將 React 與 TypeScript 結合使用的條件屬性
在 React with TypeScript 中,您可以使用條件渲染來根據條件選擇要渲染的內容。當根據特定標準顯示不同的內容或元件時,這非常有用。有幾種不同的方法可以使用 TypeScript 在 React 中實現條件渲染。一種方法是使用條件運算子(也稱為三元運算子)。此運算子接受一個條件,如果條件為 true,則傳回一個值;如果條件為 false,則傳回另一個值。
您也可以使用 && 運算子根據條件有條件地渲染元件。如果該運算子左側的值為 true,則該運算子的計算結果為 true;如果其左側的值為 false,則該運算子的計算結果為 false。
實現條件渲染的另一種方法是使用 switch 語句,它允許您針對多種情況測試一個值,並根據與該值相符的情況執行不同的程式碼區塊。
一般來說,在實作條件渲染時,最好使用最直接的方法來滿足您的需求。這可以使程式碼更易於閱讀和理解。
條件屬性
在 React 中,屬性將資料從父元件傳遞到子元件。條件屬性僅在特定條件下設定在組件上。
透過將 TypeScript 與 React 結合使用,您可以對程式碼進行類型檢查,並為元件期望接收的屬性提供類型定義。這可以幫助捕獲錯誤並使您的程式碼更易於理解和維護。
要使用 TypeScript 在 React 元件中建立條件屬性,您可以使用「if」語句或三元運算子根據條件設定屬性的值。例如,您可能有一個需要「顏色」屬性的元件,但您只想在滿足特定條件時設定「顏色」屬性。在這種情況下,您可以使用條件語句僅在滿足條件時設定 'color' 屬性。
範例步驟
使用下列指令建立一個新的 React TypeScript 專案 -
npx create-react-app my-app --template typescript
在 React 專案的 src 資料夾中建立一個名為「MyComponent」的新元件,名稱為「MyComponent.tsx」。
然後我們需要定義 Props 介面以在 React 中使用 TypeScript 資料約定。
我們可以使用三元運算子或 && 運算子有條件地顯示傳遞的屬性。
從「App.tsx」中,我們導入 MyComponent 並多次使用它。我們在不同的屬性值下使用該元件並在網頁上檢查結果。
範例
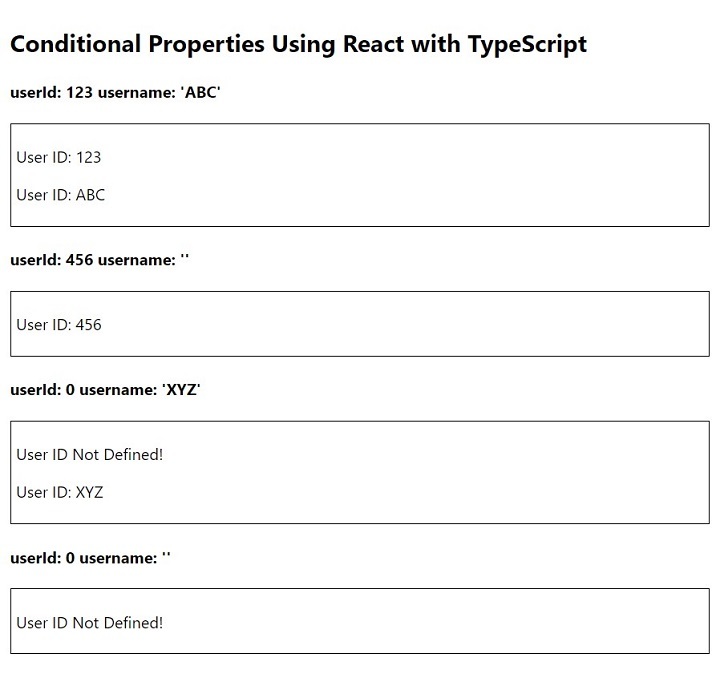
在這個範例中,我們使用 React 和 TypeScript 展示了條件屬性。我們透過 props 取得 MyComponent 中的屬性值。我們採用兩個屬性,「userId」和「username」。從邏輯上講,如果 useId 不等於 0,我們會嘗試使用三元運算子在網頁上顯示 userId,並且僅當使用者名稱不是空字串時才使用 && 運算子顯示使用者名稱。
App.tsx
#import React from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<div>
<h4> userId: 123 username: 'ABC' </h4>
<MyComponent userId={123} username="ABC" />
<h4> userId: 456 username: '' </h4>
<MyComponent userId={456} username="" />
<h4> userId: 0 username: 'XYZ' </h4>
<MyComponent userId={0} username="XYZ" />
<h4> userId: 0 username: '' </h4>
<MyComponent userId={0} username="" />
</div>
</div>
)
}
export default App
MyComponent.tsx
import React from 'react'
type Props = {
userId: number
username: string
}
const MyComponent: React.FC<Props> = ({ userId, username }) => {
return (
<div style={{ border: '1px solid black', padding: '5px' }}>
{userId !== 0 ? <p>User ID: {userId}</p> : <p>User ID Not Defined!</p>}
{username !== '' && <p>User ID: {username}</p>}
</div>
)
}
export default MyComponent
輸出

