使用免費的WordPress日曆外掛程式展示活動日曆
許多企業需要與客戶分享活動行事曆。例如,餐廳可以使用活動日曆來宣傳特殊音樂活動或假日菜單。同樣,學校可以使用其網站上的活動日曆,讓學生和教師了解學校即將舉行的與體育、考試或其他活動相關的任何活動。
如果個人想要追蹤他們應該做的不同事情,事件日曆外掛也很有幫助。例如,您可以使用活動日曆外掛程式來標記重要的會議和活動,例如朋友和家人的生日。
在本教程中,您將學習如何使用免費的「我的日曆」WordPress 事件管理外掛程式來建立事件。該插件具有許多令人驚嘆的功能,我們將在本教程中使用它們。
我們將建構什麼
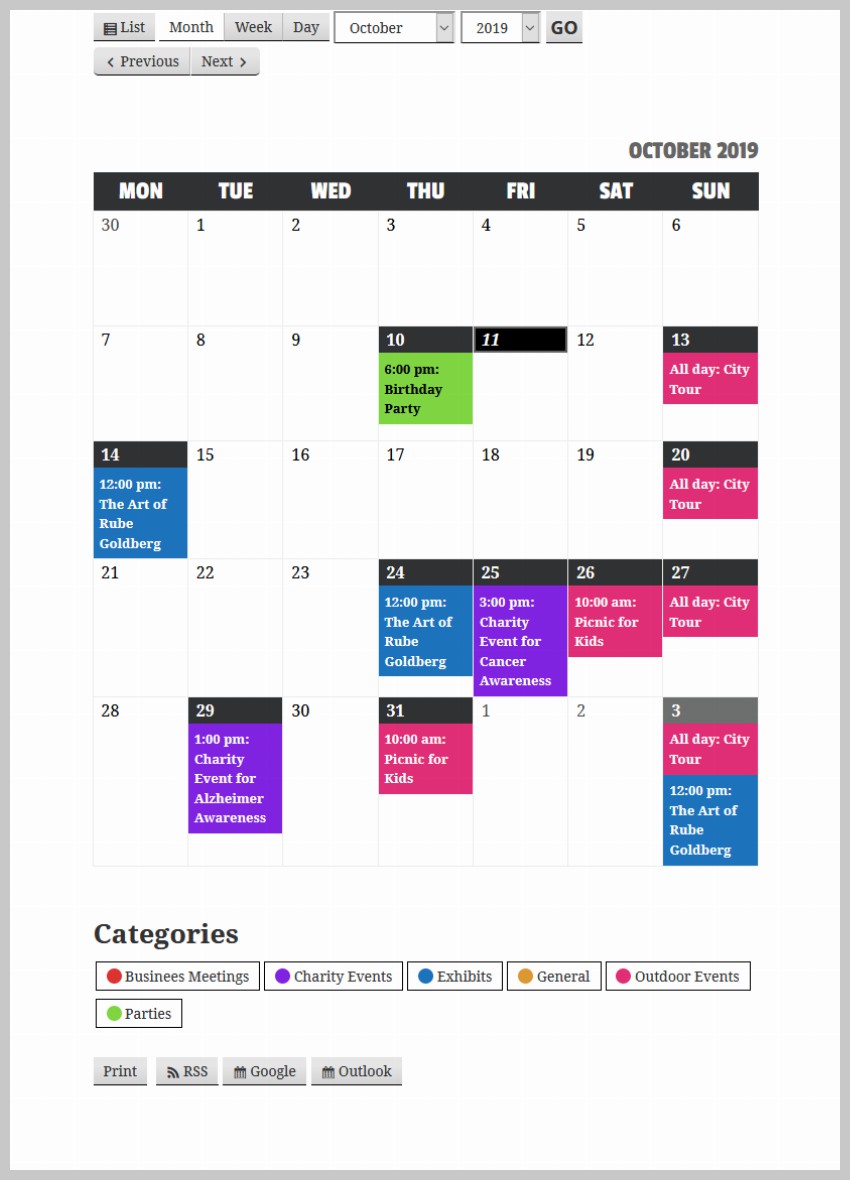
本教學的重點是創建一個日曆,讓公司可以標記他們管理的所有活動,如派對、婚禮、藝術展覽等。他們將能夠看到所有未來和過去的活動。

我們將對事件進行顏色編碼,以便於識別。用戶將能夠單擊任何特定的事件類別,並且只能在日曆中看到匹配的事件。點擊任何事件都會顯示一個彈出窗口,其中包含有關該事件的所有基本信息,例如事件的時間和地點。
我們將從安裝外掛程式開始。然後,我們將更改一些設定來修改輸入和輸出。之後,我們將建立一些事件類別,並新增一些事件位置,最後將事件新增到我們的日曆中。
此外,您很有可能希望對活動日曆的外觀進行一些更改,以便它與網站的其他部分融為一體。因此,我們將在最後一步中添加一些我們自己的 CSS 規則,對日曆進行一些修飾性更改。
建立事件日曆
設定
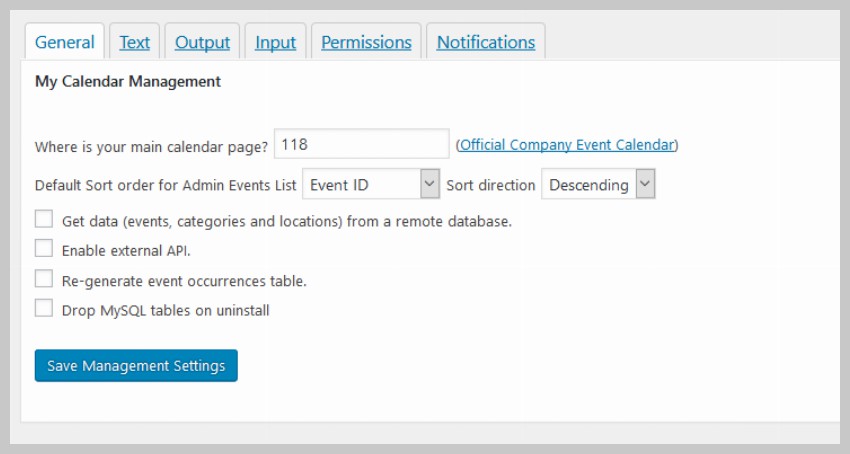
建立活動日曆的第一步是安裝「我的行事曆」外掛程式。安裝並啟用該外掛程式後,請前往管理儀表板中的我的行事曆 > 設定。您會在那裡看到一堆選項卡。
點選常規,然後指定您希望顯示活動行事曆的頁面的 ID。在我們的例子中,它是 118。此步驟是可選的,當您發布第一個活動時,外掛程式會自動為您建立活動日曆頁面。不過,了解如何在特定頁面上顯示活動日曆是很有好處的。

