如果我們想要匹配緊接在第一個選擇器後面出現的元素,我們可以使用相鄰兄弟選擇器( )。在這裡,兩個選擇器都是同一個父元素的子元素。
CSS相鄰兄弟組合器的語法如下:
Selector + Selector{
attribute: /*value*/
}如果我們想要選擇同一父元素下的兄弟元素,不考慮第二個選定元素的位置,我們可以使用CSS通用兄弟選擇器。
CSS通用兄弟選擇器的語法如下:
Selector ~ Selector{
attribute: /*value*/
}下面的範例示範了CSS相鄰和一般兄弟選擇器屬性。
示範
<!DOCTYPE html>
<html>
<head>
<style>
#parent {
display: flex;
margin: 2%;
padding: 2%;
box-shadow: inset 0 0 24px cyan;
justify-content: space-around;
}
div + p {
font-size: 1.2em;
font-weight: bold;
background: powderblue;
}
section {
box-shadow: 0 0 3px rgba(0,0,0,0.8);
}
</style>
</head>
<body>
<div id="parent">
<img src="https://i.picsum.photos/id/616/200/200.jpg?hmac=QEzyEzU6nVn4d_vdALhsT9UAtTU
EVhwrT-kM5ogBqKM" />
<div>
<p>Check this</p>
<section><p>Some text in section</p></section>
<span>hello</span>
</div>
<p>Selected</p>
</div>
</body>
</html>#這將產生以下結果-

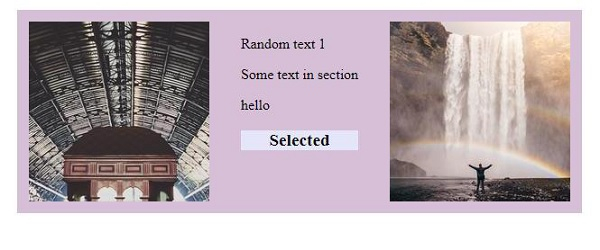
<!DOCTYPE html>
<html>
<head>
<style>
#parent {
display: flex;
margin: 2%;
padding: 2%;
background: thistle;
justify-content: space-between;
}
section ~ p {
text-align: center;
font-size: 1.2em;
font-weight: bold;
background: lavender;
}
</style>
</head>
<body>
<div id="parent">
<img src="https://i.picsum.photos/id/616/200/200.jpg?hmac=QEzyEzU6nVn4d_vdALhsT9UAtTU
EVhwrT-kM5ogBqKM" />
<div>
<p>Random text 1</p>
<section><p>Some text in section</p></section>
<span>hello</span>
<p>Selected</p>
</div>
<img src="https://i.picsum.photos/id/1035/200/200.jpg?hmac=IDuYUZQ_7a6h4pQU2k7p2nxTMjMt4uy-p3ze94KtA4" />
</div>
</body>
</html>
以上是使用 CSS 選取同級元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




