特色圖片是您可以添加到部落格文章中的最重要的圖片之一。特色圖片之所以如此重要,是因為它在 WordPress 中的使用方式。
當人們偶然發現在社群媒體上分享的您網站的連結時,他們首先看到的就是特色圖片和貼文標題。這意味著您的特色圖片會影響人們是否會從社群媒體點擊查看您的貼文。
這些圖像還可以提供另一個重要功能,具體取決於您在網站上安裝的主題。它們可以顯示在您網站上連結到文章的所有位置。例如,假設您有一個側邊欄,顯示閱讀量最高的五篇文章。您將能夠在側邊欄中顯示您的貼文標題以及相應的特色圖片。

#這可以使網站在視覺上更具吸引力,並可能提高這些文章的點擊率。
有些主題也會在文章正文中顯示特色圖像,大部分直接位於貼文標題下方。此處顯示的特色圖像變體通常具有所有圖像中最大的尺寸。
當您將圖像上傳到媒體庫時,WordPress 會自動為其產生縮圖。目前,WordPress 預設產生四種不同尺寸的影像。
這些正確命名的尺寸是:縮圖 (150 像素)、中 (300 像素)、中大 (768 像素) 和大 (1024 像素)。
5.3 版本中新增了另外兩個寬度為 1536px 和 2048px 的變體。預設情況下,無法透過 WordPress 管理儀表板存取它們。某些主題還可以定義特色圖像的特定尺寸。例如,WordPress Twenty TwentyOne 主題創建一個 1568px 寬的變體,顯示在貼文標題的頂部。
WordPress 將為您上傳到網站的任何精選圖像產生所有這些變體。
根據您使用的主題,其中一些生成的圖像可能太大。例如,我貼文中的特色圖片僅以 1250px 的寬度顯示。然而,當我訪問該帖子時,WordPress 仍然加載了 1568px 寬的圖像。

#較大的圖像意味著較大的檔案大小,這對您和您的訪客來說都是資源浪費。當您僅以最大寬度 1250 像素顯示特色影像時,無需產生 1568 像素寬的特色影像。
更改特色圖片大小將節省儲存空間,並使訪客更快載入頁面。雙贏!
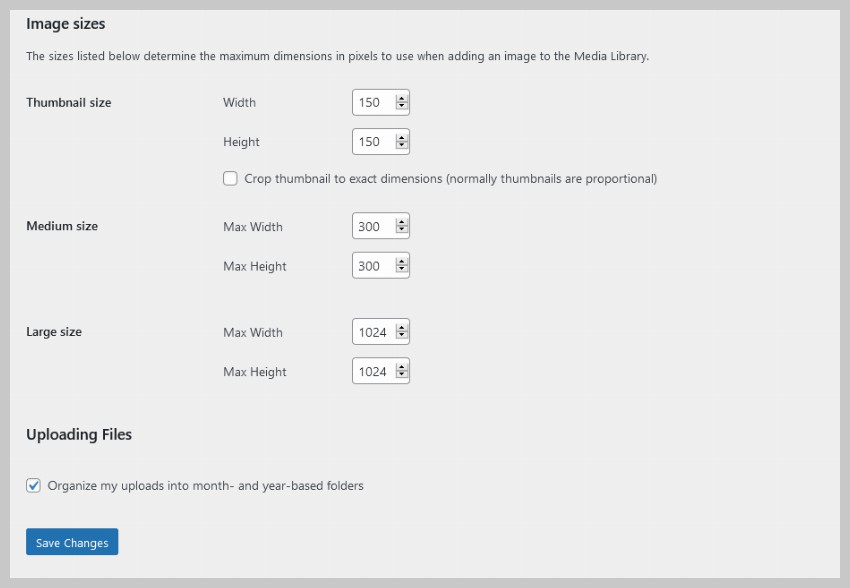
如果您不使用任何插件,WordPress 只會在設定 > Media 下向您顯示三種不同的圖片尺寸。它們是縮圖、中和大。如果您只想更改這三個值,則無需安裝額外的插件即可實現。

