聘請專業 WordPress 網頁設計師:逐步指南
您需要 WordPress 設計師嗎?不知道如何聘請 WordPress 設計師?

#在當今的數位環境中,擁有一個專業設計的網站對於任何想要在網路上取得成功的企業或個人來說都是至關重要的。
WordPress 讓全球數百萬用戶能夠輕鬆建立令人驚嘆且實用的網站。然而,為您的網站獲得完美的設計可能具有挑戰性。雖然許多主題、模板和工具可以幫助您創建專業的網站設計,但可能仍然需要設計師。
如果您是 WordPress 網站所有者或計劃啟動網站,您可能需要 WordPress 設計師來建立您的網站。在本文中,我將指導您聘請一位經驗豐富且專注的 WordPress 網頁設計師,他可以將您的願景變成現實。
聘請合格的 WordPress 網頁設計師的重要性

#設計良好的網站可能意味著企業的成功與失敗。合格的 WordPress 網頁設計師在確保您的網站具有視覺吸引力和高效運作方面發揮著至關重要的作用。
僱用合格的 WordPress 網頁設計師的主要優勢之一是他們能夠根據您的特定需求開發自訂功能。他們可以創建獨特的功能或整合第三方工具,以簡化流程並增強網站上的使用者參與度。
這種程度的個人化可確保您的業務在競爭中脫穎而出並吸引目標受眾。
聘請 WordPress 網頁設計師對於 SEO(搜尋引擎優化)也很重要。優秀的網頁設計師了解視覺吸引力、便利的導航和速度是搜尋引擎的重要排名因素,並創建針對這些領域的設計。
現在讓我們來介紹一下僱用 WordPress 開發人員時要考慮的因素。
聘用 WordPress 網頁設計師時要考慮的因素

#在為您的專案尋找合適的 WordPress 網頁設計師時,請考慮專業經驗、作品集和客戶評價、溝通技巧、技術知識和價格。
專業經驗與專業知識
#聘請具有專業經驗和專業知識的 WordPress 網頁設計師對於確保網站專案的成功至關重要。合適的人應該擁有創建具有視覺吸引力和功能性的 WordPress 網站的良好記錄。
衡量候選人專業程度的一個好方法是查看他們的作品集並詢問客戶評價。這將為他們提供寶貴的見解,了解他們的技能、設計風格以及解決問題和適應不同專案帶來的獨特挑戰的能力。
創建過成功網站的經驗豐富的設計師將了解設計針對轉換或內容參與度進行優化的用戶友好網站的細微差別。
通訊和可用性
#在尋找 WordPress 網頁設計師時,有效的溝通和可用性是至關重要的因素。您需要的人不僅了解您的項目,而且能夠有效地傳達他們的想法和進度。
設計師回應時間過長或反應遲鈍可能會導致延誤、錯過最後期限和沮喪。
尋找具有紮實專案管理技能的 WordPress 開發人員,包括有效的時間管理和任務優先排序。檢查以前客戶關於溝通能力和回應能力的參考資料。
技術技能與知識
#WordPress 網頁設計師需要具備製作出色網站的技能和知識。優秀的開發人員必須擁有強大的程式設計背景和網頁設計原理知識。
這包括熟練 HTML、CSS、JavaScript 和 PHP 程式語言。最好的開發人員也應該深入了解企業的運作方式。對業務的了解將確保他們為您的業務設計出最佳的網站。
成本與定價模型
#總成本將根據您選擇的開發人員類型而有所不同,無論是來自代理商的設計師還是自由設計師。
自由工作者每個專案的費用在 300 美元到 5,000 美元之間,而代理商根據複雜性和範圍收取更昂貴的費用,從 3,000 美元到六位數不等。
請記住,安裝的進階外掛程式也會影響您的費用。根據您使用的高級 WordPress 插件,您每年可能需要支付 100 美元到 1,000 美元不等的費用。
尋找並聘用 WordPress 網頁設計師的最佳地點
在尋找合適的 WordPress 網頁設計師時,請查看 Codeable、Toptal 和 Upwork 等線上平台,以找到最優秀的人才。
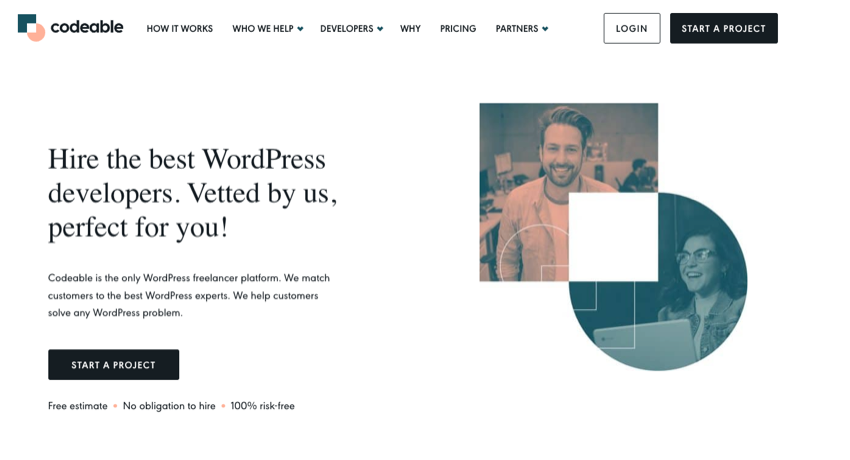
可編碼

