重溫 Squire:高效率的 HTML5 富文本編輯器

什麼是 Squire?
Squire 是一款極其輕量級的 HTML5 富文本編輯器,最適合您應用程式的豐富輸入表單和簡單的文件建立。它提供跨瀏覽器支持,但刻意避免支援舊版瀏覽器的複雜性。它在 Opera 10、Firefox 3.5、Safari 4、Chrome 9 和 IE8 上運行效果最佳。
Squire 不適用於建立和編輯所見即所得的網站頁面。然而,對於許多富文本輸入和網頁應用程式來說,Squire 可能正是您所需要的。它提供了不臃腫的力量。它還獲得了麻省理工學院的許可,可以靈活重複使用。
在本教學中,我將向您展示如何下載 Squire 並使用它建立範例輸入表單。如果您想了解 Squire 的實際應用,請造訪示範。
鄉紳從哪裡來?
FastMail 團隊建立了 Squire 來簡化他們的網頁郵件編輯器要求。 FastMail 是 Gmail 的優秀基於雲端的電子郵件替代方案 — 我是 FastMail 的日常用戶。由於它的總部位於澳大利亞,並且根據與美國不同的法律運營,因此 FastMail 用戶的隱私保護略有改善。您可以在這裡閱讀更多相關資訊:FastMail 稱其不受 NSA 監視。
正如 FastMail 團隊在他們的部落格中所寫,他們之前使用過 CKeditor:
雖然不是一個糟糕的選擇,但像大多數其他編輯器一樣,它是為創建網站而不是編寫電子郵件而設計的。因此,預設情況下,簡單地插入圖像就會出現一個包含三個選項卡和比您想像的更多選項的對話框...它還附帶了自己的UI 工具包和框架,我們必須對其進行大量自訂才能適應我們正在建立的新使用者介面的其餘部分;維護起來很痛苦。
由於我們專注於速度和效能,我們也關心程式碼大小。我們用於先前(經典)UI 的 CKEditor 版本僅包含我們需要的插件,下載大小為 159 KB(gzip 壓縮後;未壓縮為 441 KB)。這只是程式碼,不包括樣式和圖像。
他們決定從頭開始,打造 Squire。壓縮和 gzip 後的 JavaScript 大小僅為 11.5 KB(未壓縮時為 34.7 KB),且沒有依賴項,Squire 非常輕量級。
結果令人印象深刻。載入整個撰寫畫面、基礎庫、郵件和聯絡人模型程式碼以及呈現整個螢幕的所有 UI 程式碼所需的組合程式碼重量現在僅為 149.4 KB(未壓縮時為 459.7 KB),比單獨的 CKEditor 還小。
Squire 沒有依賴性。沒有 XHR 包裝器、小部件庫或燈箱覆蓋層。工具列沒有使用者介面,這消除了載入兩個 UI 工具包帶來的臃腫。這只是一個簡單的 <textarea> 元件,可以透過 JavaScript 來操作。
Squire 的工作原理
Squire 使用選擇和範圍 API 來操作 DOM。這消除了常見的跨瀏覽器不相容性。再次來自 FastMail 部落格:
製作富文本編輯器是出了名的困難,因為不同的瀏覽器在這方面極不一致。這些 API 都是 Microsoft 在 IE 全盛時期引入的,然後被其他供應商以各種不相容的方式複製......大多數富文本編輯器執行命令,然後嘗試清理瀏覽器創建的混亂。有了 Squire,我們就巧妙地繞過了這個問題。
Squire 的整體理念是允許瀏覽器做盡可能多的事情(不幸的是不是很多),但在任何偏離要求的地方進行控制,或者存在顯著的跨瀏覽器差異。
安裝 Squire其次,將
build/目錄的內容複製到您的應用程式中。 p>第三,編輯
document.html中的<style>區塊以新增您希望編輯器使用的預設樣式(或連結到外部樣式表)。使用 Squire
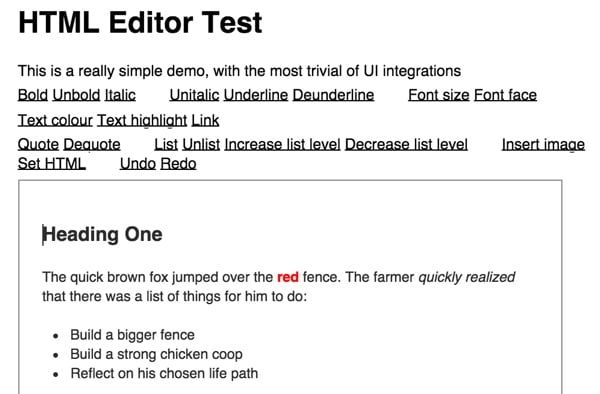
讓我們來看看 Squire 附帶的演示應用程式。使用 Squire 時,您可以使用
<iframe src="path/to/document.html">,而不是<textarea>元素。在示範中:
<iframe src="build/document.html" onload="top.editor=this.contentWindow.editor" width="500" height="500"></iframe>登入後複製
Document.html是一個具有預設樣式的空白畫布,它會載入 Squire:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title></title> <style type="text/css"> ... a { text-decoration: underline; } h1 { font-size: 138.5%; } ... blockquote { border-left: 2px solid blue; margin: 0; padding: 0 10px; } </style> </head> <body> <script type="text/javascript" src="squire.js"></script> </body> </html>登入後複製使用 Squire 時,您可以將事件偵聽器附加到 iframe 的載入事件。當此事件觸發時,您可以透過 iframe.contentWindow.editor 取得編輯器物件的參考。例如,演示 iframe 包括:
onload="top.editor=this.contentWindow.editor"该演示有两种类型的链接,用于在 Squire 中操作内容。可以对任何选定文本进行操作的简单命令如下所示:
<span id="bold">Bold</span>需要额外用户输入的复杂命令如下所示;他们添加了提示符 c:
<span id="setFontSize" class="prompt">字体大小</span>演示应用程序如下所示:
演示页面顶部的 JavaScript 侦听对这些 span 命令的任何点击。如果提示类存在,它会从用户收集更多信息:
<script type="text/javascript" charset="utf-8"> var editor; document.addEventListener( 'click', function ( e ) { var id = e.target.id, value; if ( id && editor && editor[ id ] ) { if ( e.target.className === 'prompt' ) { value = prompt( 'Value:' ); } editor[ id ]( value ); } }, false ); </script>登入後複製然后,它使用命令和任何用户提供的值调用 Squire 编辑器。然后,Squire 将命令应用于当前选定的文本:
编辑器[ id ]( value );您可以了解有关 Squire 的更多信息,并在自述文件中查看其完整的 API 文档。
扩展演示
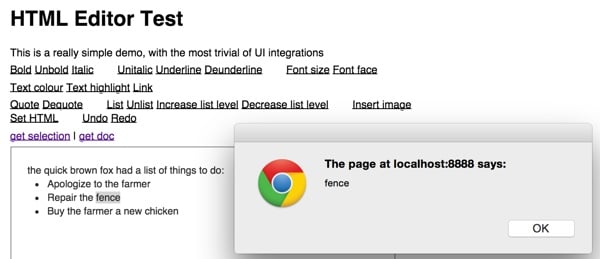
作为示例,让我们添加两个读取 Squire 编辑器状态的命令。我们将在演示命令标题的底部添加两个链接:
<p> <a href="#" onclick="alert(editor['getSelectedText']());">get selection</a> | <a href="#" onclick="alert(editor['getDocument']());">get doc</a> </p> </header>登入後複製当您选择某些文本并单击它时,所选内容将在警报中弹出,如下所示。
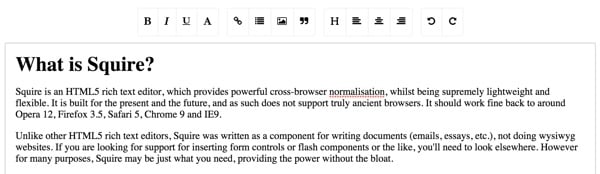
让我们来看看更美观的演示及其工具栏:
此页面的头块集成了 Bootstrap 的样式表和名为
Squire-UI的样式表。它还为此Squire-UI提供 JavaScript。<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta charset="UTF-8"> <title>Squire</title> <!--[if IE 8]> <script type="text/javascript" src="build/ie8.js"></script> <![endif]--> <link href='//fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'> <link href="build/Squire-UI.css" rel="stylesheet" type="text/css" /> <link href="build/bootstrap/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="build/jQuery/jQuery.js" type="text/javascript"></script> <script src="build/squire-raw.js" type="text/javascript"></script> <script src="build/Squire-UI.js" type="text/javascript"></script> It also offers static html for a textarea in the body <div class="container"> <div class="row"> <div class="col-centered"> <textarea id="foo"></textarea> </div> </div>登入後複製但在加载时,其 JQuery
$(document).ready函数将静态#foo文本区域替换为其SquireUI。<script> $(document).ready(function () { UI = new SquireUI({replace: 'textarea#foo', height: 300}); }); </script>登入後複製工具栏配置是通过相当复杂的 JQuery、AJAX、HTML5 和 CSS 配置来实现的。它正在加载此 HTML 页面以显示大部分工具栏:http://neilj.github.io/Squire/build/Squire-UI.html。
$(div).load(options.buildPath + 'Squire-UI.html', function() { this.linkDrop = new Drop({ target: $('#makeLink').first()[0], content: $('#drop-link').html(), position: 'bottom center', openOn: 'click' });登入後複製以下是 Squire-UI.html 源代码的子集,以便您可以查看正在加载的内容:
<div class="menu" contenteditable="false"> <div class="group"> <div data-action="bold" class="item"><i class="fa fa-bold"></i></div> <div data-action="italic" class="item"><i class="fa fa-italic"></i></div> <div data-action="underline" class="item"><i class="fa fa-underline"></i></div> <div id="selectFont" data-action="selectFont" class="item"> <i class="fa fa-font"></i> </div> </div> <div class="group"> <div id="makeLink" data-action="makeLink" class="item"><i class="fa fa-link"></i></div> <div data-action="makeOrderedList" class="item"><i class="fa fa-list"></i></div> <div id="insertImage" data-action="insertImage" class="item"> <i class="fa fa-picture-o"></i> </div> <div data-action="increaseQuoteLevel" class="item"><i class="fa fa-quote-right"></i></div> </div> ...登入後複製如果他们在分发代码中提供简化的 Bootstrap 工具栏作为附加组件,那就太好了,但您当然可以从他们在上面自己的演示中所做的事情中学习。
