我經營了一些網站,這些網站在其主頁的橫幅中包含通知和重要資訊。我傾向於為此使用自訂貼文類型,添加橫幅並在主題中需要的位置顯示它們。 (如果您想做類似的事情,本教程中對此進行了解釋。)
但我的橫幅總是有到期日。例如,它們可能包含有關即將舉行的活動或職位空缺的資訊。一旦活動結束或職缺被填補,我就必須進入網站並手動刪除該貼文。
如果在創建此類帖子時,我可以給它們一個到期日期,那麼它們將不再在我的網站上可見,那就容易多了。
在本教程中,我將向您展示如何做到這一點。共有三個步驟:
pre_get_posts 掛鉤確保不會顯示過期日期的貼文。 要完成本教程,您需要:
您將使用到期日期所需的所有程式碼來建立一個插件,並在您的網站上啟動它。那麼就讓我們開始吧!
首先您需要建立外掛程式。在 wp-content 目錄的外掛程式資料夾中,建立一個名為 tutsplus-post-expiry-date-php 的空檔案。
在程式碼編輯器中開啟檔案並添加以下內容:
<?php /* Plugin Name: Add an Expiry Date to Posts Plugin URI: https://.tutsplus.com/tutorials/add-an-expiry-date-to-wordpress-posts--cms-22665 Description: Adds an expiry date to posts, using a the jQuery UI datepicker Author: Rachel McCollin Version: 1.0 */
您需要編輯該文件以使用您自己的名稱和外掛程式 URL,但這就是您需要告訴 WordPress 這是一個外掛程式及其用途的資訊。
現在轉到 WordPress 管理員中的外掛程式畫面並啟動外掛程式。
首先,我們將為到期日建立元框。
第一步是建立將元框新增至貼文編輯畫面的函數。將其新增至您的外掛程式檔案:
function tutsplus_add_expiry_date_metabox() {
add_meta_box(
'tutsplus_expiry_date_metabox',
__( 'Expiry Date', 'tutsplus'),
'tutsplus_expiry_date_metabox_callback',
'post',
'side',
'high'
);
}
add_action( 'add_meta_boxes', 'tutsplus_add_expiry_date_metabox' );
這使用 add_meta_box() 函數,該函數有六個參數:
'tutsplus_expiry_date_metabox':此元框的唯一ID__( 'Expiry Date', 'tutsplus'):這顯示為元框的標題
'tutsplus_expiry_date_metabox_callback':將填入元框的回呼函數(我們接下來將建立它)#'post':此元框將出現在其編輯畫面上的貼文類型
'side':元框將出現在螢幕的哪一部分#'high':元框將出現在哪個位置#然後將該函數附加到 add_meta_boxes 掛鉤,使其在正確的時間觸發。
如果您現在儲存外掛程式並載入編輯螢幕,您會看到錯誤,因為回呼函數尚未定義。所以我們接下來就這樣做。
將其新增至您的外掛程式檔案:
function tutsplus_expiry_date_metabox_callback( $post ) { ?>
<form action="" method="post">
<?php
//retrieve metadata value if it exists
$tutsplus_expiry_date = get_post_meta( $post->ID, 'expires', true );
?>
<label for "tutsplus_expiry_date"><?php __('Expiry Date', 'tutsplus' ); ?></label>
<input type="text" class="MyDate" name="tutsplus_expiry_date" value=<?php echo esc_attr( $tutsplus_expiry_date ); ?> / >
</form>
<?php }
讓我們看看它的作用:
tutsplus_expiry_date_metabox_callback() 回呼函數,以 $post 作為其物件。 $tutsplus_expiry_date 的變量,並將 'expires' 元鍵的值作為其值。 MyDate 類別建立一個輸入元素,名稱為tutsplus_expiry_date ,我們稍後在儲存欄位資料時會使用它,以及值$tutsplus_expiry_date。 現在我們有了表單,但它實際上不會執行任何操作,除非我們建立另一個函數來保存使用者新增到其中的資料。
要將任何資料輸入儲存到表單中,我們需要建立一個函數,然後將其附加到 save_post 掛鉤。
在您的外掛程式檔案中,加入以下內容:
function tutsplus_save_expiry_date_meta( $post_id ) {
// Check if the current user has permission to edit the post. */
if ( !current_user_can( 'edit_post', $post->ID ) )
return;
if ( isset( $_POST['tutsplus_expiry_date'] ) ) {
$new_expiry_date = ( $_POST['tutsplus_expiry_date'] );
update_post_meta( $post_id, 'expires', $new_expiry_date );
}
}
add_action( 'save_post', 'tutsplus_save_expiry_date_meta' );
這會執行以下操作:
edit_post 能力。isset 检查数据是否已添加到元框字段。$new_expiry_date 的变量,并将其定义为输入的值。所以我们现在有一个元框,它可以让用户添加文本并将其保存到帖子元数据中。让我们让它更安全。
为了确保帖子元数据仅通过此表单进行编辑,我们将添加一个随机数。
在回调函数中,在函数的其余内容之前,添加以下代码:
wp_nonce_field( 'tutsplus_expiry_date_metabox_nonce', 'tutsplus_nonce' );
接下来,在用于保存数据的 tutsplus_save_expiry_date_meta() 函数中,在函数开头添加以下内容:
if( !isset( $_POST['tutsplus_nonce'] ) ||
!wp_verify_nonce( $_POST['tutsplus_nonce'],
'tutsplus_expiry_date_metabox_nonce'
) )
return;
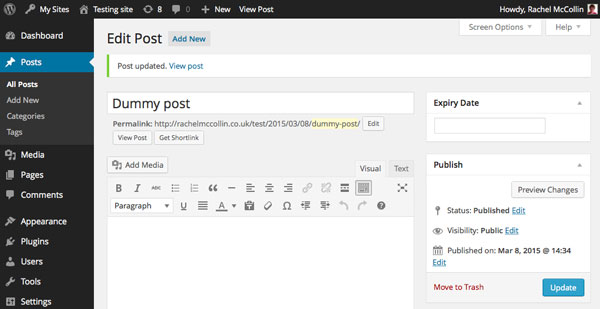
现在保存您的插件并查看您的帖子编辑屏幕。您将看到您的元框:

这是一个好的开始,但问题是目前这是一个普通的文本字段,所以没有办法确保您的用户仅以正确的格式输入日期。我们将通过添加 jQuery UI 日期选择器来纠正这个问题。
好消息是 jQuery UI 日期选择器预装了 WordPress,因此您无需注册或安装它:只需将其放入函数中即可。
在插件文件的顶部添加以下内容:
function tutsplus_load_jquery_datepicker() {
wp_enqueue_script( 'jquery-ui-datepicker' );
wp_enqueue_style( 'jquery-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/themes/smoothness/jquery-ui.css' );
}
add_action( 'admin_enqueue_scripts', 'tutsplus_load_jquery_datepicker' );
这会将脚本本身和存储在 Google API 上的脚本样式表排入队列。请注意,您必须将其挂钩到 admin_enqueue_scripts 操作挂钩,而不是像在前端使用脚本时那样挂钩到 wp_enqueue_scripts 。
接下来,您需要将脚本添加到输出表单的回调函数中。在 input 元素之后和结束 </form> 标记之前,添加以下内容:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.MyDate').datepicker({
dateFormat : 'dd-mm-yy'
});
});
</script>
这引用了您已添加到输入元素的 MyDate 类,并向其中添加了日期选择器脚本。
您的回调函数现在将如下所示:
function tutsplus_expiry_date_metabox_callback( $post ) { ?>
<form action="" method="post">
<?php
// add nonce for security
wp_nonce_field( 'tutsplus_expiry_date_metabox_nonce', 'tutsplus_nonce' );
//retrieve metadata value if it exists
$tutsplus_expiry_date = get_post_meta( $post->ID, 'expires', true );
?>
<label for "tutsplus_expiry_date"><?php __('Expiry Date', 'tutsplus' ); ?></label>
<input type="text" class="MyDate" name="tutsplus_expiry_date" value=<?php echo esc_attr( $tutsplus_expiry_date ); ?> / >
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.MyDate').datepicker({
dateFormat : 'dd-mm-yy'
});
});
</script>
</form>
<?php }
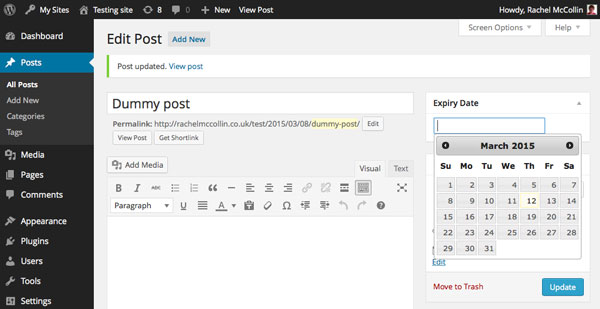
现在让我们看看保存插件文件后元框的样子:

那好多了!但是,尽管您现在可以为帖子添加到期日期,但这对于它们是否显示在您的网站上没有任何影响。现在让我们改变这一点。
最后一步是使用 pre_get_posts 挂钩修改主查询。
仍在您的插件文件中工作,添加以下代码:
function tutsplus_filter_expired_posts( $query ) {
// doesn't affect admin screens
if ( is_admin() )
return;
// check for main query
if ( $query->is_main_query() ) {
//filter out expired posts
$today = date('d-m-Y');
$metaquery = array(
array(
'key' => 'expires',
'value' => $today,
'compare' => '<',
'type' => 'DATE',
)
);
$query->set( 'meta_query', $metaquery );
}
}
add_action( 'pre_get_posts', 'tutsplus_filter_expired_posts' );
这做了六件事:
tutsplus_filter_expired_posts() 函数,并以 $query 作为其对象。$today 定义为今天的日期,并使用与日期选择器相同的日期格式。compare 运算符定义 $metaquery 来排除过期日期早于今天的帖子。$metaquery 变量重置查询。该函数与 pre_get_posts 挂钩,这将使其在查询获取帖子时运行。
现在保存您的插件文件并尝试一下。创建一个发布日期为几天前的帖子,然后为其指定昨天的到期日期。保存并切换到您的博客主页。您会发现您刚刚创建的帖子不在那里!
能够让您的帖子在给定日期自动过期非常有用。如果帖子的内容不再相关,或者您不希望人们在给定日期之后看到它,则添加到期日期可以让您不必记住在不再需要该帖子时编辑或删除该帖子。
通过使用 jQuery 日期选择器,您创建了一个用户友好的元框,您可以使用它来节省时间并避免访问者的困惑。
以上是給WordPress貼文新增過期日期的詳細內容。更多資訊請關注PHP中文網其他相關文章!