#Codeable 是尋找和聘用最優秀的 WordPress 自由開發人員的頂級平台。 Codeable 擁有由經驗豐富的 WordPress 開發人員組成的廣泛網絡,他們可以幫助客戶進行網站設計、開發、客製化、主題、外掛程式等。
Codeable 也為客戶提供專案管理工具,以確保專案按照其要求完成。
Codeable 被認為是招募 WordPress 網頁設計師的首選。透過 Codeable 與開發人員合作時,您可以信任他們的專業知識和專業精神。
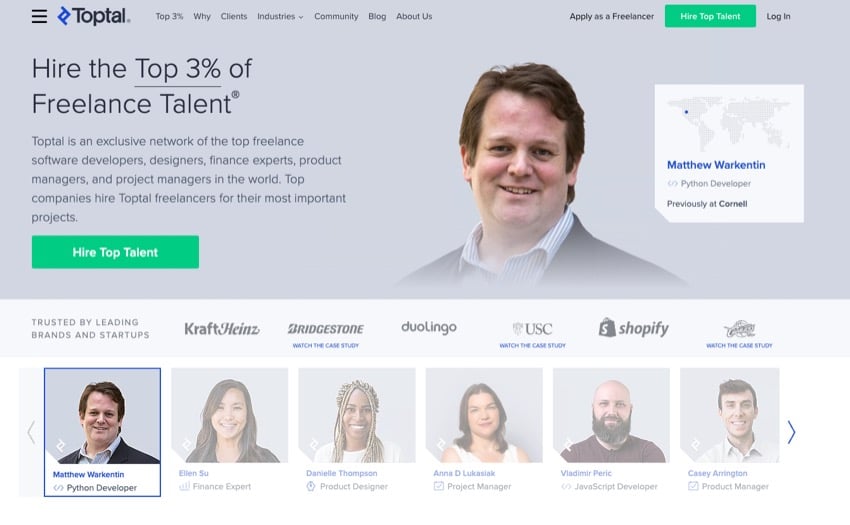
總計

#Toptal 是尋找和聘用高技能 WordPress 網頁設計師的最佳場所之一。該平台以其嚴格的技能評估流程而聞名。只有前 3% 的自由工作者被接受為其網路的一部分。
Toptal 提供靈活的參與模式,以滿足每位客戶的需求。根據他們的要求,客戶可以按小時、兼職或全職僱用開發人員。這使得與 Toptal 的合作變得方便且經濟高效。
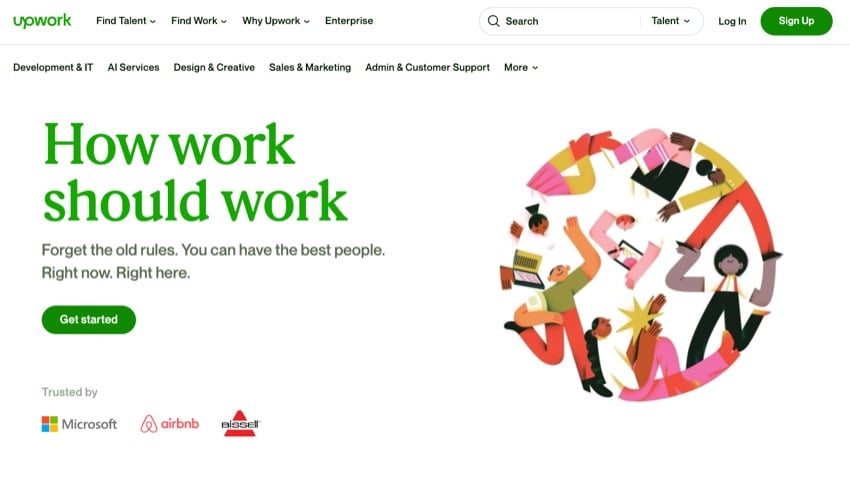
Upwork