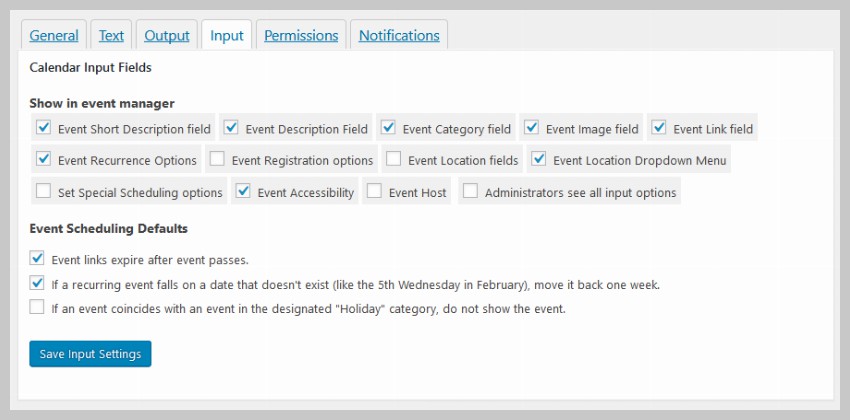
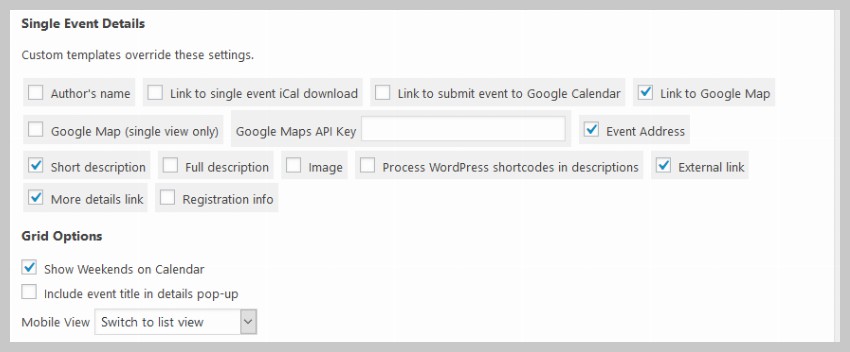
每當您使用此外掛程式建立新活動時,您都必須填寫一些有關它的詳細資訊。這可能包括許多內容,例如事件位置、簡短描述等。預設情況下,並非所有這些輸入欄位都是啟動的。因此,您現在應該轉到輸入選項卡並檢查要顯示的字段,如下圖所示。

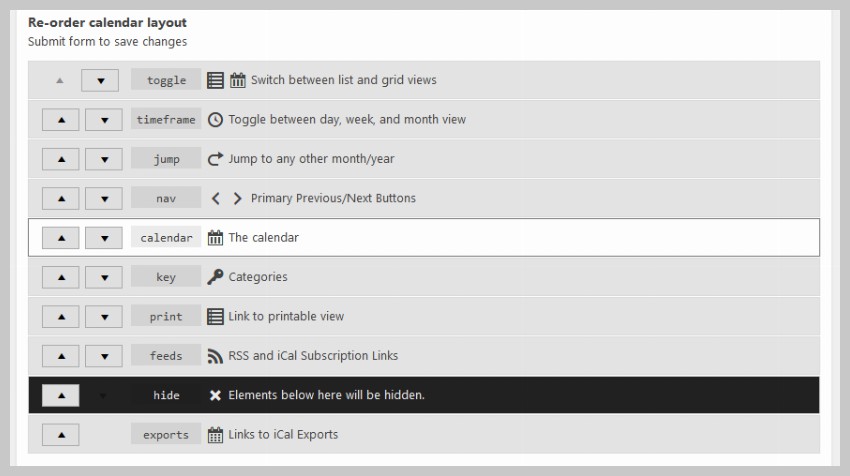
您可能已經注意到,除了日曆本身之外,活動日曆頁面上還有很多按鈕和下拉式選單。這些按鈕的顯示順序由輸出標籤中的設定控制。您可以上下拖曳元素以按特定順序顯示它們。只需將一個元素拖曳到隱藏行下方即可防止其顯示。

#可以透過切換某些事件來控制使用者點擊事件後在彈出視窗中向使用者顯示哪些資訊單一事件詳細資訊下的核取方塊。

建立事件類別
現在我們已經完成了所有設置,是時候為我們的活動日曆創建實際內容了。
我們將首先新增一些用於標記不同事件的類別。該插件使用戶可以選擇僅查看特定類別的事件。一旦事件被分配到不同的類別,就可以透過這種方式進行過濾。
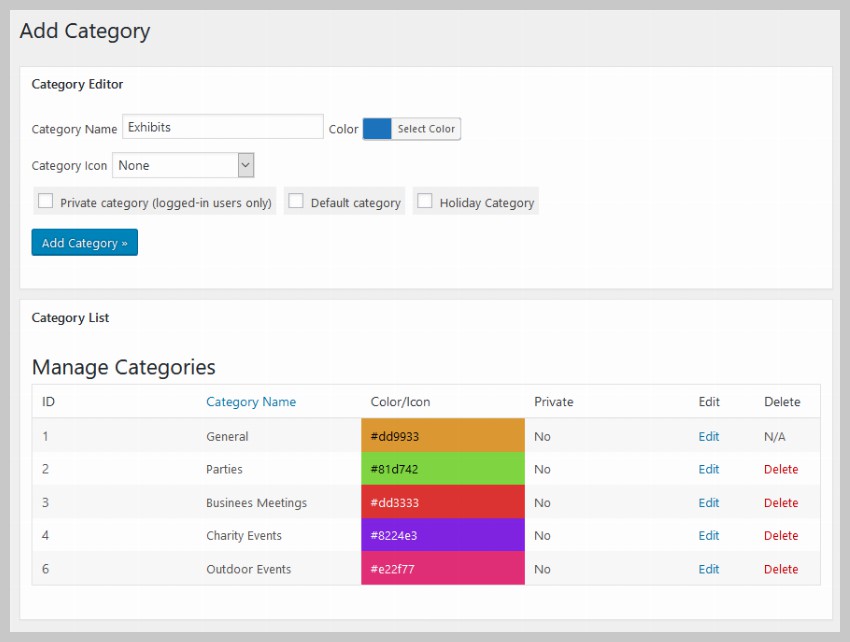
要為行事曆新增類別,只需前往我的行事曆 > 管理類別,然後指定該類別的名稱和標籤顏色。您也可以從類別圖示下拉清單中選擇圖示來選擇在類別之前顯示圖示。

新增類別的所有詳細資料後,點擊新增類別按鈕將類別新增至活動行事曆。
#新增活動地點
您組織的任何活動都會在某個地方舉行。該插件在指定不同事件的位置方面做得很好。
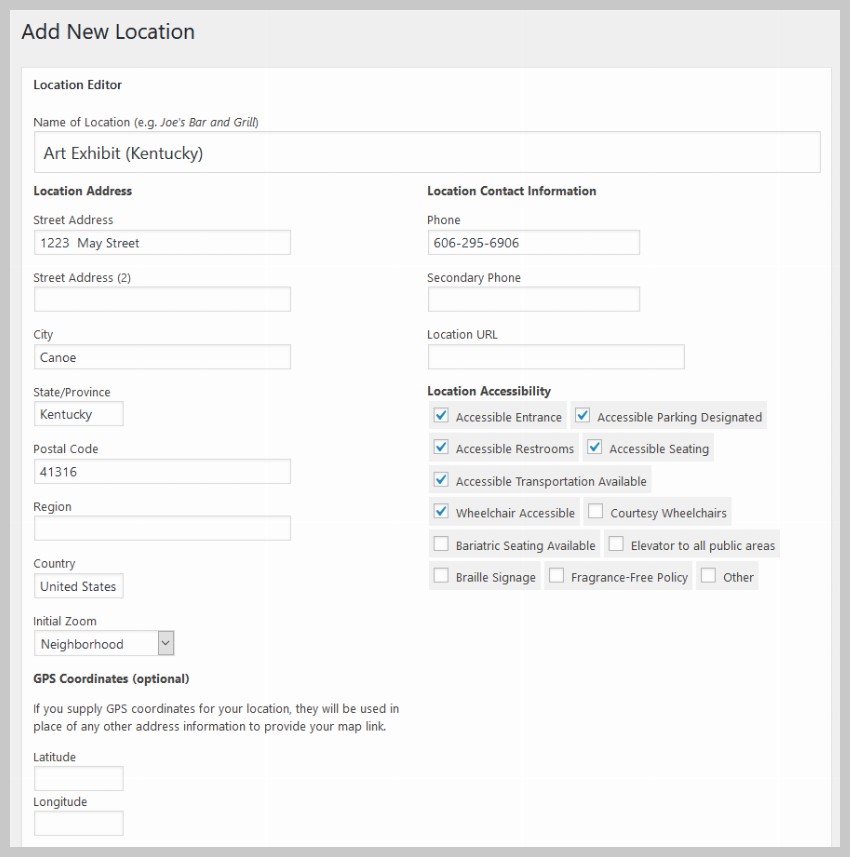
#您可以透過前往我的行事曆 > 新增位置為行事曆外掛程式新增位置。下一頁將包含許多輸入字段,要求提供位置的不同詳細資訊。這包括街道地址、城市、郵遞區號、國家/地區等常見資訊。您不必填寫所有這些值。其中一些細節可以跳過。
#確保您已在頂部輸入位置的名稱。這將幫助您在建立事件時輕鬆地在下拉式選單中識別這些位置。
