地圖服務是指可以提供數據資訊的接口,比如說本地搜索/路線規劃等,下面小編給大家整理下百度地圖API之本地搜索和範圍搜索,具體請看下文。
地圖服務概述
地圖服務是指那些提供資料資訊的接口,例如本地搜尋、路線規劃等等。百度地圖API提供的服務有:
LocalSearch:本地搜索,提供某一特定地區的位置搜索服務,例如在北京市搜索“公園”。
TransitRoute:公車導航,提供某一特定地區的公車旅遊方案的搜尋服務。
DrivingRoute:駕車導航,提供駕車出行方案的搜尋服務。
WalkingRoute:步行導航,提供步行出行方案的搜尋服務。
Geocoder:位址解析,提供將位址資訊轉換為座標點資訊的服務。
LocalCity:本地城市,提供自動判斷您所在城市的服務。
TrafficControl:即時路況控件,提供即時和歷史路況資訊服務。
搜尋類別的服務介面需要指定一個搜尋範圍,否則介面將無法運作。
本地搜尋
BMap.LocalSearch提供本地搜尋服務,在使用本地搜尋時需要設定一個檢索區域,檢索區域可以是BMap.Map物件、 BMap.Point物件或是省市名稱(例如:"北京市")的字串。 BMap.LocalSearch建構函式的第二個參數是可選的,您可以在其中指 定結果的呈現。 BMap.RenderOptions類別提供了若干控制呈現的屬性,其中map指定了結果所展現的地圖實例,panel指定了結果清單的容 器元素。
另外,BMap.LocalSearch也提包含searchNearby和searchInBounds方法,為您提供週邊搜尋和範圍搜尋服務。
設定搜尋
BMap.LocalSearch提供了若干配置方法,透過它們可以自訂搜尋服務的行為以滿足您的需求。 在下面的範例中,我們調整每頁顯示8個結果,並且根據結果點位置自動調整地圖視野,不顯示第一個結果的資訊視窗:
透過設定BMap.LocalSearchOptions.renderOptions.panel屬性,可以為本地搜尋物件提供一個結果清單容器,搜尋結果會自動加入容器元素。請看下面範例:
資料介面
除了搜尋結果會自動添加到地圖和列表外,您還可以透過資料介面獲得詳細的資料信息,結合地圖API您可以自行向地圖新增標註和資訊視窗。 BMap.LocalSearch和BMap.LocalSearchOptions類別提供了若干設定回呼函數的接口,透過它們可得到搜尋結果的資料信 息。 例如,透過onSearchComplete回呼函數參數可以獲得BMap.LocalResult物件實例,它包含了每個搜尋結果的資料資訊。 當回呼函數執行時,您可以使用BMap.LocalSearch.getStatus()方法來確認搜尋是否成功或得到錯誤的詳細資訊。
在下面這個範例中,透過onSearchComplete回呼函數得到第一頁每個結果的標題和位址訊息,並輸出到頁面上:
週邊搜尋
透過週邊搜索服務,您可以在某個地點附近進行搜索,也可以在某一個特定結果點周圍進行搜索。以下範例展示如何在前門附近搜尋小吃:
矩形範圍搜尋
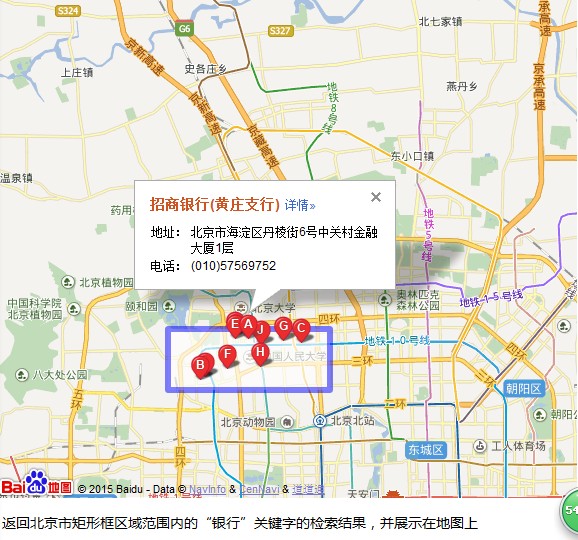
矩形範圍搜尋將根據您提供的視野範圍提供搜尋結果。注意:當搜尋範圍過大時可能會出現無結果的情況。下面範例展示在目前地圖視野範圍內搜尋銀行:
長方形區域搜尋範例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>搜索区域内关键词</title>
</head>
<body>
<div id="allmap"></div>
<p>返回北京市矩形框区域范围内的“银行”关键字的检索结果,并展示在地图上</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.274625,39.961627), 11);
map.enableScrollWheelZoom(); //启用滚轮放大缩小
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
var pStart = new BMap.Point(116.274625,39.961627);
var pEnd = new BMap.Point(116.367474,39.988609);
var bs = new BMap.Bounds(pStart,pEnd); //自己规定范围
local.searchInBounds("银行", bs);
var polygon = new BMap.Polygon([
new BMap.Point(pStart.lng,pStart.lat),
new BMap.Point(pEnd.lng,pStart.lat),
new BMap.Point(pEnd.lng,pEnd.lat),
new BMap.Point(pStart.lng,pEnd.lat)
], {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5});
map.addOverlay(polygon);
</script>
效果圖:

以上就是本文的全部內容,希望大家喜歡。