#Upwork 是一個流行的自由工作者網絡,它將企業與 WordPress 專家聯繫起來以進行客製化網頁設計專案。它提供了一個平台,自由工作者可以創建詳細的個人資料,其中包含過去經驗、完成的工作、評級和技能測試的指標,以展示他們在 WordPress 開發方面的專業知識。
許多消息來源認為 Upwork 是尋找和聘用 WordPress 網頁設計師的最佳場所之一,因為它擁有大量 WordPress 網頁設計師。 Upwork 也是一個適合初學者的市場,可以提供比其他市場薪資更低的工作。
這使得 Upwork 成為您預算有限的首選平台。
自由工作者

##Freelancer 是一個受歡迎的平台,它將企業與自由網頁設計師聯繫起來。它在全球擁有超過 4400 萬用戶,是一種以實惠的價格尋找才華橫溢的設計師的有效方式。
Freelancer 提供多種功能來幫助您為您的專案找到合適的 WordPress 網頁設計師,例如詳細的開發人員目錄和免費專案估價。您也可以在平台上發布您的工作,並接收有興趣與您合作的自由工作者的建議。
WPhired

##對於任何想要尋找和僱用合格的 WordPress 網頁設計師或開發人員的人來說,WPhired 是一個絕佳的平台。它為客戶提供了接觸該領域一些最優秀人才的機會。
無論您是在尋找自由網頁設計師、WordPress 開發服務,還是整個設計機構,WPhired 都能滿足您的需求。憑藉 WordPress 開發社群中經過篩選和審查的專家的精選列表,您可以確信您選擇的任何專業人員都將具備設計您的網站所需的技能和專業知識。
WordPress 職位

#WordPress Jobs 是一個適合 WordPress 網頁設計和開發的職位清單頁面。對於希望聘請熟練 WordPress 開發人員的企業來說,這是一個極好的來源。
該網站有多種類別,包括全職、兼職、遠距工作和自由職業。雇主可以在平台上發布職缺,並瀏覽潛在候選人的履歷和作品集。
如何準備招募流程

##現在讓我們看看如何準備聘請網頁開發人員為您設計完美的網站。
定義您的專案要求
#首先必須定義您的專案需求。這包括確定專案範圍、確定您對網頁設計師的需求以及建立明確的目標。
建立專案簡介
#在尋找 WordPress 網頁設計師之前,您需要準備一份專案簡介。專案簡介概述了您的專案要求和期望,因此它將幫助潛在的設計師了解您正在尋找什麼以及他們是否適合工作。
好的簡介應包括網站的目的、目標受眾、品牌指南、設計偏好、功能需求、預算和時間表。
設定預算和時間表
#清楚地了解您的財務限制和專案時間表可以幫助您在力所能及的範圍內找到合適的候選人,並避免以後出現任何不愉快的意外。
要注意的是,不同的開發人員可能會根據他們的經驗、位置和其他因素而有不同的費率。
設定最後期限有助於有效率地管理,並使雙方在整個開發過程中承擔責任。
尋找推薦與推薦
#尋找合適的 WordPress 網頁設計師可能會令人畏懼,但向可信任來源尋求推薦和推薦可以幫助簡化流程。尋找與特定設計師或設計機構有過正面經驗的同事或朋友的推薦。
此外,請查看前客戶的線上評論和推薦,以評估他們對工作的滿意度。
了解招募流程與合約條款
在聘用 WordPress 網頁設計師之前,了解招募流程和合約條款至關重要。首先,確保您已經定義了專案要求並建立了詳細的專案簡介,以便與潛在候選人進行清晰的溝通。
與您選擇的開發商協商合約或協議時,請預先明確付款條款和智慧財產權。合約或協議通常由選定僱用的 WordPress 開發人員編寫,因此在簽署任何內容之前請仔細閱讀。
面試候選人

#一旦您縮小了潛在 WordPress 網頁設計師的名單,就可以開始面試候選人了。面試過程可以讓您在做出最終決定之前評估他們的技能、經驗和溝通方式。
提出相關問題至關重要,這將有助於您評估候選人是否適合您的專案。
聘請 WordPress 網頁設計師之前要問的問題