在此範例中,我們將為在美國肯塔基州舉辦的藝術展覽增加一個地點。該地址是虛構的,但它會讓您了解如何填寫自己的詳細資料。

該外掛程式將為用戶提供指向 Google 地圖的鏈接,其中包含您指定的地址。這使得人們更容易弄清楚事件發生的確切位置。您新增到外掛程式的任何位置都可以透過點擊我的行事曆 > 管理位置進行編輯。
新增事件
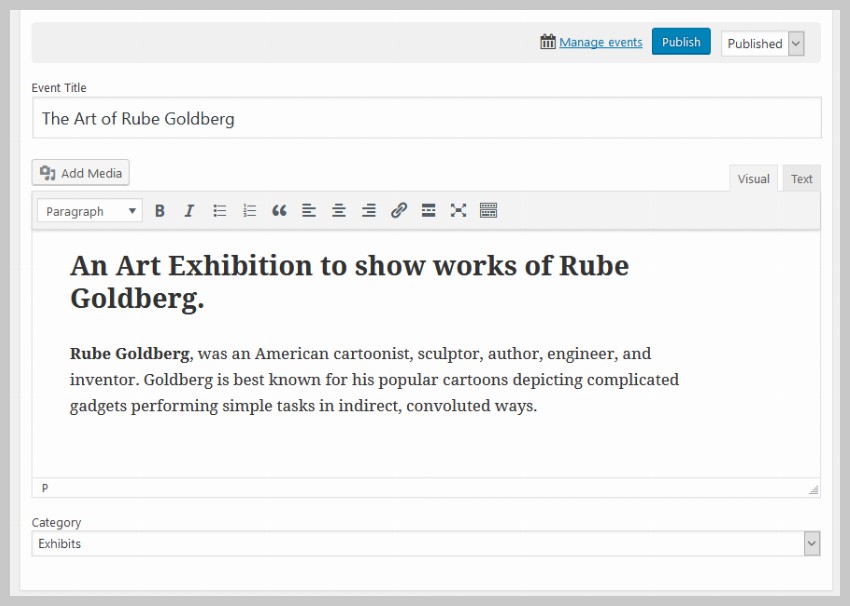
我們現在可以開始將活動新增到我們的活動日曆中。要新增活動,只需前往我的行事曆> 新增活動即可。
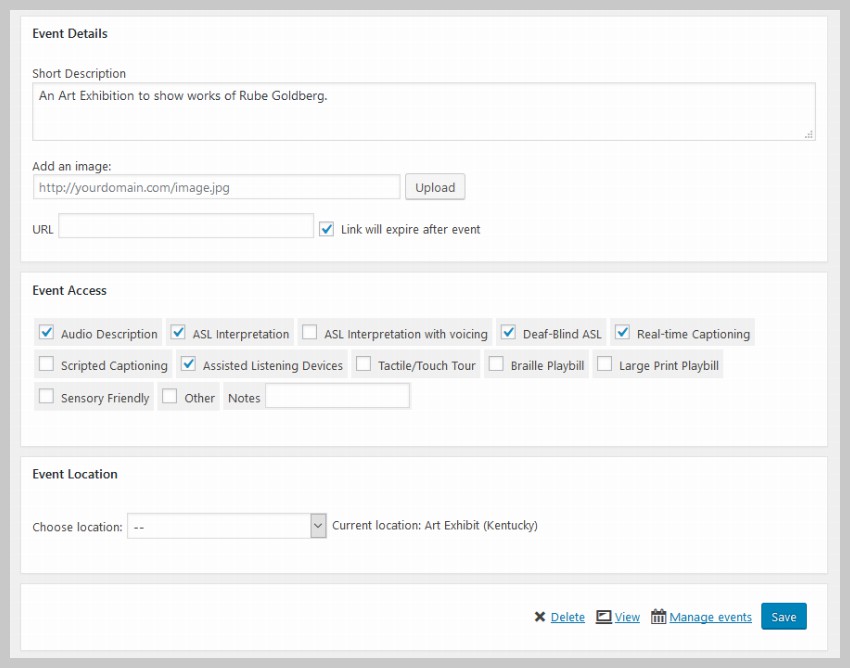
現在,填寫活動的標題和描述。標題顯示在活動日曆的日期內。當使用者點擊彈出視窗中的閱讀更多連結時,描述將顯示在活動描述頁面上。從下拉式選單中將事件類別設定為展覽。

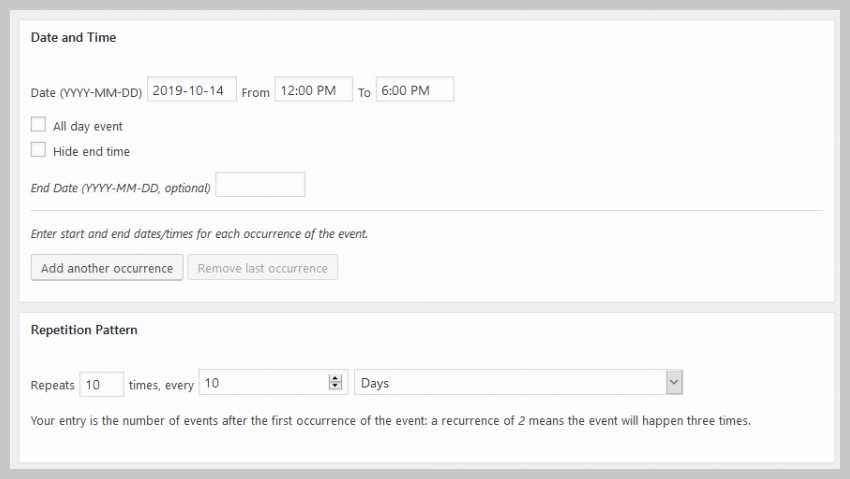
您現在可以指定活動的日期和時間。您新增到日曆中的至少一些事件很可能是重複事件。在這種情況下,將所有重複的事件一一添加到日曆中將非常耗時。
為了讓您的事情變得更輕鬆,「我的日曆」外掛程式為您提供了指定事件重複模式的選項。這表示您可以指定事件重複的次數以及重複的頻率。

在教學開始時,我們選取了該方塊以啟用事件的簡短描述輸入欄位。這使我們能夠提供事件的簡短摘要,每當使用者點擊日曆中的事件時,該摘要就會顯示在彈出視窗中。

您可以在新增活動頁面底部指定活動的位置。在此範例中,只需選擇藝術展覽(肯塔基州)。之後,點擊頁面頂部或底部的發布按鈕。
更改事件日曆的樣式
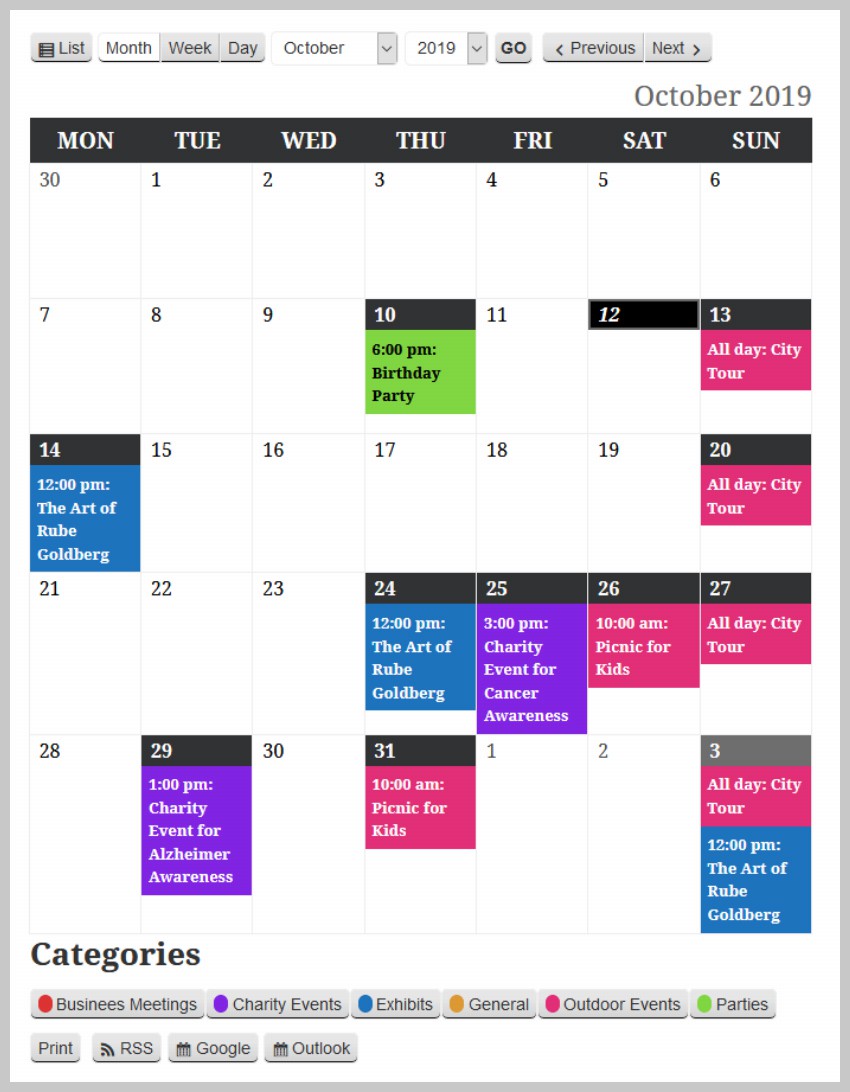
完成本教學中的所有步驟後,您的活動行事曆將如下圖所示。如果其樣式與下圖不同,只需前往我的日曆>樣式編輯器,然後從側邊欄的下拉清單中選擇twentyeighteen.css檔案作為主要樣式表對於日曆。
#還有許多其他主題可以應用於行事曆。只需選擇您最喜歡的一個即可。其中一些(例如inherit.css)旨在提供盡可能少的樣式,以便主題中的大多數樣式規則自動套用於日曆。
