使用jquery實作HTML5響應式導覽選單教學_html5教學技巧
html5
jquery
回應式
導航選單
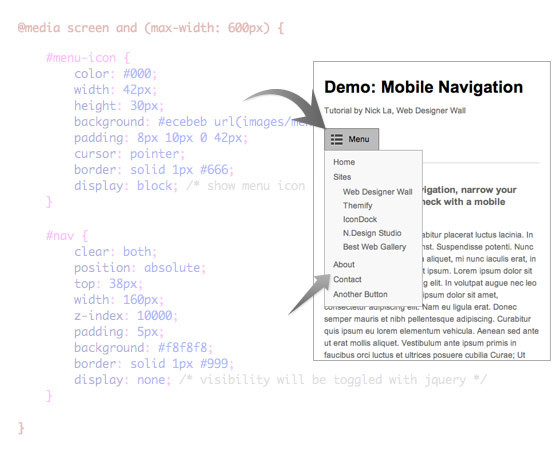
透過jquery html5實現,當瀏覽器視窗縮小或手機存取的時候,導航選單變成按鈕下拉式選單。效果圖:
HTML程式碼:
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode103'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode103"><nav id="nav-wrap"><br> <ul id="nav">
<br> <li><a href="#">Button</a></li>
<br> <li><a href="#">Button</a></li>
<br> </ul>
<br></nav></div>登入後複製
jQuery代碼:
透過以下jquery程式碼,會把
透過瀏覽器查看元素可以看到html顯示的程式碼如下:
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode105'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode105">
<br><nav id="nav-wrap"><br> <div id="menu-icon">Menu</div>
<br> <ul id="nav">
<br> <li><a href="#">Button</a></li>
<br> <li><a href="#">Button</a></li>
<br> </ul>
<br></nav>
</div>登入後複製
CSS代碼:
在css程式碼中要先把#menu-icon的屬性設定為display:none;,然後透過媒體查詢media query判斷再把#menu-icon改為display:block;,下面是關鍵的CSS樣式程式碼,判斷瀏覽器寬度小於600px時的樣式:
最終效果看文章第一張效果圖。
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)