如何在iPhone鎖定畫面上自訂字體粗細:探索iOS 17的新功能
什麼是 iPhone 上的字體粗細自訂?
在iOS 17或更高版本的更新中,Apple已授予更改iPhone上數位時鐘字體粗細的選項。此功能與鎖定螢幕上使用的許多時鐘字體相容,使您能夠增加或減少時鐘粗細(與正常大小相比)。
此外,Apple不僅允許手動調整字體粗細,而且還有助於輕鬆重置字體粗細,這將在後續部分中詳細介紹。
如何在iPhone上的鎖定畫面上自訂字體粗細
- 要求:iOS 17 更新(在「常規>軟體更新」下的“設定”>檢查)。
要在 iOS 鎖定畫面上自訂字體粗細,請使用面容 ID 解鎖手機,但不要轉到主畫面。為此,請按下側邊按鈕,向iPhone展示您的臉,然後解鎖鎖定螢幕。現在,長按解鎖鎖定畫面上的任意位置。

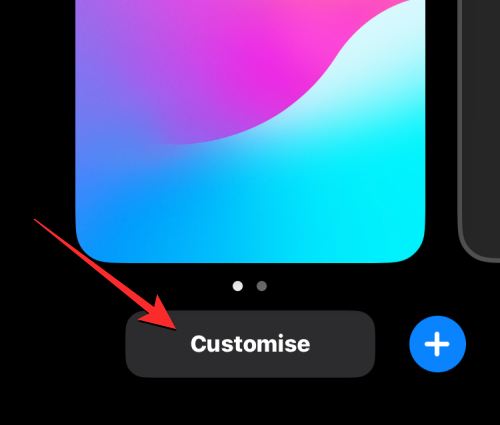
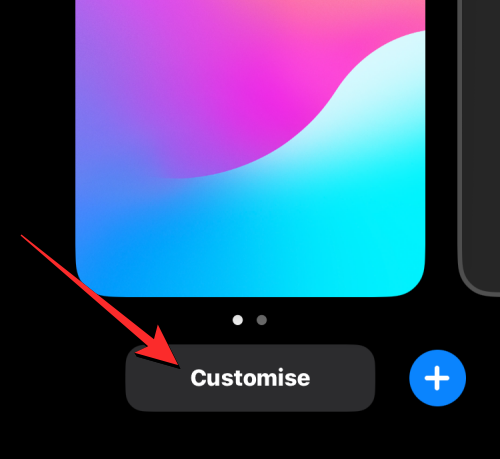
當鎖定畫面進入編輯模式時,點選底部的自訂。

在出現的自訂桌布畫面中,點擊左側的鎖定畫面預覽。

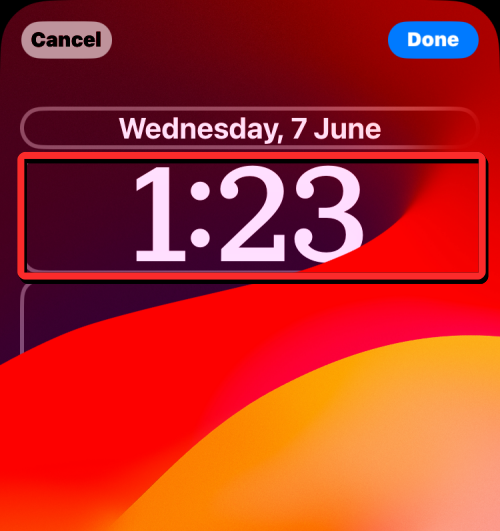
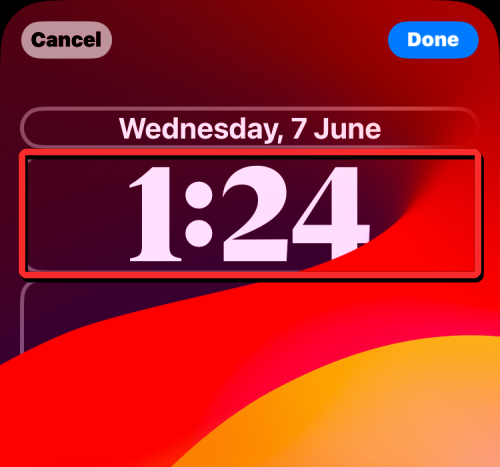
您現在將在編輯模式下看到iPhone的鎖定畫面。在這裡,點擊頂部的數字時鐘。