我希望您发现 Squire 对您自己的应用程序很有用。请随时在下面发表更正、问题或评论。您还可以通过 Twitter @reifman 联系我或直接向我发送电子邮件。
相关链接
- Squire:FastMail 的富文本编辑器
- Squire演示页面
- Github 上的 Squire 代码库
以上是重溫 Squire:高效率的 HTML5 富文本編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
如何開始WordPress博客:初學者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人們在網上表達觀點、意見和見解的理想平台。許多新手渴望建立自己的網站,卻因擔心技術障礙或成本問題而猶豫不決。然而,隨著平台不斷發展以滿足初學者的能力和需求,現在開始變得比以往任何時候都更容易。 本文將逐步指導您如何建立一個WordPress博客,從主題選擇到使用插件提升安全性和性能,助您輕鬆創建自己的網站。 選擇博客主題和方向 在購買域名或註冊主機之前,最好先確定您計劃涵蓋的主題。個人網站可以圍繞旅行、烹飪、產品評論、音樂或任何激發您興趣的愛好展開。專注於您真正感興趣的領域可以鼓勵持續寫作
 如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
如何在父分類的存檔頁面上顯示子分類
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分類存檔頁面上顯示子分類嗎?在自定義分類存檔頁面時,您可能需要執行此操作,以使其對訪問者更有用。在本文中,我們將向您展示如何在父分類存檔頁面上輕鬆顯示子分類。為什麼在父分類存檔頁面上顯示子分類?通過在父分類存檔頁面上顯示所有子分類,您可以使其不那麼通用,對訪問者更有用。例如,如果您運行一個關於書籍的WordPress博客,並且有一個名為“主題”的分類法,那麼您可以添加“小說”、“非小說”等子分類法,以便您的讀者可以
 如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中獲取登錄用戶信息以獲得個性化結果
Apr 19, 2025 pm 11:57 PM
最近,我們向您展示瞭如何通過允許用戶將自己喜歡的帖子保存在個性化庫中來為用戶創建個性化體驗。您可以通過在某些地方(即歡迎屏幕)使用他們的名字,將個性化結果提升到另一個水平。幸運的是,WordPress使獲取登錄用戶的信息變得非常容易。在本文中,我們將向您展示如何檢索與當前登錄用戶相關的信息。我們將利用get_currentuserinfo(); 功能。這可以在主題中的任何地方使用(頁眉、頁腳、側邊欄、頁面模板等)。為了使其工作,用戶必須登錄。因此我們需要使用
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
對於初學者來說,WordPress容易嗎?
Apr 03, 2025 am 12:02 AM
WordPress對初學者來說容易上手。 1.登錄後台後,用戶界面直觀,簡潔的儀表板提供所有必要功能鏈接。 2.基本操作包括創建和編輯內容,所見即所得的編輯器簡化了內容創建。 3.初學者可以通過插件和主題擴展網站功能,學習曲線存在但可以通過實踐掌握。
 如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子過期日期對帖子進行排序
Apr 19, 2025 pm 11:48 PM
過去,我們分享過如何使用PostExpirator插件使WordPress中的帖子過期。好吧,在創建活動列表網站時,我們發現這個插件非常有用。我們可以輕鬆刪除過期的活動列表。其次,多虧了這個插件,按帖子過期日期對帖子進行排序也非常容易。在本文中,我們將向您展示如何在WordPress中按帖子過期日期對帖子進行排序。更新了代碼以反映插件中更改自定義字段名稱的更改。感謝Tajim在評論中讓我們知道。在我們的特定項目中,我們將事件作為自定義帖子類型。現在
 如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中顯示查詢數量和頁面加載時間
Apr 19, 2025 pm 11:51 PM
我們的一位用戶詢問其他網站如何在頁腳中顯示查詢數量和頁面加載時間。您經常會在網站的頁腳中看到這一點,它可能會顯示類似以下內容:“1.248秒內64個查詢”。在本文中,我們將向您展示如何在WordPress中顯示查詢數量和頁面加載時間。只需將以下代碼粘貼到主題文件中您喜歡的任何位置(例如footer.php)。 queriesin
 我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
我可以在3天內學習WordPress嗎?
Apr 09, 2025 am 12:16 AM
能在三天內學會WordPress。 1.掌握基礎知識,如主題、插件等。 2.理解核心功能,包括安裝和工作原理。 3.通過示例學習基本和高級用法。 4.了解調試技巧和性能優化建議。