登入token無效怎麼辦
登入token無效的解決方法有檢查Token是否過期、檢查Token是否正確、檢查Token是否被篡改、檢查Token是否與使用者匹配、清除快取或Cookie、檢查網路連線和伺服器狀態、重新登錄或請求新的Token、聯絡技術支援或開發人員等。詳細介紹:1、檢查Token是否過期,登入Token通常會設定有效期,一旦超過有效期,就會被認為無效等等。

登入Token無效是指使用者在登入過程中產生的Token驗證失敗,無法被伺服器接受或識別。當登入Token無效時,可以採取以下幾種方法來解決問題:
1. 檢查Token是否過期:登入Token通常會設定有效期,一旦超過有效期,就會被認為無效。在驗證Token之前,先檢查Token的有效期,如果已過期,則需要重新登入或重新產生Token。
2. 檢查Token是否正確:登入Token通常是由伺服器產生的,包含一些加密資訊。在驗證Token時,需要確保Token的內容正確無誤。可以檢查Token的格式、簽章、加密演算法等是否與伺服器端產生的一致。
3. 檢查Token是否被竄改:為了確保Token的安全性,可以在產生Token時使用一些加密演算法或簽章演算法對Token進行加密或簽署。在驗證Token時,可以解密或驗證簽名的方式來確保Token沒有被竄改或偽造。
4. 檢查Token是否與使用者相符:登入Token通常與使用者相關聯,用於識別使用者的身分和權限。在驗證Token時,需要確保Token與目前使用者相符。可以將Token與使用者的識別資訊進行比對,例如使用者ID、使用者名稱等。
5. 清除快取或Cookie:有時候登入Token無效是由於瀏覽器快取或Cookie中儲存的舊Token造成的。可以嘗試清除瀏覽器快取或刪除相關的Cookie,然後重新登入以取得新的Token。
6. 檢查網路連線和伺服器狀態:登入Token驗證可能需要與伺服器進行通信,如果網路連線不穩定或伺服器發生故障,可能導致Token無效。可以檢查網路連線是否正常,並確認伺服器是否正常運作。
7. 重新登入或要求新的Token:如果以上方法都無法解決問題,可以嘗試重新登入或向伺服器要求新的Token。在重新登入或要求新的Token時,需要確保提供正確的登入憑證和驗證資訊。
8. 聯絡技術支援或開發人員:如果以上方法仍然無法解決問題,可以聯絡相關的技術支援或開發人員尋求協助。他們可以對具體的情況進行排查和調試,提供更具體的解決方案。
要注意的是,登入Token無效可能是由於多種原因造成的,解決方法也會因情況而異。在處理登入Token無效的問題時,可以根據具體情況進行排查和調試,採取相應的解決方法。另外,為了提高系統的安全性,建議在產生和驗證Token時採取一些加密、簽名或其他安全措施,以防止Token被竄改或偽造。
以上是登入token無效怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 登入token無效怎麼辦
Sep 14, 2023 am 11:33 AM
登入token無效怎麼辦
Sep 14, 2023 am 11:33 AM
登入token無效的解決辦法有檢查Token是否過期、檢查Token是否正確、檢查Token是否被篡改、檢查Token是否與使用者匹配、清除快取或Cookie、檢查網路連線和伺服器狀態、重新登入或請求新的Token、聯絡技術支援或開發人員等。詳細介紹:1、檢查Token是否過期,登入Token通常會設定有效期,一旦超過有效期,就會被認為無效等等。
 登入token無效問題如何解決
Sep 14, 2023 am 10:57 AM
登入token無效問題如何解決
Sep 14, 2023 am 10:57 AM
登入token無效問題可以透過檢查網路連線、檢查token有效期、清除快取和Cookie、檢查登入狀態、聯絡應用程式開發者和加強帳號安全來解決。詳細介紹:1、檢查網路連接,重新連接網路或更換網路環境;2、檢查token有效期,重新取得一個新的token,或聯絡應用程式的開發者;3、清除快取和Cookie,清除瀏覽器快取和Cookie,然後重新登入應用程式;4、檢查登入狀態。