#以下是您在與網頁設計師聯繫或面試期間需要詢問他們的一些問題。這些問題將幫助您在做出最終招聘決定時做出最佳決定。
您使用 WordPress 的體驗如何?
在招募 WordPress 網頁設計師時,最重要的問題之一就是他們使用 WordPress 的經驗。僱用了解 WordPress 和程式語言細節的人員至關重要。
您需要能夠開發實用、安全且針對使用者體驗進行最佳化的主題和外掛程式的人。
優秀的開發人員應該能夠透過提供先前的工作範例或程式碼片段來展示他們的專業知識,展示他們如何使用基於 WordPress 的解決方案來應對獨特的挑戰。
您能提供您開發過的 WordPress 網站範例嗎? H3>
在聘用 WordPress 網頁設計師時,詢問他們是否可以提供他們設計的 WordPress 網站範例至關重要。這可以讓您直接看到他們的技能和經驗,讓您了解他們可以交付的工作品質。
透過回顧他們過去的項目,您可以確定他們的設計風格是否符合您的業務需求和目標。
您如何進行專案管理與溝通?
聘用 WordPress 網頁設計師時,必須考慮他們如何進行專案管理和溝通。一位熟練的設計師應該具備任務組織、團隊協作、客戶溝通和預算管理方面的經驗。
您希望確保您的設計師有一個可靠的計劃來管理時間表和里程碑,同時讓您隨時了解專案的每一步進度。
確保使用雙方都會注意的溝通形式,例如電子郵件、Facebook Messenger 等。您還需要確保雙方在整個過程中保持透明。詢問網頁設計師的溝通是否透明、直接。這對雙方都有利,因為任何疑慮或問題都可以透過有效的溝通方式快速解決。
您的定價模式和付款條件是什麼?
必須事先與潛在的 WordPress 網頁設計師討論付款條款,以便雙方了解合作期間的期望。一些標準付款選項包括預付款、基於里程碑的發票或用於網站維護和更新的持續每月服務費。
如果一方或雙方不同意付款條件或對此不透明,問題將會在以後出現。
您如何處理修訂和持續維護?
詢問他們如何處理修訂和持續維護非常重要。這包括了解他們的更新過程、管理範圍蔓延以及提供持續的支援。
有些設計師可能會在報價中提供一定數量的修改,而另一些設計師可能會對超出初始專案範圍的額外工作收取額外費用。在網站啟動後討論持續維護和支援選項也很重要,例如每月固定費用或按需服務。
與 WordPress 網頁設計師合作

#現在讓我們介紹如何與 WordPress 網頁設計師合作以確保成功的工作關係。
提供回饋並有效溝通
#在整個專案過程中與您的 WordPress 網頁設計師保持有效的溝通對於確保您獲得所需的效果至關重要。網站設計過程開始後,建立開放的回饋管道並定期與您的設計師溝通。
促進快速、簡潔回饋的一種方法是透過 Trello 或 Asana 等線上工具,這些工具允許客戶和開發人員之間進行即時協作。透過一致的回饋循環不斷完善您的網站設計,您將有助於確保您的最終產品滿足您和客戶的期望。
維持高效率的工作環境
#與 WordPress 網頁設計師一起建立和維護高效的工作環境對於專案的成功至關重要。確保雙方尊重彼此的時間並協作解決可能出現的任何問題。
大家應該有共識:任何專案中出現問題都是不可避免的,但解決問題的關鍵是開放的溝通和積極主動的態度。鼓勵定期更新狀態,並樂於接受網頁設計師的建議和新想法。這可以確保您作為一個團隊工作,使您能夠克服挑戰並交付最佳結果。
了解設計師的流程
#了解 WordPress 網頁設計器的運作方式非常重要。不同的設計師可能遵循不同的工作流程。有些可能從線框開始,有些從模型開始,而有些可能直接從編碼開始。
了解他們的流程將幫助您在每個網站開發階段跟進並有效做出貢獻。這也有助於為專案的某些部分何時完成以及何時可能需要您的意見或回饋設定切合實際的期望。
立即聘請 WordPress 開發人員!
聘請合格的 WordPress 網頁設計師不一定是一項艱鉅的任務。透過了解網頁設計師的經驗、技術技能和定價結構等重要因素,您可以找到適合您專案的理想人選。
許多線上資源可協助您找到並聘用適合您需求的開發人員。準備專案簡介並設定明確的目標和期望,以確保有效的溝通。
正在尋找大量優質 WordPress 資源的存取權限?查看 Envato Elements 並下載任意數量的 WordPress 外掛和主題!
以上是聘請專業 WordPress 網頁設計師:逐步指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自動化 WordPress 和社交媒體(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在尋找自動化 WordPress 網站和社交媒體帳戶的方法? 通過自動化,您將能夠在 Facebook、Twitter、LinkedIn、Instagram 等平台上自動分享您的 WordPress 博客文章或更新。 在本文中,我們將向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 輕鬆實現 WordPress 和社交媒體的自動化。 為什麼要自動化 WordPress 和社交媒體? 自動化您的WordPre
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin






