哪個命令用於從命令列執行 SASS 程式碼?
SASS 是 Syntropically Awesome Style Sheets 的縮寫。它是編譯SCSS程式碼並將其轉換為CSS(級聯樣式表)的預處理。它是 CSS 的超集。
本教學將教我們使用終端編譯 SCSS 程式碼。
從終端機執行 SASS 的步驟
使用者應依照以下步驟從終端機執行 SASS 程式碼。
第 1 步 - 使用者應該在本機上安裝 Node.JS。如果沒有,請訪問 https://nodejs.org/en/download,從那裡下載並安裝。
第 2 步 - 現在,我們需要建立一個 Node 專案。在專案目錄中開啟終端,並在終端機中執行以下命令來啟動新的 NodeJS 專案。
npm init -y
第 3 步 - 現在在終端機中執行以下命令以在目前節點專案中安裝 SASS。
npm i node-sass
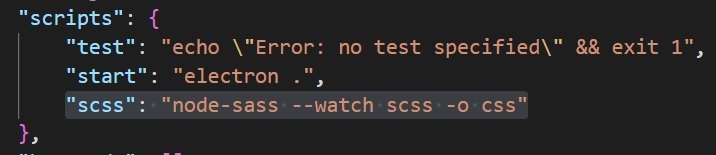
步驟 4 - 開啟目前專案的 package.json 文件,並在「scripts」物件中新增以下行。
"scss": "node-sass --watch scss -o css"

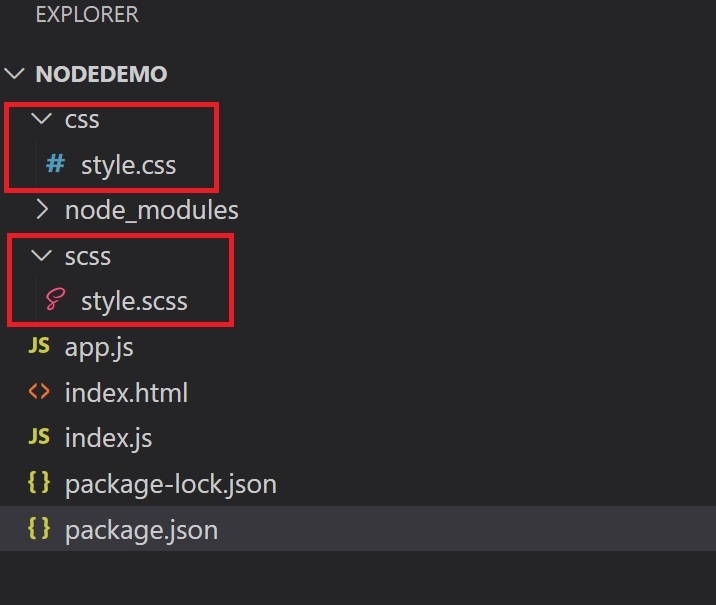
步驟 5 - 在專案目錄中建立 SCSS 和 CSS 資料夾。另外,在 SCSS 目錄中加入 style.scss 文件,在 CSS 目錄中加入 style.css 檔案。
這是專案目錄結構。

第 6 步驟 - 現在在 style.scss 檔案中加入以下 SASS 程式碼。
$height: 45rem;
$border: 2px, solid, blue;
div {
height: $height;
border: $border;
border-radius: 1rem;
}
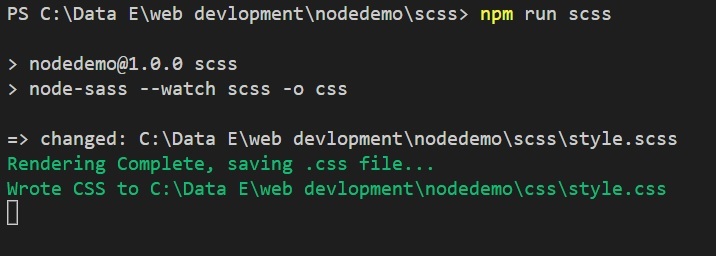
第 7 步 - 現在,在終端機中執行以下命令來編譯 SCSS 程式碼。
npm run scss

步驟 8 - 它將在 style.css 檔案中產生以下輸出程式碼。如果不是,請在腳本運行時更改scss檔案的程式碼。
div {
height: 45rem;
border: 2px, solid, blue;
border-radius: 1rem;
}
現在,每當使用者對 style.scss 檔案進行更改時,style.css 檔案中的輸出也會發生更改。
為什麼我們使用 SASS 而不是 CSS?
使用 SASS 比 CSS 有許多好處。
變數 - Sass允許我們建立變量,這可以簡化CSS程式碼並降低複雜性。例如,我們可以定義一個backgroundColor變數並為其指派適當的值。之後,我們可以在整個程式碼中使用變數而不是硬編碼的顏色值。
Mixins - Sass 允許我們定義 mixins,它們是可重複使用的程式碼區塊,就像我們可以在程式碼的其他部分使用的函數一樣。
嵌套- Sass 讓我們可以將 CSS 選擇器嵌套在一起,使我們的程式碼更有條理且更易於閱讀。例如,我們可以在導航選擇器中嵌套 ul 選擇器來設定導航選單的樣式。
匯入- 我們可以在 SASS 中建立部分 SCSS 檔案並將其匯入到其他 SCSS 檔案中,將不同元件的程式碼分解為單獨的檔案。
以上是哪個命令用於從命令列執行 SASS 程式碼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













