HTML DOM console.error() 方法
HTML DOM console.error() 方法用於將錯誤訊息寫入控制台。此方法非常適用於測試和調試。
語法
console.error() 方法的語法如下:
console.error(console.error(message))
登入後複製
在這裡,message是一個JavaScript字串或物件。它是一個必需的參數值。
範例
讓我們來看一個關於HTML DOM console.error()方法的範例−
<!DOCTYPE html>
<html>
<body>
<h1>console.error() Method</h1>
<p>Click the below button to write object as error message on the console</p>
<button type="button" onclick="errMessage()">ERROR</button>
<script>
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}
</script>
<p>Press F12 key to view the error message in the console </p>
</body>
</html>登入後複製
輸出
這將產生以下輸出−

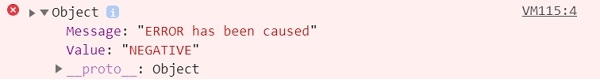
點擊ERROR按鈕並查看開發者工具中的控制台選項卡−

在上面的範例中−
我們首先建立了一個名為ERROR的按鈕,當使用者點擊時將執行errMessage()函數−
<button type="button" onclick="errMessage()">ERROR</button>
登入後複製
errMessage()方法建立一個具有成員Message和Value及其各自值的物件。然後將此物件作為參數傳遞給控制台物件的error()方法。控制台的console.error()方法將物件作為錯誤訊息列印到控制台中 −
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}登入後複製
以上是HTML DOM console.error() 方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?