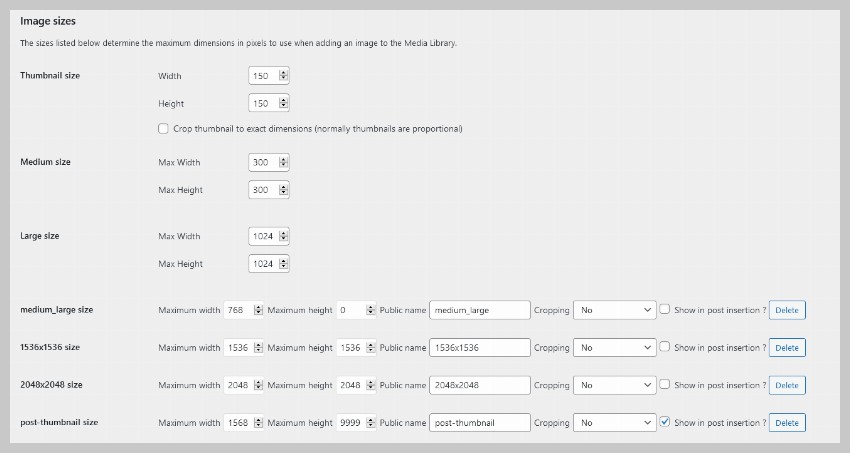
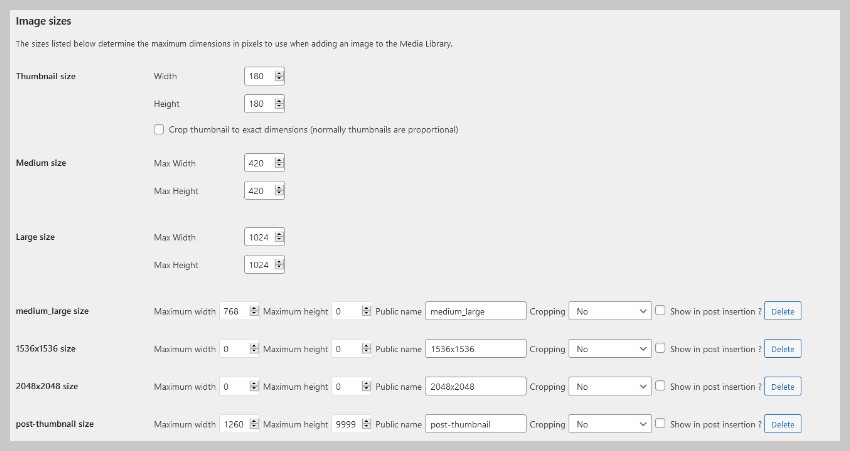
#更改其他圖像變體的尺寸將需要您更改主題檔案或使用外掛程式。我將向您展示如何使用名為 Simple Image Sizes 的插件來做到這一點。安裝並啟用外掛程式後,您將看到設定 > Media 頁面如下圖所示。

#您現在可以簡單地為不同的影像變體指定自己的尺寸。將寬度和高度設為零,以防止 WordPress 產生任何該尺寸的圖片。例如,我將 1536px 和 2048px 變體的寬度和高度設為 0。

#指定您自己的尺寸後,您可以點擊儲存變更按鈕。以後上傳到媒體庫的任何內容都將根據您設定的大小產生變體。
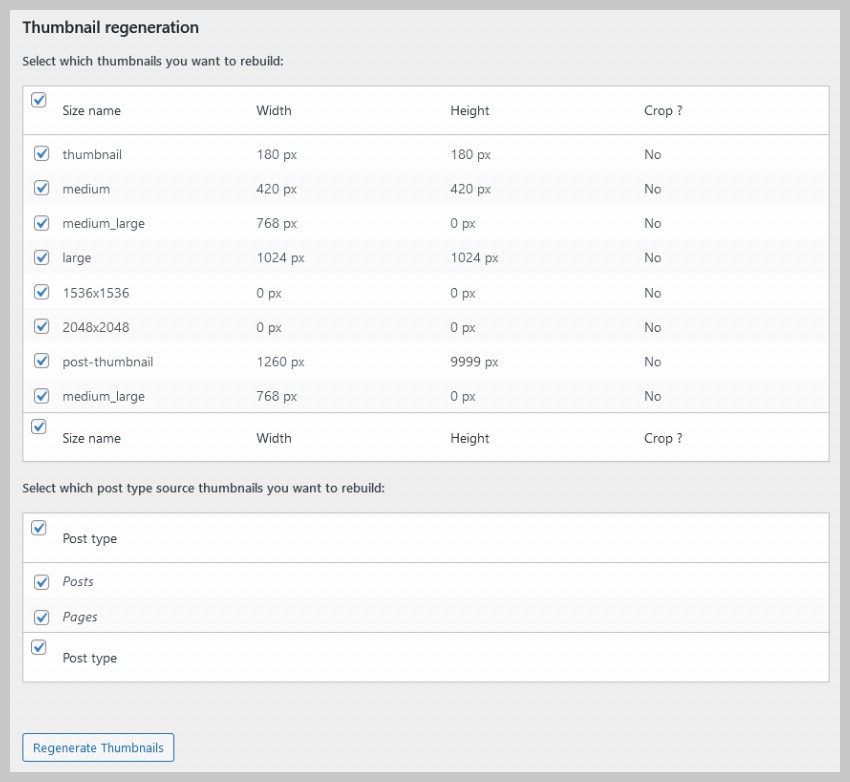
您現在應該做的最後一件事是重新生成舊圖像的修改後的變體。只需點擊重新產生縮圖,外掛程式就會為您完成此操作。

在本教學中,我們簡要討論了 WordPress 中特色圖片的幾個重要面向。我希望這可以幫助您了解特色圖片的用途以及如何在 WordPress 中更改特色圖片的大小。
我還想提一下的是,您不應該為圖像大小輸入任意值。找出您網站上顯示圖像的最常見尺寸,然後相應地更改這些設定。
以上是修改WordPress中的特色圖片大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!




