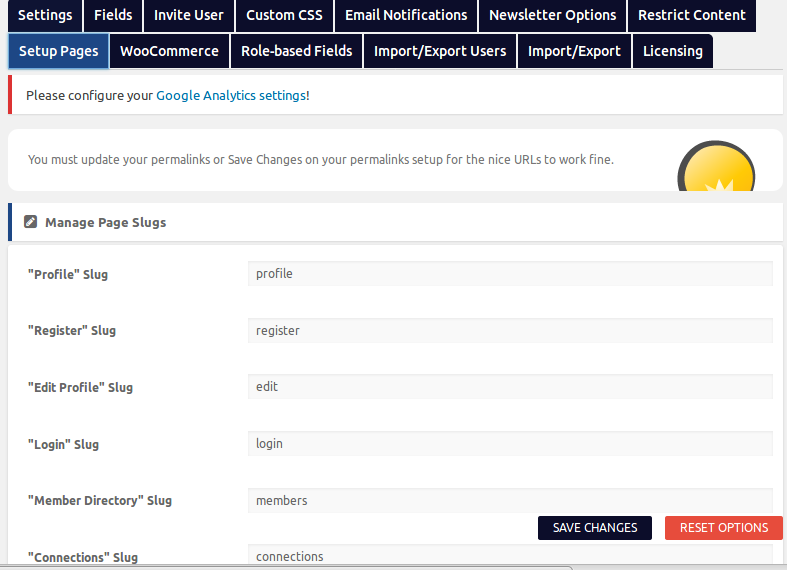
自訂 WordPress 頁面
WordPress 提供了兩個預設登入 URL:/wp-admin/ 和 wp-login.php,因此任何熟悉 WordPress 的人都可以找到登入或註冊 URL。 UserPro 還允許您為所有使用者相關頁面建立自訂 URL 連結。
導航到設定頁面標籤並根據需要更新永久連結。

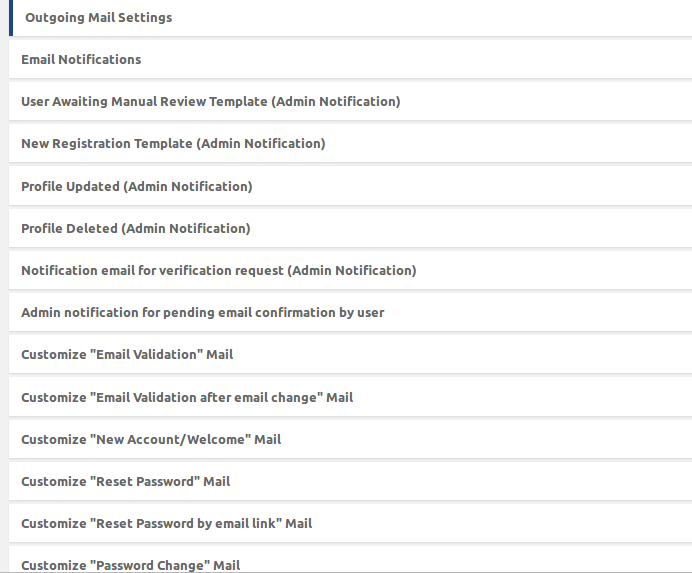
自訂電子郵件通知
按一下電子郵件通知標籤以查看所有可自訂的電子郵件的清單。

此部分可讓您自訂電子郵件通知。只需選擇一種訊息類型,您就可以自訂執行以下操作而發送的電子郵件:
- 新用戶註冊
- 新用戶驗證
- 歡迎電子郵件
- 重置密碼
- 更改密碼
- 帳戶狀態變更
- 還有更多
結論
自訂您的登入和註冊頁面非常簡單,也是一項重要的投資,可以為您的企業帶來豐厚的回報。它還將使您能夠獲得將您的業務推向新水平所需的必要客戶資訊。
以上是在 WordPress 中建立個人化登入和註冊表單的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。






