JavaScript和REST API實作無限滾動分頁
無限滾動分頁的靈感來自 Facebook 和 Twitter 等網站。這只是分頁,當使用者滾動到頁面底部時,會加載更多內容。這可以確保頁面上始終有更多內容供用戶閱讀,從而改善網站上的用戶體驗。
正確執行無限滾動分頁
當實現無限滾動分頁時,有一些非常重要的要點需要記住。
1.不要將重要連結放在底部
重要連結不應位於頁面底部。這是因為每次使用者嘗試向下捲動以尋找它們時,都會載入一組新的條目。所有重要的連結都應固定在側邊欄上或永久保留在頂部。
2.提前規劃
規劃好要在何處包含分頁以及如何處理它非常重要。進行分頁的常見方法是在頁面底部列出頁碼。但是,當您使用無限滾動方法時,文章列表的末尾將不再出現頁碼,因為不再需要它們。只要您不在頁腳部分包含大量訊息,此分頁就可以用於所有主題,因為它可能無法達到預期的效果。
在本教程中,我們將學習如何在 JavaScript 中實現無限滾動功能。
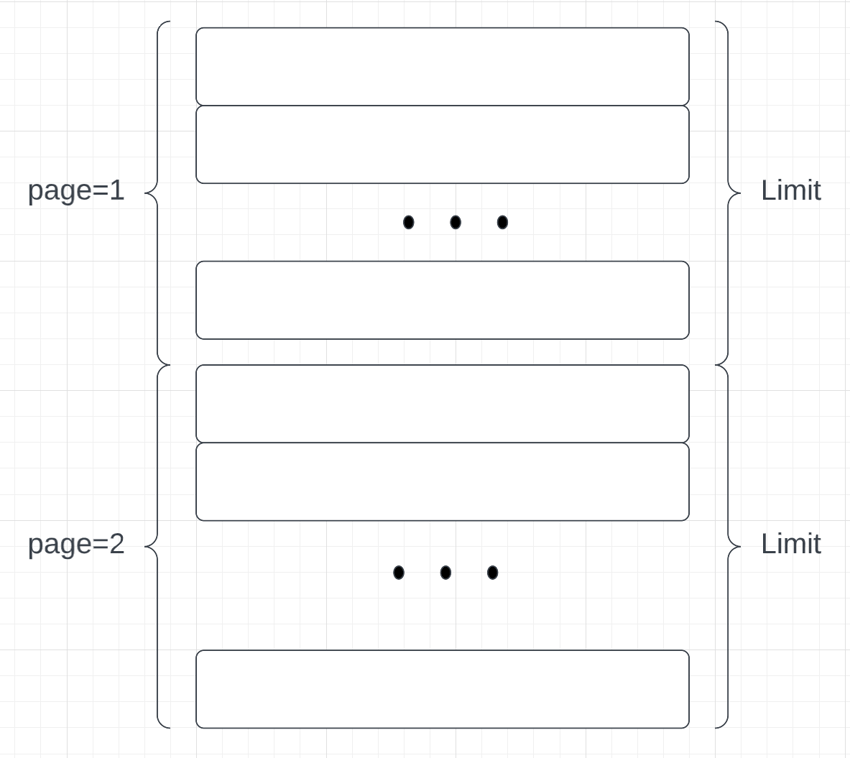
該頁面將顯示有關貓的有趣事實列表,這些資訊將來自 API。該 API 預設傳回 10 個有趣的事實。當您捲動到頁面底部時,應用程式將顯示一個指示器來指示應用程式的載入狀態。同時,應用程式將呼叫 API 來載入下一組有趣的事實。
我們將使用此 URL 來載入有趣的事實。 API 接受查詢字串 page,它告訴 API 要載入哪個頁面。
https://catfact.ninja/facts?page=${page}&limit=${limit}

#現在,讓我們開始使用該應用程式。
1. 建立專案結構
首先,建立一個具有以下結構的資料夾。
root -- index.html -- style.css -- app.js
2. 建立 HTML 檔案
我們的 HTML 檔案中將包含幾個部分:
- 一個
container,其中將呈現整個可滾動的有趣事實清單 - 包含每個有趣事實的
quotes部分 loader,當載入有趣的事實時將可見。loader預設是不可見的。
<div class="container">
<h1>Fun Facts about Cats</h1>
<div class="facts">
</div>
<div class="loader">
<div></div>
<div></div>
<div></div>
</div>
</div>
3.建置腳本
接下來,我們需要建立一個腳本,它將連接 div 並載入有趣的事實。為此,我們將使用 querySelector()。
const factsEl = document.querySelector('.facts');
const loader = document.querySelector('.loader');
我們還需要一些控制變數來定義哪一組項目會顯示在螢幕上。這段程式碼中的控制變數是:
-
currentPage:目前頁面初始化為1,當捲動到頁面底部時,目前頁面會加1,並發出API請求以取得下一頁的內容頁。當頁面滾動到頂部時,當前頁面將減 1。 -