 Redis儲存用戶token問題怎麼解決
May 31, 2023 am 08:06 AM
Redis儲存用戶token問題怎麼解決
May 31, 2023 am 08:06 AM
Redis儲存使用者token在設計類似電商的系統時,一個常見的需求是每個頁面都需要攜帶登入使用者資訊。常見的解決方法有兩種:使用cookie保存使用JWT保存但如果系統中使用了Redis緩存,那麼還可以有第三種解決方案–將用戶token緩存在Redis中。登陸時產生一個token存入Redis//產生一個token物件,保存在redis中redisTemplate.opsForHash().put("token","user",user)
 Vue3+Vite怎麼使用雙token實現無感刷新
May 10, 2023 pm 01:10 PM
Vue3+Vite怎麼使用雙token實現無感刷新
May 10, 2023 pm 01:10 PM
一、token登入鑑權jwt:JSONWebToken。是一種認證協議,一般用來校驗請求的身份資訊和身分權限。由三個部分組成:Header、Hayload、Signatureheader:也就是頭部訊息,是描述這個token的基本訊息,json格式{"alg":"HS256",//表示簽名的演算法,預設是HMACSHA256(寫成HS256) "type":"JWT"//表示Token的類型,JWT令牌統一寫為JWT}pa
 如何解決C++語法錯誤:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解決C++語法錯誤:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解決C++語法錯誤:'expectedprimary-expressionbefore':'token'?在C++程式設計中,語法錯誤是常見的問題。其中一個常見的錯誤是出現了"expectedprimary-expressionbefore':'token"的錯誤提示。這個錯誤通常在使用條件式和三元運算子時出現。本文將介紹這個錯誤的原
 吳恩達ChatGPT課爆火:AI放棄了倒寫單詞,但理解了整個世界
Jun 03, 2023 pm 09:27 PM
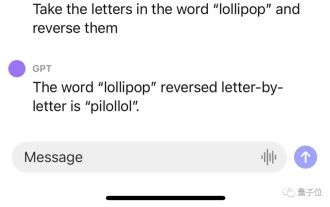
吳恩達ChatGPT課爆火:AI放棄了倒寫單詞,但理解了整個世界
Jun 03, 2023 pm 09:27 PM
沒想到時至今日,ChatGPT竟然會犯下低階錯誤?吳恩達大神最新開課就指出來了:ChatGPT不會反轉單字!例如讓它反轉下lollipop這個詞,輸出是pilollol,完全混亂。喔豁,這確實有點大跌眼鏡。以至於聽課網友在Reddit上發文後,立刻引來大量圍觀,貼文熱度火速衝到6k。而且這不是偶然bug,網友們發現ChatGPT確實無法完成這個任務,我們親測結果也是如此。 △實測ChatGPT(GPT-3.5)甚至包括Bard、Bing、文心一言在內等一眾產品都不行。 △實測Bard△實測文心一言
 token是什麼意思
Feb 29, 2024 am 10:19 AM
token是什麼意思
Feb 29, 2024 am 10:19 AM
token是一種虛擬貨幣,它是一種用來表示使用者權限、記錄交易資訊、支付虛擬貨幣的數位貨幣。 token可以用來在特定的網路上進行交易,它可以用來購買或出售特定的虛擬貨幣,也可以用來支付特定的服務費用。
 vue中token用法是什麼
Jan 29, 2023 am 10:31 AM
vue中token用法是什麼
Jan 29, 2023 am 10:31 AM
vue中token是在服務端產生的一串字串,以作客戶端進行請求的一個令牌;其使用方法如:1、封裝操作localstorage本地儲存的方法;2、在封裝好storage後,將其掛載到全域元件中;3、在「request.js」放入「token」;4、在router下的「index.vue」裡設定路由守衛即可。