範例
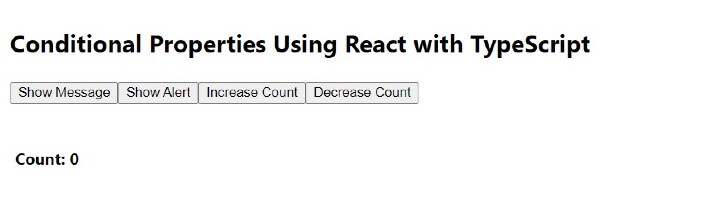
在此範例中,我們將更有效、更互動地看到條件屬性。我們將接受使用者輸入以在網頁上顯示訊息和資料。我們採用三個屬性:「showMessgae」、「showAlert」和「count」。從邏輯上講,我們將使用使用者觸發的事件在 MyComponent 中動態傳遞這些屬性。在 App.tsx 中,我們有四個按鈕「顯示訊息」、「顯示警報」、「增加計數」和「減少計數」。我們在 App.tsx 中還有一些狀態用於顯示訊息、警報和儲存計數器值。從邏輯上講,我們正在切換狀態以更改 MyComponent 中的屬性。
App.tsx
#import React, { useState } from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
const [showMessage, setShowMessage] = useState<Boolean>(false)
const [showAlert, setShowAlert] = useState<Boolean>(false)
const [count, setCount] = useState<number>(0)
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<p>
<button onClick={() => setShowMessage(!showMessage)}>Show Message</button>
<button onClick={() => setShowAlert(!showAlert)}> Show Alert </button>
<button onClick={() => setCount(count + 1)}> Increase Count </button>
<button onClick={() => setCount(count + 1)}> Decrease Count </button>
</p>
<MyComponent
showMessage={showMessage}
showAlert={showAlert}
count={count}
/>
</div>
)
}
export default App
MyComponent.tsx
import React from 'react'
type Props = {
showMessage: Boolean
showAlert: Boolean
count: number
}
const MyComponent: React.FC<Props> = ({ showMessage, showAlert, count }) => {
return (
<div style={{ padding: '5px' }}>
{showMessage && (
<p style={{ backgroundColor: '#afe7af', padding: '10px' }}>
Good Morning!
</p>
)}
{showAlert && (
<p style={{ backgroundColor: '#ffbaba', padding: '10px' }}>
This is alert message!
</p>
)}
<h4>Count: {count}</h4>
</div>
)
}
export default MyComponent
輸出

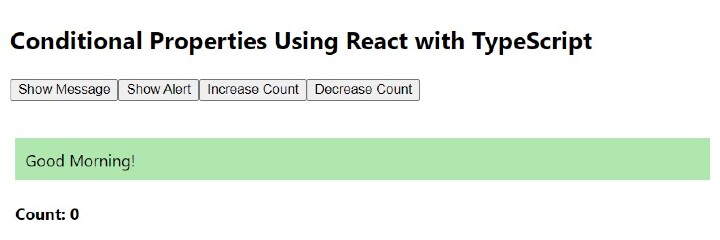
點擊「顯示訊息」按鈕

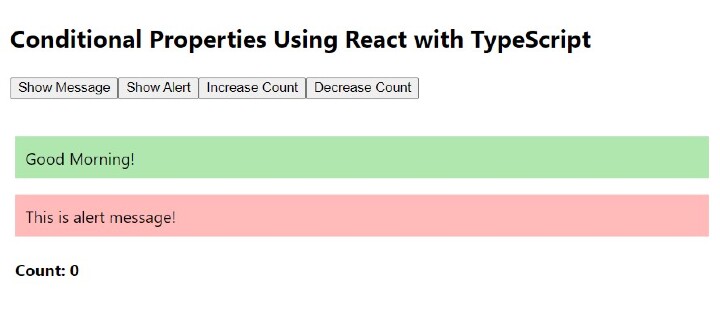
點選「顯示警報」按鈕

點選「增加計數」按鈕

點選「減少計數」按鈕

使用 React 和 TypeScript 的條件屬性是建立任何 Web 應用程式的非常強大的互動式方式。對於現代 Web 開發來說,這是必要的。
以上是將 React 與 TypeScript 結合使用的條件屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。






