在Windows上為特定專案本地安裝的NPM套件的目錄路徑:
那些有興趣使用npm 安裝套件的人可以在導航到他們的專案目錄後在他們的命令提示字元下運行給定的命令。
npm install package-name
當我們執行上述命令時,它將從 npm 註冊表下載指定的套件和所有必需的依賴項,以安裝到名為 node_modules 的資料夾中。這將在目前專案的工作目錄中建立。
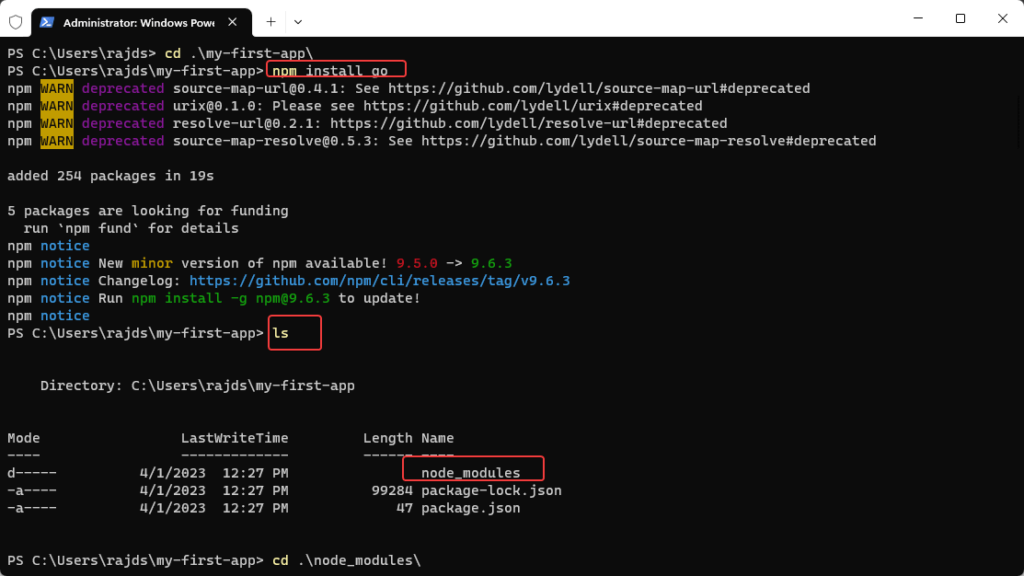
例如假設我們正在建立一些 Node.js 應用程序,我們的專案目錄名稱是:my-first-app。
然後首先我們使用命令提示字元切換到該目錄,然後安裝一些軟體包,比如說 – Go。
npm install go
上面的指令將從NPM 註冊表下載並安裝 Go 上面的指令將從NPM 登錄下載並安裝 Go ##上面的指令會位於名為
node_modules 同一目錄中
同一目錄中此外
,如果您的專案依賴多個模組,那麼它們所需的套件和依賴項也將由npm 安裝,但在 node_modules 目錄內的巢狀資料夾結構環境中,其中每個套件都安裝在其資料夾中。 例如,如果您的專案依賴「express」模組,模組進一步需要一個
正文解析器模組,那麼
node_modules目錄的資料夾結構將如下所示:node_modules├── express│ ├── index.js│ ├── ...│ └── node_modules│ ├──body-parser│ ├── index.js│ └── ....└── go├── index.js├── ...└──bin
對於Windows 10 或11 上全域安裝的NPM 套件目錄
有時我們需要安裝一些NPM 套件,不是針對某個特定的本機項目,而是全域安裝,以便多個項目可以從中受益。這使開發人員無需一次又一次地安裝跨多個專案所需的通用套件。
要全域安裝NPM 包,我們只需要將 -g 標誌新增至其常規安裝指令中,這是語法:
npm install -g <package-name>
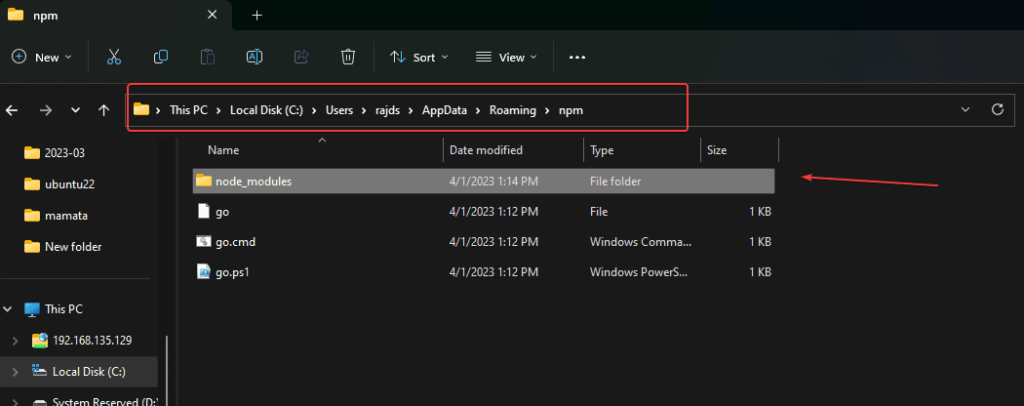
當您全域安裝當軟體包時,它會儲存在我們檔案系統上的不同位置,而不是專案的某個特定資料夾。 在Windows 上,npm 將全域安裝的軟體套件儲存在一個目錄中 –
C:\Users\your-username\AppData\Roaming\npm。
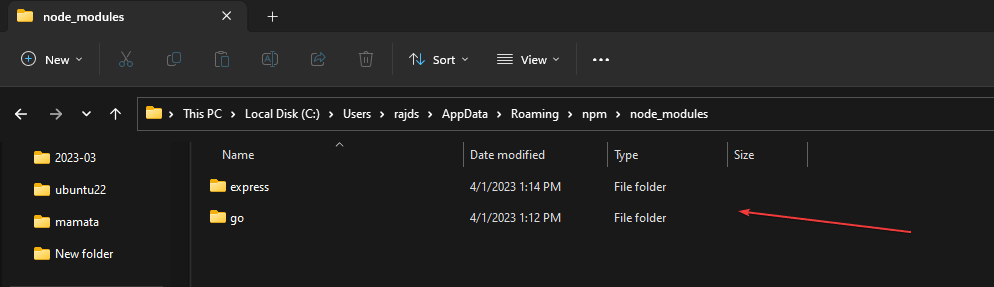
使用目前使用者變更您的使用者名稱。 在 NPM 資料夾下,您將看到一個目錄 –
node_modules npm
npm 
簡而言之,當您在本機安裝套件時
,npm 會將套件安裝在位於命令提示字元目前工作目錄中的node_modules目錄中。 而當您全域安裝軟體套件時,npm 會將其安裝在 %
AppData%\npm\node_modules 目錄中###。 npm 安裝套件的位置有助於管理 Node.js 專案和相依性。 ### ######以上是Windows 10 中 npm 軟體套件的預設安裝位置在哪裡?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