p>

#樣式編輯器頁面顯示所選檔案中套用於行事曆的所有 CSS 規則。您可以在此處進行各種更改,這些更改將反映在活動日曆頁面上。
#現在,我們將簡單地調整套用於不同元素的間距和字體,例如底部的表格標題、標題和類別圖例。我們還將添加一些我們自己的樣式規則,以根據我們的喜好調整日曆的外觀。
以下是我們新增到活動行事曆中的所有規則。只需將它們放在樣式編輯器的底部,點擊底部的儲存變更按鈕後,變更就會反映在活動日曆頁面上。
.mc-main .my-calendar-header .no-icon,
.mc-main .mc_bottomnav .no-icon {
display: inline-block;
/* width: 12px; */
width: 15px;
height: 15px;
vertical-align: middle;
margin-right: .25em;
border-radius: 12px;
position: relative;
top: -2px;
border: 1px solid #fff;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(--primary-dark);
/* border: 1px solid #efefef;
border: 1px solid var(--highlight-light); */
border-radius: 5px;
padding: 4px 6px;
font-size: 14px;
/* font-family: Arial; */
background: #fff;
background: var(--secondary-light);
}
.mc-main .my-calendar-header input:hover, .mc-main .my-calendar-header input:focus,
.mc-main .my-calendar-header a:hover, .mc-main .mc_bottomnav a:hover,
.mc-main .my-calendar-header a:focus, .mc-main .mc_bottomnav a:focus {
background: black;
}
div.mc-print {
margin-top: 2rem;
}
.mc_bottomnav.my-calendar-footer {
margin-top: 5rem;
}
.mc-main button.close {
top: 5px;
left: 5px;
}
.mc-main .calendar-event .details, .mc-main .calendar-events {
border: 5px solid #ececec;
box-shadow: 0 0 20px #999;
}
.mc-main .mc-time .day {
border-radius: 0;
}
.mc-main .mc-time .month {
border-radius: 0;
border-right: 1px solid #bbb;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(--primary-dark);
border-radius: 0px;
padding: 4px 10px;
font-size: 14px;
background: #fff;
background: var(--secondary-light);
border-bottom: 1px solid black;
}
.mc-main th abbr, .mc-main .event-time abbr {
border-bottom: none;
text-decoration: none;
font-family: 'Passion One';
font-weight: 400;
font-size: 2.5rem;