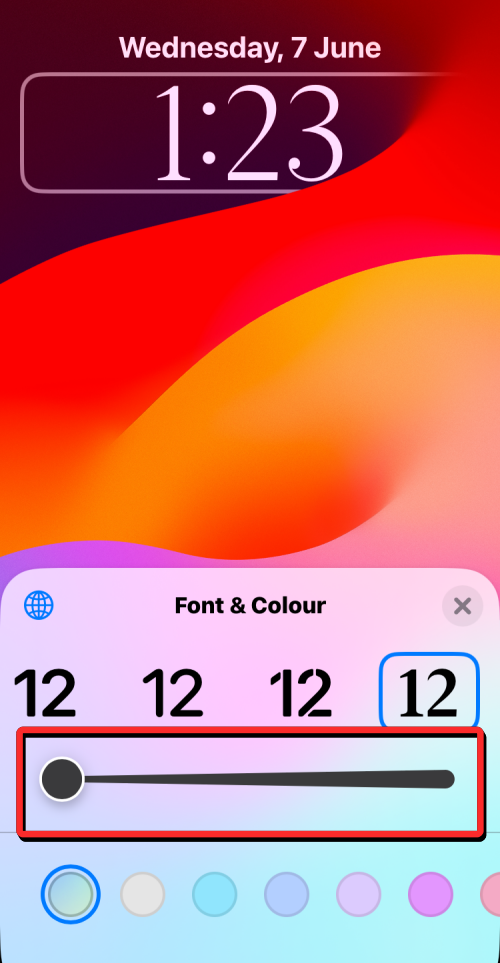
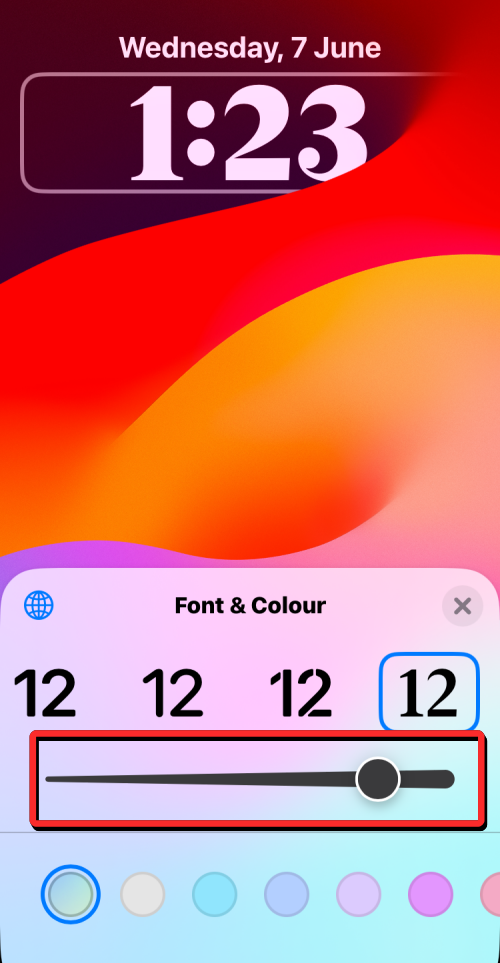
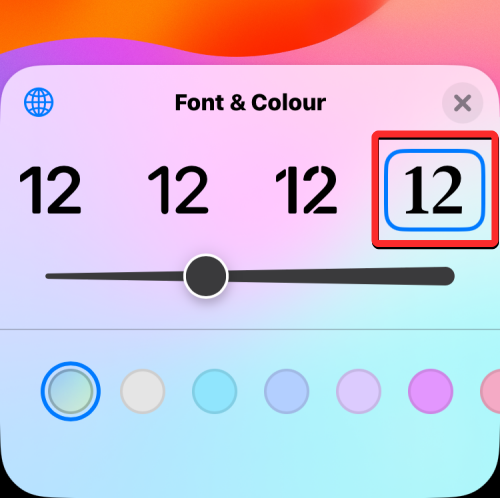
「字型和顏色」選單應會出現在螢幕上。在此選單中,選擇要套用的字體,或若要調整目前所選內容的字體大小,請保留該字體。您可以選擇任何可用於調整其粗細的字體,但結尾的 Rails 字體除外。這是因為 Rails 字體只有一種尺寸,由兩條細線組成。

