改造您的 WordPress 網站的標誌
標誌是品牌形像不可或缺的一部分。它們可以幫助您隨時隨地識別您的業務,無論是線上還是線下。因此,在網站上使用品牌標誌非常重要且有意義。
在本文中,您將了解如何輕鬆更新 WordPress 網站上的標誌。我將首先討論為您的品牌創建徽標時應該記住的事情。
在另一篇文章中,我介紹如何更改網站上的 WordPress 標誌大小。
建立徽標時要記住的事情
既然您正在閱讀本文,您可能已經有了一個想要在您的網站上使用的標誌。但是,如果您最近創建了網站並且仍在嘗試弄清楚徽標應該是什麼樣子,則應該考慮使用這兩個技巧。
- 嘗試創建一個簡單且獨特的徽標。您可能想在很多地方使用這個徽標。如果標誌設計複雜,創建一個小版本將是一個問題。理想情況下,您希望徽標在所有尺寸上都清晰可辨。
- 嘗試創建一個與您的品牌名稱或您所代表的行業相關的徽標。
您不必絕對遵守這些規則。只需使用最適合您的標誌即可。但是,牢記這些提示可以幫助您創建更好的徽標。
更改 WordPress 中的標誌
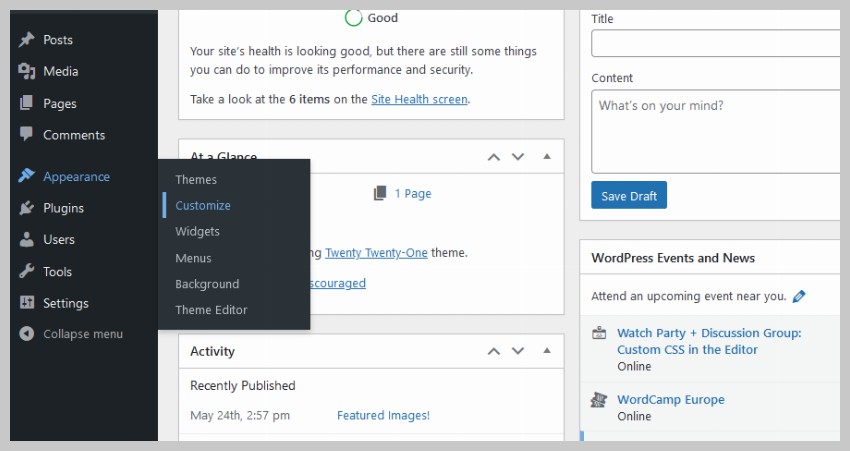
不同的主題開發人員將有自己的導航鏈接,您必須單擊這些鏈接才能到達可以更改 WordPress 徽標的部分。但是,它們都位於管理儀表板中外觀 > 自訂下的某個位置。

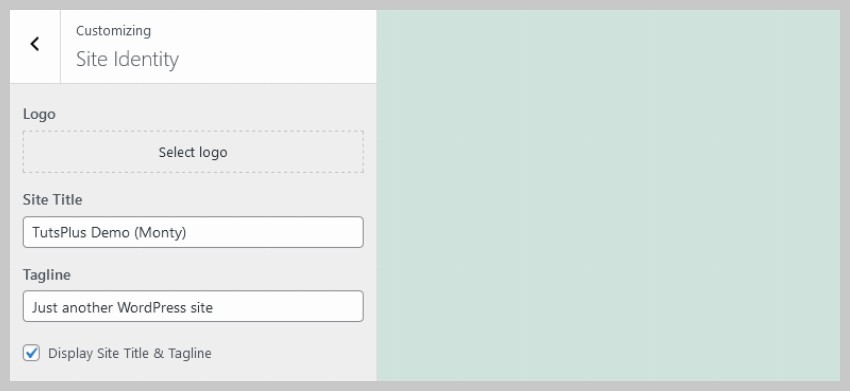
#之後,您可以在大多數免費主題中點擊網站標識進入以下畫面。只需點擊選擇徽標,然後從媒體庫中選擇您的徽標。