total:此變數儲存 Fun Facts API 傳回的報價總數。
4. 建構 getFacts 函數
getFacts函數的作用是呼叫API並傳回有趣的事實。 getFacts 函數接受單一參數:page。它使用上面提到的 Fetch API 來獲取無限滾動的資料。
Fetch 始終傳回 promise,因此我們將使用 await-async 語法來接收和處理回應。要取得 json 數據,我們將使用 json() 函數。 getFacts 函數傳回一個承諾,它將解析並傳回 JSON。
const getfacts = async (page, limit) => {
const API_URL = `https://catfact.ninja/facts?page=${page}&limit=${limit}`;
const response = await fetch(API_URL);
// handle 404
if (!response.ok) {
throw new Error(`An error occurred: ${response.status}`);
}
return await response.json();
}
5. 建構 showFacts 函數
既然我們已經收到了有趣的事實,我們可以在哪裡顯示這些事實呢?這就是為什麼我們需要有一個 showFacts 函數。 showFacts 函數透過迭代 facts 陣列來運作。然後,它使用 template Literal 語法建立 fact 物件 的 HTML 表示形式。
const showfacts = (facts) => {
facts.forEach(fact => {
const factEl = document.createElement('blockfact');
factEl.classList.add('fact');
factEl.innerHTML = `
${fact.fact}
`;
factsEl.appendChild(factEl);
});
};
產生的 blockFact 元素的範例是:
<blockfact class="fact">
Unlike dogs, cats do not have a sweet tooth. Scientists believe this is due to a mutation in a key taste receptor.
</blockfact>
我們利用 appendChild 函數將 <blockfact> 元素加入到容器中。
6.显示和隐藏加载指示器
当用户到达页面末尾时,必须显示加载指示器。为此,我们将引入两个函数:一个用于加载,另一个用于隐藏加载器。我们将使用 opacity: 1 显示加载程序,并使用 opacity: 0 隐藏加载程序。添加和删除 opacity 将分别显示/隐藏加载程序。
