我們可以設定元素的特定部分的樣式,例如第一個字母、第一行,甚至在其之前/之後插入。為此,使用 CSS 偽元素。
注意 - 為了將 CSS 偽類別與偽元素分開,在 CSS3 中,偽元素使用雙冒號表示法。
語法以下是在元素上使用CSS 偽元素的語法-
Selector::pseudo-element {
css-property: /*value*/;
}以下是所有可用的CSS 偽元素-
| Sr.No | 偽元素與描述 |
|---|---|
| 1 | ##after在內容之後插入一些內容每個提到的元素 |
| 之前插入每個提到的元素的內容之前的內容 | |
| ##第一個字母 | 它選擇每個提到的元素的第一個字母 |
| first-line | 它選擇每個提到的元素的第一行 |
| placeholder | 它選擇表單元素中的佔位符文字 | ##6
| selection | < strong>它選擇使用者選擇的元素部分 |
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
background-color: black;
}
p::first-line {
background-color: lightgreen;
color: white;
}
span {
font-size: 2em;
color: #DC3545;
}
</style>
</head>
<body>
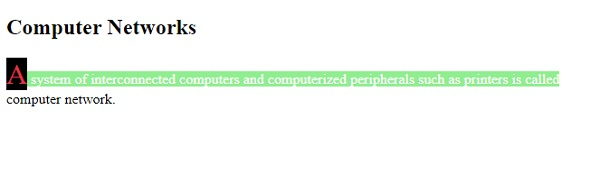
<h2>Computer Networks</h2>
<p><span>A</span> system of interconnected computers and computerized peripherals such as printers is called computer network. </p>
</body>
</html>範例
<!DOCTYPE html>
<html>
<head>
<style>
div:nth-of-type(1) p:nth-child(2)::after {
content: " LEGEND!";
background: orange;
padding: 5px;
}
div:nth-of-type(2) p:nth-child(2)::before {
content: "Book:";
background-color: lightblue;
font-weight: bold;
padding: 5px;
}
</style>
</head>
<body>
<div>
<p>Cricketer</p>
<p>Sachin Tendulkar:</p>
</div>
<hr>
<div>
<p><q>Chase your Dreams</q></p>
<p><q>Playing It My Way</q></p>
</div>
</body>
</html>以上是CSS 偽元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




