使用contentEditable屬性建立一個所見即所得(WYSIWYG)編輯器
所見即所得編輯器非常受歡迎。您可能也曾在某個時候使用過其中之一。有很多庫可以幫助您設定自己的編輯器。儘管它們設置起來很快,但使用這些庫也有缺點。首先,它們很臃腫。其中大多數都有您可能不會使用的奇特功能。此外,自訂這些編輯器的外觀可能會很令人頭痛。
在本教程中,我們將建立我們自己的輕量級所見即所得編輯器。在本教學結束時,您將擁有一個具有基本格式化功能的編輯器,並且可以根據您的喜好設定樣式。
我們先介紹execCommand。我們將使用此命令來廣泛地實作我們的編輯器。
#Document.execCommand()
execCommand 是文件物件的一個方法。它允許我們操作可編輯區域的內容。當與 contentEditable 一起使用時,它可以幫助我們建立富文本編輯器。有許多命令可用,例如新增連結、將選擇設為粗體或斜體以及更改字體大小或顏色。該方法遵循以下語法:
document.execCommand(CommandName, ShowDefaultUI, ValueArgument);
CommandName 是一個字串,指定要執行的指令的名稱。 ShowDefaultUI 是一個布林值,指示是否應顯示支援介面。該選項尚未完全實現,最好將其設為 false。 ValueArgument 是一個字串,用於提供圖像 URL 或 foreColor 等資訊。當指令不需要值才能生效時,此參數設定為 null。
我們需要使用此方法的不同版本來實現各種功能。在接下來的幾段中,我將一一回顧它們。
沒有值參數的指令
粗體、對齊、撤銷和重做等命令不需要 ValueArgument。在這種情況下,我們使用以下語法:
document.execCommand(commandName, false, null);
CommandName 只是指令的名稱,例如 justifyCenter、justifyRight、bold 等.
#帶有值參數的指令
像 insertImage、createLink 和 foreColor 這樣的指令需要第三個參數才能正常運作。對於這些命令,您需要以下語法:
document.execCommand(commandName, false, value);
對於 insertImage,該值是要插入的圖像的 URL。對於 foreColor,它將是類似 #FF9966 的顏色值或類似 blue 的名稱。
新增區塊樣式標籤的指令
新增 HTML 區塊樣式標記需要使用 formatBlock 作為 commandName,並將標記名稱用作 valueArgument。語法類似:
document.execCommand('formatBlock', false, tagName);
此方法將在包含目前選擇的行周圍新增 HTML 區塊樣式標記。它還會替換那裡已經存在的任何標籤。 tagName 可以是任何標題標記 (h1-h6)、p 或
我在這裡討論了最常用的命令。您可以訪問 Mozilla 以獲取所有可用命令的清單。
建立工具列
基礎知識完成後,是時候建立工具列了。我將使用 Font Awesome 圖示作為按鈕。您可能已經注意到,除了一些差異外,所有 execCommand 都具有相似的結構。我們可以透過對工具列按鈕使用以下標記來利用這一點:
<a href="#" data-command='commandName'><i class='fa fa-icon'></i></a>
這樣,每當使用者點擊按鈕時,我們就能夠根據 data-command 屬性的值來判斷要使用哪個版本的 execCommand 。以下是幾個按鈕供參考:
<a href="#" data-command='h2'>H2</a> <a href="#" data-command='undo'><i class='fa fa-undo'></i></a> <a href="#" data-command='createlink'><i class='fa fa-link'></i></a> <a href="#" data-command='justifyLeft'><i class='fa fa-align-left'></i></a> <a href="#" data-command='superscript'><i class='fa fa-superscript'></i></a>
第一個按鈕的 data-command 屬性值為 h2。在 JavaScript 中檢查此值後,我們將使用 execCommand 方法的 formatBlock 版本。同樣,對於最後一個按鈕,superscript 建議我們使用 execCommand 的無 valueArgument 版本。
建立 foreColor 和 backColor 按鈕是另一回事。它們帶來了兩個問題。根據我們提供給用戶選擇的顏色數量,編寫這麼多程式碼可能會很煩人並且容易出錯。為了解決這個問題,我們可以使用以下 JavaScript 程式碼:
var colorPalette = ['000000', 'FF9966', '6699FF', '99FF66','CC0000', '00CC00', '0000CC', '333333', '0066FF', 'FFFFFF'];
var forePalette = $('.fore-palette');