line-height: 1;
}
.mc-main caption, .mc-main.list .my-calendar-month, .mc-main .heading {
font-size: 2.5rem;
color: #666;
color: var(--highlight-dark);
text-align: right;
margin: 0;
font-family: 'Passion One';
text-transform: uppercase;
}
.mc-main .category-key li.current a {
border: 1px solid #969696;
background: #dadada;
}
現在,前往活動日曆頁面並點擊您新增的活動之一。這應該會打開一個漂亮的彈出窗口,顯示事件的所有基本詳細信息,例如事件的時間、地點和簡短描述。

最終想法
在本教程中,我們學習如何使用「我的日曆」外掛程式為我們的網站建立基本的活動日曆。該插件使創建和添加事件以及簡單的描述變得非常容易。
#但是,該外掛程式仍然缺少一些功能,例如小部件和更高級的描述頁面,該頁面提供額外的功能,例如付款選項以及用戶添加有關活動的評論的功能。外掛的樣式也有點困難。如果您想在網站上使用更高級的事件日曆插件,您應該查看 CodeCanyon 上的 WordPress 事件日曆插件。
以上是使用免費的WordPress日曆外掛程式展示活動日曆的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 飛盧小說可以在哪裡看免費的?飛盧小說看免費的小說操作教學!
Mar 15, 2024 pm 03:10 PM
飛盧小說可以在哪裡看免費的?飛盧小說看免費的小說操作教學!
Mar 15, 2024 pm 03:10 PM