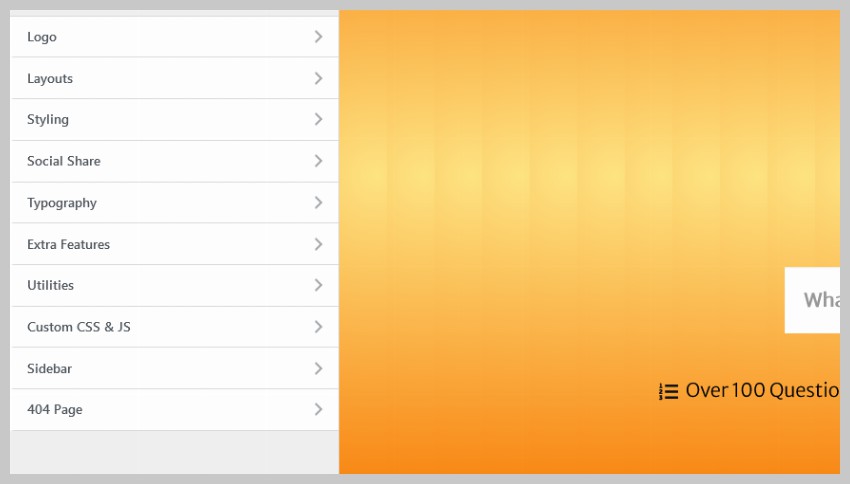
#某些高級主題的開發人員可能擁有更複雜的自訂程式設置,以便您更好地控制網站外觀的更多方面。這也意味著更改網站徽標的選項將位於儀表板中的其他位置(但仍在外觀 > 自訂下)。以下是 ThemeForest 上主題 Eduma 的範例。

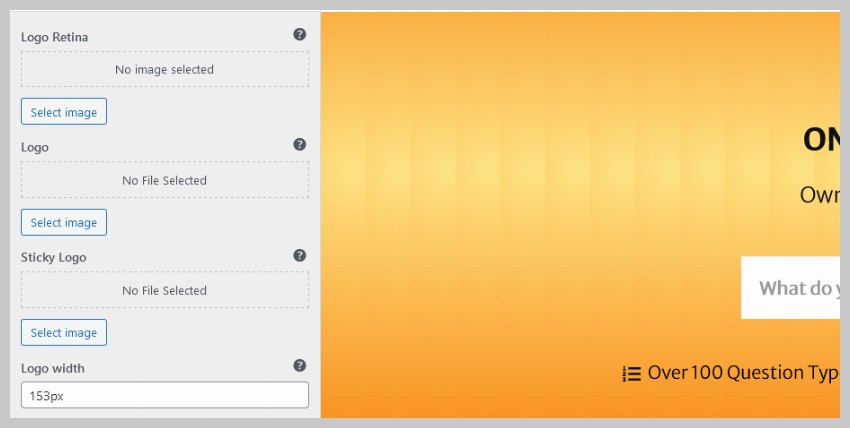
#本範例中的標誌選項位於外觀 > 自訂 > 常規 > 標誌下。此外,點擊徽標會將我們帶到一個新選單,其中包含更多與徽標相關的選項。

#這個特定的主題使我們可以選擇上傳兩種不同的徽標變體:常規徽標和黏性徽標。當有人在網站上滾動一段時間後,就會出現黏性標誌。
就像 Eduma 一樣,許多其他高級主題都有自己的自訂器實作。您可能需要進行一些挖掘才能找到確切的選項,但它們通常很容易找到。
找不到徽標更改選項
您可能嘗試了不同的選單,但仍然找不到更改 WordPress 網站上標誌的選項。在這種情況下,主題開發人員在創建主題時很可能沒有添加對自訂徽標的支援。
基本上,主題要求您在 functions.php 檔案中的某處添加以下行,以添加對自訂徽標的支援。
add_theme_support( 'custom-logo' );
如果主題檔案中缺少上述行,您將看不到任何更改網站徽標的選項。如果發生這種情況,只需要求主題開發人員添加對自訂徽標的支援即可。
結論
我希望這篇文章可以幫助您了解如何更改您自己的 WordPress 網站上的標誌。正如我之前提到的,並非所有主題開發人員都將這些選項放在同一位置。如果您仍然找不到這些選項,只需聯絡主題開發人員,他們也許可以提供協助。
ThemeForest 的高級主題提供六個月的免費支援。查看 ThemeForest 上列出的 11,000 多個主題,選擇最適合您需求的主題。
如果您需要協助選擇主題,請查看我們在 ThemeForest 上精選的最佳主題清單!
以上是改造您的 WordPress 網站的標誌的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
能在三天內學會WordPress。 1.掌握基礎知識,如主題、插件等。 2.理解核心功能,包括安裝和工作原理。 3.通過示例學習基本和高級用法。 4.了解調試技巧和性能優化建議。