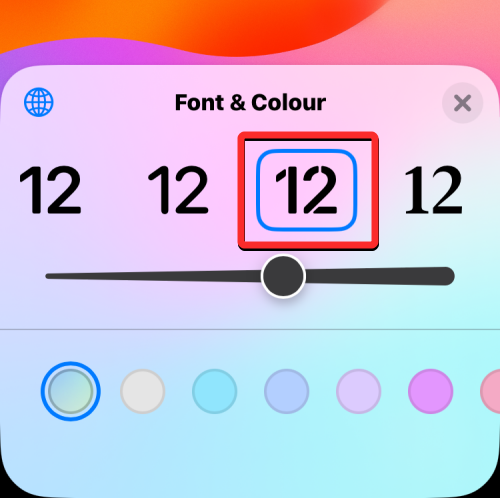
選擇所需的字體以更改其粗細後,您應該會在字體行下方看到一個滑桿。此滑桿可協助您調整鎖定畫面上的字型粗細。

注意:字體粗細滑桿僅適用於 iPhone 上的數位時鐘;它不會更改鎖定螢幕上任何其他位置的文字大小。

您可以向右移動滑桿以增加字體粗細,或向左移動滑桿以減小字體粗細。數位時鐘字體的粗細將即時變化,以幫助您找到所需的尺寸。

一旦你決定了字體粗細,你可以點擊X圖示關閉字體和顏色選單。

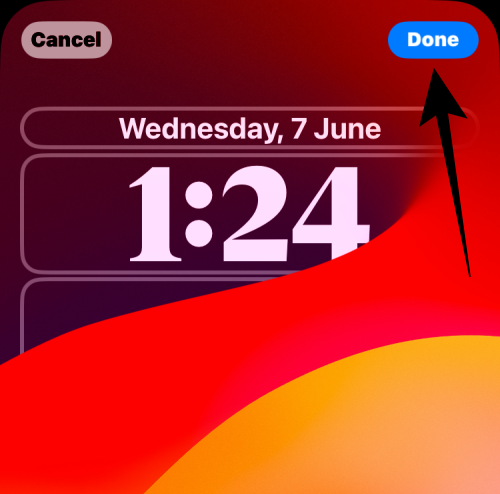
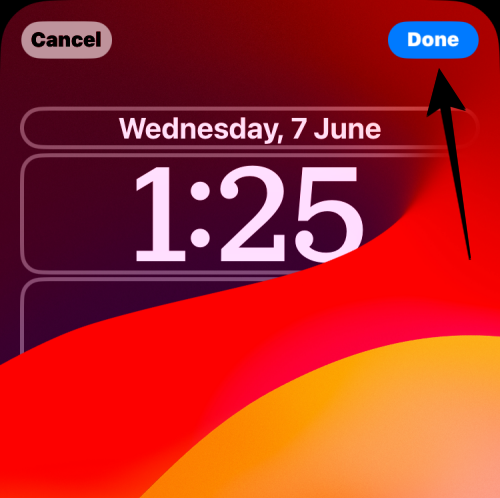
要套用修改後的字體粗細,請點選右上角的完成。