const hideLoader = () => {
loader.classList.remove('show');
};
const showLoader = () => {
loader.classList.add('show');
};
7.查看更多有趣的事实
为了提高性能,我们将引入一个函数来检查 API 是否有更多事实。如果还有更多项目要获取,则 hasMoreFacts() 函数将返回 true。如果没有更多项目可供获取,API 调用将停止。
const hasMorefacts = (page, limit, total) => {
const startIndex = (page - 1) * limit + 1;
return total === 0 || startIndex < total;
};
8. 编写 loadFacts 函数代码
loadFacts 函数负责执行这些重要操作:
- 显示或隐藏加载指示器
- 调用
getFacts函数获取更多事实 - 展示事实
const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
从某种意义上说,这种实现的一个缺点是它的运行速度。大多数时候您不会看到加载指示器,因为 API 可以很快返回。如果您想在每次滚动时查看加载指示器,可以使用 setTimeout 函数。调整 setTimeout 函数的 delay 将决定加载指示器显示的时间长度。
9. 处理滚动事件
当用户滚动到页面底部时,需要一个scroll事件处理程序来调用loadFacts函数。如果满足以下条件,该函数将被调用:
- 滚动条已到达页面底部
- 还有更多事实需要加载
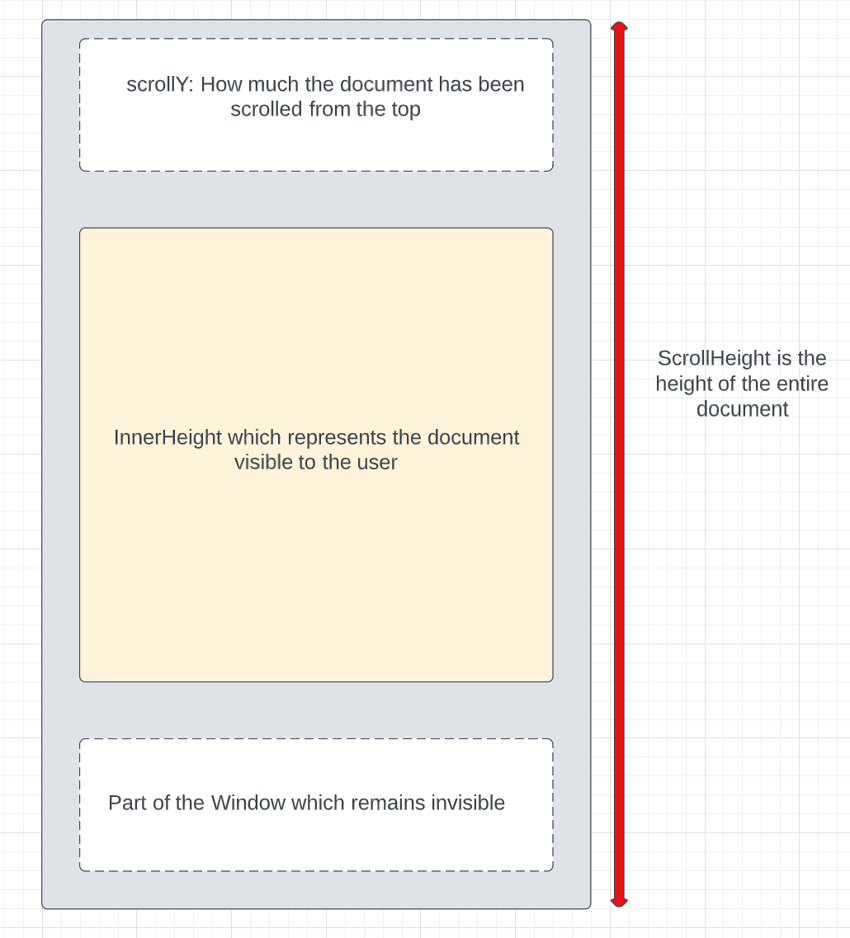
为了实现滚动事件,我们将使用三个窗口属性:
-
window.scrollHeight给出整个文档的高度。 -
window.scrollY给出了用户滚动文档的距离。 -
window.innerHeight给出可见窗口的高度。
下图更好地概述了上述属性。另外,您将能够理解,如果 innerHeight 和 scrollY 之和等于或大于 scrollHeight,则到达文档末尾,此时必须加载更多有趣的事实。

window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
10.初始化页面
无限滚动的最后一步是初始化页面。调用 loadFacts 来加载第一组有趣的事实非常重要。
loadfacts(currentPage, limit);
现场演示
结论
现在,我们在 JavaScript 中实现了一个简单的无限滚动,每当用户滚动时,它将获取并呈现有关猫的有趣事实。这只是无限滚动最常用的方法之一。
以上是JavaScript和REST API實作無限滾動分頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...






