html5的canvas元素使用方法介紹(畫長方形、畫折線、圓形)_html5教學技巧
Canvas通常是指畫布,最近對用html5寫遊戲比較有興趣,所以簡單的用了一下Canvas。
之前接觸Canvas是在silverlight和wpf上用過他,在silverlight上Canvas是一個絕對定位的容器,裡面可以放任何控制。我們透過他可以建構畫布、圖形應用、GIS應用等。
在html5中,canvas是新增的標籤:
他有基本的html標籤的所有屬性,一樣可以為他設定style。
他還有一個特定的attribute:
這裡的height、width與以往的html標籤的attribute不同,也與style中的height、width不同,這裡主要指canvas中的座標範圍。而style裡的width、height是指canvas實際展示的大小。
比如定義下面的一個canvas:
然後在canvas中畫一個座標為 100、50,大小為200、150的長方形,會看到實際的效果如下圖:

圖中 canvas的大小是透過style決定的 600px * 450px,但是填滿整個canvas的座標只是400*300, 對應著括號裡的大小。
在canvas中畫圖是基於座標的,所以100, 50的座標轉換成了150px,75px的螢幕座標,矩形的大小也由200*150轉換成300px*225px的螢幕大小。
你可以按照下面的程式碼自己試試看:
<script><br />var context =document.getElementsByTagName("canvas")[0].getContext("2d");<br />context.fillRect(100,50,200,150);<br /></script>
身體>
canvas的還有些其他attribute,還沒去看,他還有一個主要的方法,就是getContext(),這個方法就是取得畫圖的物件。
透過canvas的dom對象,可以呼叫getContext("2d")的方法來取得對應的畫圖對象:
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
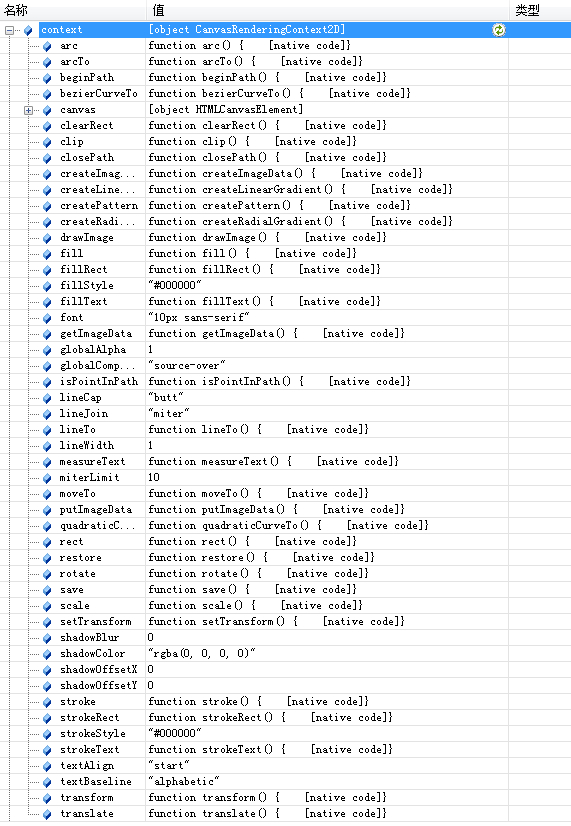
在開發者控制台裡可以看到這個drawing2d的屬性及方法:
包含了fillStyle、stokeStyle、lineCap、font等畫筆樣式類別的屬性,fillRect、strokeRect、beginPath、moveTo、lineTo、closePath、stroke、fill、drawImage等畫圖動作的方法,還有一些其他的一些transfrom、 save等方法。
簡單說一下我看了的幾個屬性和方法,其他的需要自己去摸索哦:
fillStyle:填滿樣式,可以是顏色值的html碼 如紅色:#ff0000,其他是不是支援css3的更多屬性就不知道了
strokeStyle:線條樣式
font:字體樣式
fillRect:function(x,y,width,height),直接按fillStyle填滿一個長方形
strokeRect:function(x,y,width,height),直接按strokeStyle描一個長方形邊
beginPath:開始畫線,搭配moveTolineToclosePath等畫折線或多邊形
moveTo:function(x,y)將畫線起點移到新的座標
lineTo:function(x,y)從目前點畫的目標點
closePath:從目前點連接到起點
stroke:依照上面的路徑按strokeStyle畫折線
fill:按上面的路徑按fillStyle畫矩形
drawImage: function(image,x,y,width,height)將Image物件加入的畫布上。注意這裡的image物件必須是已經載入完畢的。如 var img = new Image();img.src="test.png";img.onload = function(){/*在這裡才能將image加入到畫布*/}
可以看下上面畫矩形的方法:
context.fillRect(100,50,200,150);
畫一條折線:
程式碼如下:context.moveTo(10,10);
context.lineTo(10,110);
context.lineTo(110,110);
context.lineTo(110,10);context.closePath();
context.stroke();
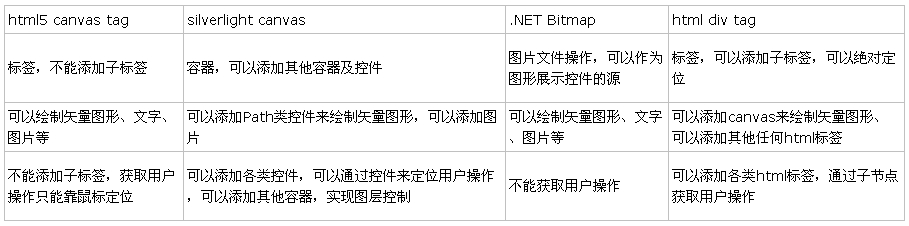
canvas具有繪圖的功能,但是在使用者互動上似乎比較乏力。拿silverlight的canvas、.NET的Bitmap、html的div與canvas對比了一下:
個人感覺canvas和Bitmap更像,是將Bitmap放到瀏覽器端的一個版本,當然我們可以透過他來實現更多的功能。 canvas本身能實現的還是比較少,但是配合現有的其他瀏覽器端應用的技術肯定能創造出更多好的應用。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5代碼:可訪問性和語義HTML
Apr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTML
Apr 09, 2025 am 12:05 AM
H5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 HTML5的遺產:當前了解H5
Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5
Apr 10, 2025 am 09:28 AM
HTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee






