CSRF 代表跨站請求偽造。 CSRF 是未經授權的使用者冒充授權執行的惡意活動。
Laravel 透過為每個活動使用者會話產生 csrf 令牌來保護此類惡意活動。令牌儲存在使用者的會話中。如果會話發生變化,它總是會重新生成,因此每個會話都會驗證令牌,以確保授權使用者正在執行任何任務。以下是存取 csrf_token 的範例。
您可以透過兩種方式取得令牌。
透過使用 $request→session()→token()
直接使用csrf_token()方法
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller {
public function index(Request $request) {
echo $token = $request->session()->token();
echo "<br/>";
echo $token = csrf_token();
}
}
上面的輸出是 -
13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d 13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d
每當您必須在 html 表單中使用 POST、PUT、PATCH、DELETE 時,請確保將 csrf 令牌作為 html 表單中的隱藏欄位。這將確保所發出的請求受到 CSRF 中介軟體保護的保護。
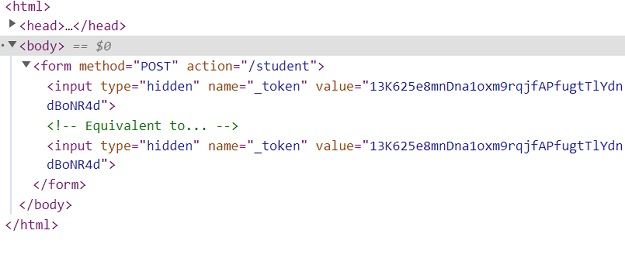
在刀片模板中,您可以使用 @csrf 指令來幫助您產生 csrf 令牌,該令牌稍後可以儲存為隱藏字段,如下所示 -
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller {
public function index(Request $request) {
return view('hello');
}
}
hello.blade.php
<form method="POST" action="/student">
@csrf
<!-- Equivalent to... -->
<input type="hidden" name="_token" value="{{ csrf_token() }}" />
</form>

這裡將使用 Ajax 請求並在其中傳遞 csrf 令牌。在 Ajax 中使用 csrf 令牌。您需要在 html 的 head 部分中新增 csrf 令牌,如下所示 -
<meta name="csrf-token" content="{{ csrf_token() }}">
在 html 中包含 jquery 文件,因為我們將使用 $.ajaxSetup() 和 $.ajax 進行 ajax 呼叫。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
稍後使用標頭呼叫 ajaxsetup,如下所示 -
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
現在進行 ajax 調用,如下所示 -
$.ajax({
type:'POST',
url:'/getdata',
success:function(data) {
$("#data").html(data.msg);
},
error: function (msg) {
console.log(msg);
var errors = msg.responseJSON;
}
});
ajaxtest.blade.php 中的完整程式碼是 -
Ajax CSRF TOKEN Example <meta name="csrf-token" content="{{ csrf_token() }}"> <script> function getData() { console.log("ABCD"); $.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } }); $.ajax({ type:'POST', url:'/getdata', success:function(data) { $("#data").html(data.msg); }, error: function (msg) { console.log(msg); var errors = msg.responseJSON; } }); } </script> '/ajaxtest'));?> 'getData()']);?>
AjaxCSRFController.php
##<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AjaxCSRFController extends Controller {
public function index() {
$data = "Hello World";
return response()->json(array('msg'=> $data), 200);
}
}
在routes/web.php中建立CSRF測試的路由
Route::get('ajaxtest',function() {
return view('ajaxtest');
});
Route::post('/getdata',[AjaxCSRFController::class, 'index']);
現在在瀏覽器中點選網址:http://localhost:8000/ajaxtest#,您將得到以下輸出-

# #
以上是在Laravel中如何透過Ajax請求傳遞CSRF令牌?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




