position 屬性用於定位元素。即以下是定位元素 -
static - 元素框被佈置為正常文件流的一部分,如下前面的元素和前面的後面的元素。
relative - 元素的方塊被佈局為正常流的一部分,然後偏移一些距離。
絕對- 元素的方塊相對於其包含區塊進行佈局,並且完全從文件的正常流程中移除。
固定- 元素的框是絕對定位的,具有針對位置描述的所有行為:絕對。
以下是使用CSS 定位元素的程式碼-
範例
即時示範
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
color: white;
text-align: center;
height: 100px;
width: 100px;
}
.static {
position: static;
background-color: greenyellow;
}
.relative {
position: relative;
left: 50px;
background-color: rgb(255, 47, 47);
}
.absolute {
position: absolute;
right: 50px;
top: 20px;
background-color: hotpink;
}
</style>
</head>
<body>
<h1>Position elements example</h1>
<div class="static">STATIC</div>
<div class="relative">RELATIVE</div>
<div class="absolute">ABSOLUTE</div>
</body>
</html>
|
登入後複製
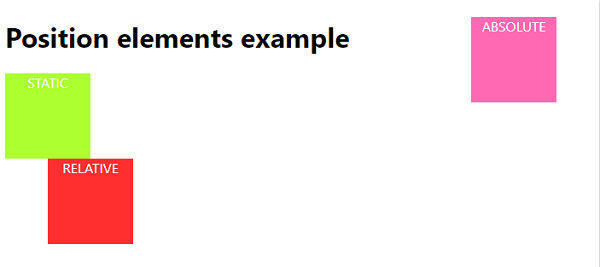
輸出
上面的程式碼將產生以下輸出-

#
以上是CSS 定位元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!