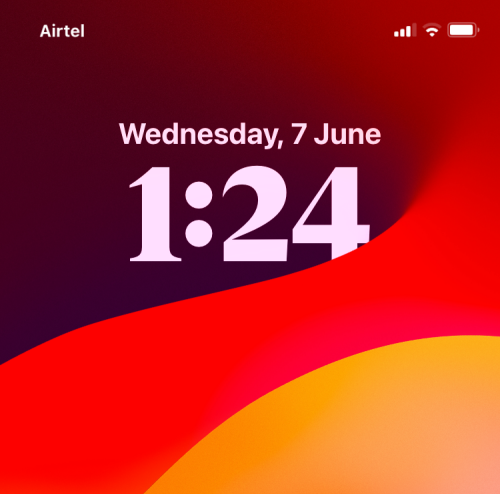
新設定的字型粗細將會套用到鎖定畫面。

如何在iPhone 上重置鎖定螢幕時鐘的字體粗細
如果您已將鎖定螢幕時鐘的字體粗細更改為自訂大小,則始終可以透過前往鎖定畫面的編輯模式來恢復為原始粗細。為此,請使用Face ID解鎖手機,而無需進入主畫面。現在,長按解鎖鎖定畫面上的任何位置進行編輯。

當鎖定畫面進入編輯模式時,點選底部的自訂。

在出現的自訂桌布畫面中,點擊左側的鎖定畫面預覽。

您現在將在編輯模式下看到iPhone的鎖定畫面。在這裡,點擊頂部的數字時鐘。

「字型和顏色」選單應會出現在螢幕上。在這裡,雙擊當前時鐘字體以將其大小重置為原始設定。

如果您希望套用具有原始字體粗細的其他字體,可以雙擊所需的字體以重設它。

重設字體粗細後,點選 X 圖示以關閉字體和色彩選單。

要套用修改後的字體粗細,請點選右上角的完成。

原始字體粗細將套用於鎖定畫面。

以上是如何在iPhone鎖定畫面上自訂字體粗細:探索iOS 17的新功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 蘋果手機outlook怎麼更改字體
Mar 08, 2024 pm 04:46 PM
蘋果手機outlook怎麼更改字體
Mar 08, 2024 pm 04:46 PM
蘋果手機outlook怎麼更改字體呢,先打開outlook軟體,在介面點選左上角的檔案。可以依照自己的喜好進行設定字體,設定完成之後,點選確定按鈕即可。讓我們一起來看看吧!蘋果手機outlook怎麼更改字體1、開啟outlook軟體,在介面點選左上角的「檔案」選項。 2、在出現的清單中,找到「選項」並點擊進入。 3、在選項清單的左側,點選「郵件」。 4、接著,選擇「信紙和字型」。 5.如果想要設定新郵件、回覆郵件或撰寫中的字體,點選對應選項進入設定。 6.依個人喜好對字體進行設置,設定完成後,點選確
 小米11字型怎麼改_小米11更換字型方法
Mar 25, 2024 pm 07:26 PM
小米11字型怎麼改_小米11更換字型方法
Mar 25, 2024 pm 07:26 PM
1.開啟手機設置,點選【顯示】。 2、點選【字體】。 3.選擇自己喜歡的字體或點選【更多字體】下載應用程式即可。
 vivo手機字體怎麼變大在哪設定
Feb 24, 2024 pm 06:16 PM
vivo手機字體怎麼變大在哪設定
Feb 24, 2024 pm 06:16 PM
vivo手機字體怎麼變大在哪設定?在vivo手機裡是可以把字體變大,但是多數的用戶不知道如何設置vivo手機字體,接下來就是小編為用戶帶來的vivo手機字體怎麼變大設置方法圖文教程,有興趣的用戶快來一起看看吧! vivo手機使用教學vivo手機字體怎麼變大在哪設定1、先開啟vivo手機中的【設定】功能點選;2、接著跳到設定的介面,找到其中的【顯示與亮度】功能;3、然後到達下圖的頁面,點選【字體大小與粗細】服務;4、最後滑動下圖的橫線調整字體的大小。
 iPhone螢幕截圖不起作用:如何修復
May 03, 2024 pm 09:16 PM
iPhone螢幕截圖不起作用:如何修復
May 03, 2024 pm 09:16 PM
