如何更改br標籤的高度?

標籤是常用的 HTML 元素,用於在 Web 內容中新增換行符號。然而,有時,行不連續性的預先存在的高度可能被認為是不夠的,因此需要增大書面材料的連續行之間的間隙。在本次討論中,我們將探索修改
標籤高度的各種方法,包括使用 CSS line-height 屬性和新增輔助換行元素。無論您是初級還是熟練的 Web 開發人員,本手冊都將使您全面了解如何調整網頁設計中
標籤的高度。
方法
我們將看到兩種不同的方法來明顯改變 br 標籤的高度。它們如下 -
使用 CSS line-height 屬性
新增額外的換行符號
方法一:使用CSS line-height屬性
修改換行符高度的標準技術是利用稱為 line-height 的 CSS 屬性。此屬性用於調整文字行的高度,也可以用在
標記的父元素上以擴大行與行之間的間隙。
此程式碼區塊呈現一個 HTML 文檔,其中包含說明要完成的任務的標頭和包含幾行書面語言的段落元件,並使用「br」標籤將它們分隔開。套用於此段落元素的 CSS 樣式指定「line-height」為 3,這會導致文字行之間的垂直間距為常規行高度的三倍。
範例
以下是我們將在本範例中使用的最終程式碼 -
<!DOCTYPE html>
<html>
<head>
<title>How to change the height of br tag?</title>
<style>
p {
line-height: 3;
}
</style>
</head>
<body>
<h4 id="How-to-change-the-height-of-br-tag">How to change the height of br tag?</h4>
<p>
This is some text in line 1.
<br>
This is some text in line 2.
</p>
</body>
</html>
方法2:新增額外的換行符號
更改換行符高度的另一種方法是新增額外的
標記。這將在文字行之間創建更多空間,當 line-height 屬性不夠時特別有用。
範例
下面的程式碼是一個毫不費力的指令序列。可以看出,使用了大量的
標籤來增強
標籤在書寫或印刷的連續兩行之間的垂直跨度的可感知性.
<!DOCTYPE html>
<html>
<head>
<title>How to change the height of br tag?</title>
</head>
<body>
<h4 id="How-to-change-the-height-of-br-tag">How to change the height of br tag?</h4>
<p>
This is some text in line 1.
<br><br><br>
This is some text in line 2.
</p>
</body>
</html>
結論
總而言之,可以透過使用 CSS line-height 屬性並補充補充換行元素來修改
標籤的垂直尺寸。掌握調整
標籤高度的技術是 Web 開發的一個重要方面,也是一種非常有利的能力,可以創建具有特殊行間距的視覺上吸引人的 Web 內容。
了解如何更改
標籤的高度對於優化網站上的使用者體驗非常重要。透過遵循本文中列出的方法,您可以輕鬆修改
標記的高度以滿足您特定任務的要求。
以上是如何更改br標籤的高度?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
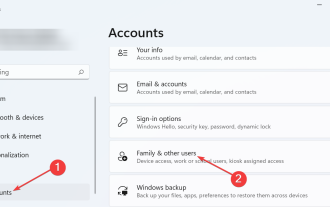
 在 Windows 11 上更改使用者資料夾名稱的 4 個步驟
Jul 07, 2023 pm 02:33 PM
在 Windows 11 上更改使用者資料夾名稱的 4 個步驟
Jul 07, 2023 pm 02:33 PM
使用者資料夾名稱和帳戶名稱是在設定使用者帳戶期間設定的。但是,有時出於某種原因,您需要在Windows11上更改您的使用者資料夾名稱。與重命名標準資料夾不同,此過程並不那麼簡單。但是有了正確的訊息,這個過程可以毫不費力,這就是我們在本指南中為您提供的內容。重命名我的使用者資料夾名稱是否安全?如前所述,在Windows11上更改使用者資料夾名稱並不像重命名普通資料夾那麼簡單。即使您變更了使用者帳戶名稱,使用者資料夾名稱仍將保持不變。 Microsoft建議不要更改您的使用者資料夾名稱,因為這可能會導致某些應用程式無
 怎麼更改wallpaper engine的儲存位置? wallpaper engine設定儲存路徑方法
Mar 13, 2024 pm 12:40 PM
怎麼更改wallpaper engine的儲存位置? wallpaper engine設定儲存路徑方法
Mar 13, 2024 pm 12:40 PM