for (var i = 0; i < colorPalette.length; i++) {
forePalette.append('<a href="#" data-command="forecolor" data-value="' + '#' + colorPalette[i] + '" style="background-color:' + '#' + colorPalette[i] + ';" class="palette-item"></a>');
}
请注意,我还为每种颜色设置了一个 data-value 属性。稍后它将在 execCommand 方法中用作 valueArgument。
第二个问题是我们不能一直显示那么多颜色,因为这会占用大量空间并导致糟糕的用户体验。使用一点CSS,我们可以确保只有当用户将鼠标悬停在相应按钮上时才会出现调色板。这些按钮的标记也需要更改为以下内容:
<div class="fore-wrapper"><i class='fa fa-font'></i> <div class="fore-palette"> </div> </div>
要仅在 hover 上显示调色板,我们需要以下 CSS:
.fore-palette,
.back-palette {
display: none;
}
.fore-wrapper:hover .fore-palette,
.back-wrapper:hover .back-palette {
display: block;
float: left;
position: absolute;
}
CodePen 演示中还有许多其他 CSS 规则可以使工具栏更漂亮,但这就是核心功能所需的全部。
向编辑器添加功能
现在,是时候让我们的编辑器发挥作用了。这样做所需的代码非常小。
$('.toolbar a').click(function(e) {
var command = $(this).data('command');
if (command == 'h1' || command == 'h2' || command == 'p') {
document.execCommand('formatBlock', false, command);
}
if (command == 'forecolor' || command == 'backcolor') {
document.execCommand($(this).data('command'), false, $(this).data('value'));
}
if (command == 'createlink' || command == 'insertimage') {
url = prompt('Enter the link here: ','http:\/\/');
document.execCommand($(this).data('command'), false, url);
}
else document.execCommand($(this).data('command'), false, null);
});
我们首先将单击事件附加到所有工具栏按钮。每当单击工具栏按钮时,我们都会将相应按钮的 data-command 属性的值存储在变量 command 中。稍后将用于调用 execCommand 方法的适当版本。它有助于编写简洁的代码并避免重复。
设置 foreColor 和 backColor 时,我使用 data-value 属性作为第三个参数。 createLink 和 insertImage 没有常量 url 值,因此我们使用提示从用户获取值。您可能还想执行其他检查以确保 url 有效。如果command变量不满足任何if块,我们运行第一个版本的execCommand。
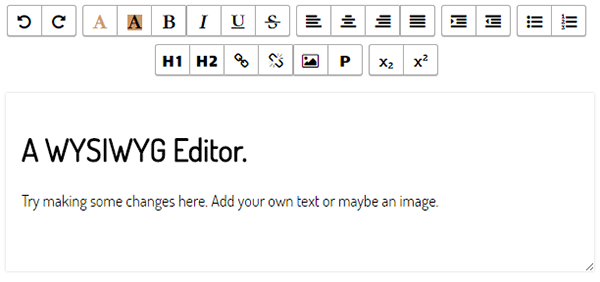
这就是我们所见即所得编辑器的样子。

您还可以使用我在上次讨论的 localStorage 来实现自动保存功能教程。
跨浏览器差异
各种浏览器在实现上存在细微差异。例如,请记住,使用 formatBlock 时,Internet Explorer 仅支持标题标签 h1 - h6、address 和 pre。在指定 commandName 时,您还需要包含标记分隔符,例如 <h3></h3>。
并非所有浏览器都支持所有命令。 Internet Explorer 不支持 insertHTML 和 hiliteColor 等命令。同样,只有 Firefox 支持 insertBrOnReturn。您可以在此 GitHub 页面上了解有关浏览器不一致的更多信息。
最终想法
创建您自己的所见即所得编辑器可以是一次很好的学习体验。在本教程中,我介绍了很多命令并使用了一些 CSS 来进行基本样式设置。作为练习,我建议您尝试实现一个工具栏按钮来设置文本选择的 font。该实现与 foreColor 按钮的实现类似。
我希望您喜欢本教程并学到一些新东西。如果您从头开始创建了自己的所见即所得编辑器,请随时在评论部分链接到它。
以上是使用contentEditable屬性建立一個所見即所得(WYSIWYG)編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。