螢幕截圖功能在您的iPhone上不起作用嗎?截圖非常簡單,因為您只需同時按住「提高音量」按鈕和「電源」按鈕即可抓取手機螢幕。但是,還有其他方法可以在設備上捕獲幀。修復1–使用輔助觸控使用輔助觸控功能截取螢幕截圖。步驟1–轉到您的手機設定。步驟2–接下來,點選以開啟「輔助功能」設定。步驟3–開啟「觸摸」設定。步驟4–接下來,開啟「輔助觸控」設定。步驟5–打開手機上的「輔助觸控」。步驟6–打開“自訂頂級選單”以存取它。步驟7–現在,您只需將這些功能中的任何一個連結到螢幕擷取即可。因此,點擊那裡的首
 miniled螢幕傷眼嗎
Feb 07, 2024 pm 03:48 PM
miniled螢幕傷眼嗎
Feb 07, 2024 pm 03:48 PM
許多用戶最關心的就是miniled螢幕傷不傷眼的問題,其實這個螢幕雖然亮度可以達到超高,但是不會傷眼的,使用還是可以正常用的。 miniled螢幕傷眼嗎答:不傷眼。 miniled的螢幕亮度雖然會更高,但是在日常使用的時候不會一直持續這個亮度的,只有在需要提高亮度的時候才會顯示,因此不會一直保持高亮度傷眼,這個峰值亮度也是為了更好的呈現和表達。 miniled螢幕介紹1、MiniLED背光顯示技術都是採用的背光源,因此和lcd最大不同就是在背光層2、和lcd的螢幕對比,miniled的表現會更高對比
 如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
從主畫面中刪除了重要內容並試圖將其取回?您可以透過多種方式將應用程式圖示放回螢幕。我們已經討論了您可以遵循的所有方法,並將應用程式圖示放回主畫面如何在iPhone中撤消從主畫面中刪除正如我們之前提到的,有幾種方法可以在iPhone上恢復此變更。方法1–替換應用程式庫中的應用程式圖示您可以直接從應用程式庫將應用程式圖示放置在主畫面上。步驟1–橫向滑動以尋找應用程式庫中的所有應用程式。步驟2–找到您先前刪除的應用程式圖示。步驟3–只需將應用程式圖示從主庫拖曳到主畫面上的正確位置即可。這是將應用程式圖
 6000 毫安矽負極電池!小米 15Pro 升級再曝料
Jul 24, 2024 pm 12:45 PM
6000 毫安矽負極電池!小米 15Pro 升級再曝料
Jul 24, 2024 pm 12:45 PM
7月23日消息,部落客數位閒聊站爆料稱,小米15Pro電池容量增大至6000mAh,支援90W有線閃充,這將是小米數位系列電池最大的Pro機型。先前數位閒聊站透露,小米15Pro的電池擁有超高能量密度,矽含量遠高於競品。矽基電池在2023年大規模試水後,第二代矽負極電池被認定為產業未來發展方向,今年將迎來直接競爭的高峰。 1.矽的理論克容量可達4200mAh/g,是石墨克容量的10倍以上(石墨的理論克容量372mAh/g)。對於負極而言,當鋰離子嵌入量達到最大時的容量為理論克容量,這意味著在相同重量下
 請勿遮擋螢幕頂端怎麼關閉 詳細解說:手機頻繁出現請勿遮擋螢幕頂端關閉方法
Mar 03, 2024 pm 01:31 PM
請勿遮擋螢幕頂端怎麼關閉 詳細解說:手機頻繁出現請勿遮擋螢幕頂端關閉方法
Mar 03, 2024 pm 01:31 PM
相信很多小夥伴都遇過手機突然提示:請勿遮擋螢幕頂端的問題,那麼手機為什麼會突然出現這樣的現象呢?下面我們就一起來看一下吧。其實出現這種情況的時候,就是有東西遮擋了手機的距離感應器,所以手機螢幕上才收到這個提示。那麼好好的為什麼會突然收到這樣的提示呢?其實可能就是因為你無意間開啟了手機中的【防誤觸模式】,所以才會出現這樣的問題。那我們該如何關閉呢?其實方法很簡單下面我們就一起來看看吧。方法1:直接依照螢幕提示的透過快捷鍵組合進行關閉。方法2:如果上面的方法沒有用的話,還可以透過打開手機【設