很多用戶都喜歡在wallpaperengine上下載各種的壁紙、視頻,時間久了,就會發現下載的壁紙越來越多,導致硬碟空間不夠用了,這時候可以更改wallpaperengine的儲存位置來減少空間佔用。那麼下面就來看看wallpaperengine更改儲存路徑的方法吧。 第一步:點選左上角steam下的設定開啟以下介面。 第二步:點擊下載找到內容庫下面的“Steam庫資料夾”,在上面按一下開啟。 第三步:點擊新增庫資料夾,選擇你想要的更改到的路徑,添加好之後在預設那一欄右鍵,
 如何修改win7桌面圖示的字體顏色
Jan 02, 2024 pm 11:17 PM
如何修改win7桌面圖示的字體顏色
Jan 02, 2024 pm 11:17 PM
win7預設的桌面圖示字體一般是白色的,我們如果使用了白色的桌面背景的話,可能會看不見桌面圖示文字,這時候就可以在個性化設定中透過高級外觀設定自訂桌面字體顏色,下面就一起來看一下吧。 win7桌面圖示字體顏色變更教學1、右鍵桌面空白處,開啟「個人化」設定。 2.在主題下我們可以直接選擇想要的主題就可以更改桌面圖示字體顏色了。 3.如果不滿意這些主題,還可以開啟「視窗顏色」如圖所示。 4.點選下方的「進階外觀設定」5、將圖示位置的「項目」改為「桌面」6、然後在紅框位置就可以更改字體顏色、大小等各種屬性
 調整 Windows 11 中記事本字型、樣式和大小的方法
Sep 23, 2023 pm 11:25 PM
調整 Windows 11 中記事本字型、樣式和大小的方法
Sep 23, 2023 pm 11:25 PM
許多用戶希望在Windows11上的記事本中更改字體,因為預設字體對他們來說太小或難以閱讀。更改字體非常簡單快捷,在本指南中,我們將向您展示如何自訂記事本並根據需要更改字體。 Windows11記事本預設使用什麼字型?至於預設字體選項,記事本使用Consolas字體,預設字體大小設定為11像素。如何在Windows11中變更記事本字體大小和樣式?使用記事本中的「編輯」選單點選搜尋按鈕並鍵入記事本。從結果清單中選擇記事本。在記事本中,按一下「編輯」選單,然後選擇「字型」。現在,您應該在左窗格中看到設
 用Eclipse更改背景顏色的逐步指南
Jan 28, 2024 am 08:28 AM
用Eclipse更改背景顏色的逐步指南
Jan 28, 2024 am 08:28 AM
一步步教你在Eclipse中更改背景顏色,需要具體程式碼範例Eclipse是一款非常流行的整合開發環境(IDE),經常被用來編寫和調試Java專案。在預設情況下,Eclipse的背景顏色是白色,但有些使用者可能希望更改背景顏色以適應自己的喜好或減輕眼睛疲勞。本文將一步步教你如何在Eclipse中更改背景顏色,並提供具體的程式碼範例。步驟1:打開Eclipse首先
 xbox商店更改地區設定方法
Dec 24, 2023 pm 08:53 PM
xbox商店更改地區設定方法
Dec 24, 2023 pm 08:53 PM
當要買的遊戲出現沒有的狀況,可以透過更改地區來購買,各位玩家知道xbox商店更改地區設定嗎?那我們就一起來看看xbox商店更改地區設定的介紹吧! xbox商店地區設定:1、開啟windows設定-選擇時間和語言。 2、選擇區域-預設應是中國-選擇其他國家和地區。 3、選擇其他國家和地區——進入商店——商店提示你刷新內容即可。
 教你如何修改Win7的暫存檔案位置
Jan 04, 2024 pm 11:25 PM
教你如何修改Win7的暫存檔案位置
Jan 04, 2024 pm 11:25 PM
temp資料夾是我們的臨時檔案儲存位置,系統會將暫存檔案儲存到這個資料夾中,如果暫存檔案過多,尤其是當temp資料夾在系統磁碟時,很有可能會影響系統運作速度。我們可以透過更改temp位置的方式來解決問題,下面一起來看看吧。 win7temp位置更改教程1、首先右鍵選擇“計算機”,打開“屬性”2、點擊左邊的“高級系統設定”3、點擊下方的“環境變量”4、選中“temp”點擊“編輯”5、然後將「變數值」改為需要變更的路徑即可。
 教你如何修改win7的啟動順序
Jan 04, 2024 pm 09:06 PM
教你如何修改win7的啟動順序
Jan 04, 2024 pm 09:06 PM
合理的設定win7開機啟動順序可以讓我們的電腦開機速度更快,但是很多朋友都不知道應該如何更改啟動順序,其實我們可以在註冊表編輯器中進行更改,下面就跟著小編一起來看一下具體的方法吧。 win7啟動順序更改教程1、在左下角搜尋「運行」。 2、打開“運行”程序。 3.輸入“regedit”回車確定。 4.找到以下路徑「HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\ServiceGroupOrder」右鍵修改圖示「list」檔案。 5.圖示位置從上到下就是