一、飛盧小說可以在哪裡看免費的?飛盧小說看免費的小說操作教學! 1.想知道飛盧小說app哪裡能看到免費小說,那就快來下載【飛盧小說免費版app】體驗吧!飛盧小說免費版app類別:新聞閱讀下載飛盧小說免費版app是一款優秀的手機閱讀應用程序,它為用戶提供了大量的高品質小說資源。這個平台上有各種類型的小說,包括奇幻、修真、歷史、言情等等,使用者可以選擇自己喜歡的類型來閱讀。飛盧小說免費版app的閱讀體驗非常出色,它具有良好的介面設計,快速的載入速度和流暢的閱讀體驗。 2.開啟下載好的app,進入首頁後,點
 如何一次獲得所有免費的STeam遊戲
Feb 19, 2024 pm 07:50 PM
如何一次獲得所有免費的STeam遊戲
Feb 19, 2024 pm 07:50 PM
本文將介紹如何利用SteamDB的免費包工具,一次取得Steam上的所有免費遊戲。 SteamDB免費套餐工具是一個網站和瀏覽器擴展,可協助您快速尋找並啟用Steam上的免費遊戲和DLC。如何一次獲得所有免費的STeam遊戲如果你想知道如何通過使用SteamDB的免費套餐工具一次性獲得STeam上的所有免費遊戲,請使用以下步驟:訪問steamdb.info查看STeam上所有免費包(遊戲和DLC)的列表。點選“SignInViaSTeamtoUnlockThisPage”選項。此選項會將您重定向
 盤點免費好用的手機錄影軟體_好用的手機錄影app整理
Mar 02, 2024 pm 12:46 PM
盤點免費好用的手機錄影軟體_好用的手機錄影app整理
Mar 02, 2024 pm 12:46 PM
本站網小編最近為大家盤點了一些免費又好用的手機錄影軟體,幫助大家在手機上可以隨時隨地錄製螢幕畫面,比如說對於直播的人士以及遊戲玩家來說,可以記錄自己的美好瞬間,下面就給大家做一篇整理報告,希望大家喜歡。盤點免費好用的手機錄影軟體一,EV錄屏1,小編一直在使用這款EV錄屏,真的是又簡單又實用,作為一款辦公神器,它沒有廣告,也沒有插件,佔用大家手機內存空間小,不會讓手機變得卡頓,而且還有更多的視頻編輯功能供大家使用,錄製的視頻非常清晰,支持手機設備和電腦設備無損互傳視頻文件,是不是非常讓你心動呢。
 日富一日:王牌競速福鼠新車免費開!
Feb 21, 2024 pm 06:51 PM
日富一日:王牌競速福鼠新車免費開!
Feb 21, 2024 pm 06:51 PM
王牌競速s19新春賽季全新福利重磅來襲,全新傳說級競速位賽車招財福鼠火熱上線,免費提車活動也將同步開啟,幫助你在新的一年裡日富一日,徹底擺脫節後綜合徵,一起來看看本次的活動詳情。日富一日:王牌競速福鼠新車免費開!鼠賀龍年,歡喜連連懷著依依不捨的心情告別春節假期,回到工作和學習中的你,是否總感覺提不起精神,難以集中註意力?讓王牌速度節新春賽季全新福利助你振奮精神,擺脫節後症候群! 2月18日至3月7日,「0元開新車」活動將限時開啟,車手們在支付1500禮品點後,即可將全新傳說級競速位賽車招財福鼠開回
 有哪些免費聽歌的音樂app
Jul 28, 2023 pm 02:21 PM
有哪些免費聽歌的音樂app
Jul 28, 2023 pm 02:21 PM
免費聽歌的音樂app:1、Spotify,非常知名的音樂串流平台,可以在Spotify上搜尋並播放數百萬首歌曲,免費用戶可以透過觀看廣告來獲得音樂內容;2、Apple Music,非常受歡迎的音樂串流應用程序,與iOS設備緊密結合,在Apple設備上使用非常方便;3、SoundCloud,音樂分享和社交平台,允許用戶上傳和共享自己的音樂作品;4、YouTube Music。
 免費升級win11的3種方法
Jan 07, 2024 pm 04:33 PM
免費升級win11的3種方法
Jan 07, 2024 pm 04:33 PM
雖然win11已經發布很久了,但是大部分用戶用的還是win10,那麼我們該如何升級win11呢,其實現在有不少方法都能使用,下面就來看看免費升級win11的X種方法吧。免費升級win11的3種方法:方法一:win11推送升級1、先點開左下角的「設定」2、然後開啟其中的「更新與安全」3、開啟後,在其中就可以檢視自己是否能夠升級win11了,如果可以的話點擊「下載並安裝」即可。方法二:iso直載1、我們還可以直接在本站下載iso檔。 2、下載完成後,右鍵選取下載好的文件,點選「裝載」3、隨後運行
 win7普通家庭版如何免費升級到旗艦版
Jul 07, 2023 pm 09:21 PM
win7普通家庭版如何免費升級到旗艦版
Jul 07, 2023 pm 09:21 PM
win7普通家庭版如何免費升級到旗艦版?眾所周知,win7旗艦版是功能最全、最昂貴的最高版本。一般電腦預先安裝的win7是win7家庭普通版或進階版,功能有限。很多人想升級win7家庭版旗艦版,那麼如何升級win7家庭普通版旗艦版呢?小編會向您詳細介紹。 win7普通家庭版如何免費升級到旗艦版1.首先打開電腦桌面,選擇選單中的所有程序,點擊WindowsAnytimeUpgtrade。 2.選擇彈出視窗中的輸入升級金鑰,3.在金鑰輸入視窗輸入升級金鑰。 KH2J9-PC326-T44D4-39H6V-
 他有趣聊天怎麼才能免費 他有趣免費聊天設定教程
Mar 28, 2024 pm 09:42 PM
他有趣聊天怎麼才能免費 他有趣免費聊天設定教程
Mar 28, 2024 pm 09:42 PM
他趣APP都是一類比較受歡迎的線上交友軟體,這裡的交友方式都還是非常好的,都能夠讓你們結識到各種各樣的線上好友,大家都是十分聊得來的,都是有著共同的興趣愛好哦,但是這裡有些時候的聊天,都是需要大家進行付費的,非常影響到了大家的使用,要想聊天,還得花錢,令大家非常不滿意的,為了解決這一個問題,小編也是為你們帶來了他趣免費聊天設定教程,希望能夠幫助到你們哦。他趣免費聊天設定教學: 1、先打開他趣APP; 2、隨後進行帳號驗證; 3、再點一下交朋友; 4、隨後挑選線上聊天室種類; 5、






