狀態是資料的來源。我們應該始終嘗試使我們的狀態盡可能簡單,並儘量減少有狀態組件的數量。例如,如果我們有 10 個需要狀態資料的元件,我們應該建立一個容器元件來保存所有這些元件的狀態。
當使用者按下按鈕時,按鈕標題會變更為ON/OFF。
狀態在建構函式內初始化,如下所示 -
constructor(props) {
super(props);
this.state = { isToggle: true };
}isToggle 是賦予狀態的布林值。按鈕的標題是根據 isToggle 屬性決定的。如果值為 true,則按鈕的標題為 ON,否則為 OFF。
當按下按鈕時,將呼叫onpress 方法,該方法會呼叫更新isToggle 值的setState,如下所示-
onPress={() => {
this.setState({ isToggle: !this.state.isToggle });
}}當使用者點擊按鈕時,將呼叫onPress 事件,並且setState 將更改isToggle 屬性的狀態。
App.js
import React, { Component } from "react";
import { Text, View, Button, Alert } from 'react-native';
class App extends Component {
constructor(props) {
super(props);
this.state = { isToggle: true };
}
render(props) {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
onPress={() => {
this.setState({ isToggle: !this.state.isToggle });
}}
title={
this.state.isToggle ? 'ON' : "OFF"
}
color="green"
/>
</View>
);
}
}
export default App;當使用者按下按鈕時,按鈕將切換。

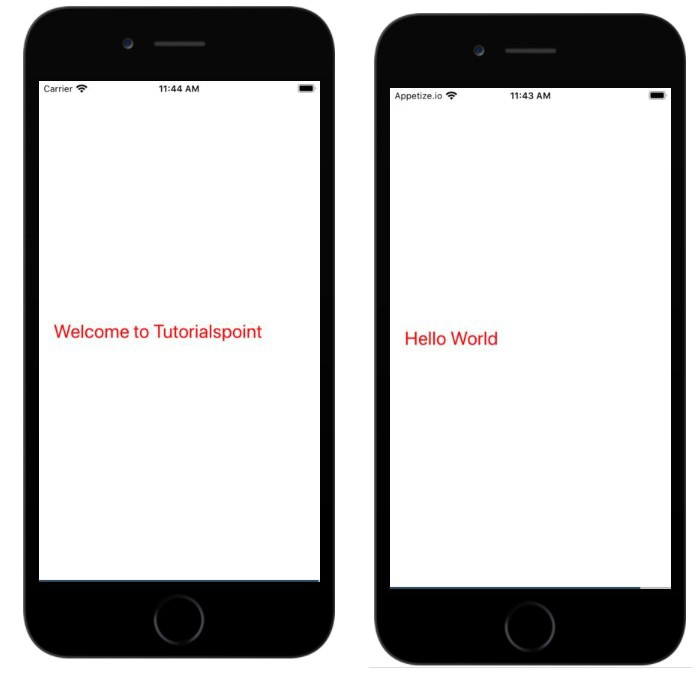
在使用者點擊文字時變更文字。
在下面的範例中,狀態在建構函式內顯示如下-
constructor(props) {
super(props);
this.state = { myState: 'Welcome to Tutorialspoint' };
}狀態myState 顯示在Text 元件內,如下-
<Text onPress={this.changeState} style={{color:'red', fontSize:25}}>{this.state.myState} </Text>當使用者觸摸或按下文字時,會觸發onPress 事件並呼叫this.changeState 方法,該方法透過更新狀態myState 來更改文本,如下所示-
changeState = () => this.setState({myState: 'Hello World'})import React, { Component } from "react";
import { Text, View, Button, Alert } from 'react-native';
class App extends Component {
constructor(props) {
super(props);
this.state = { myState: 'Welcome to Tutorialspoint' };
}
changeState = () => this.setState({myState: 'Hello World'})
render(props) {
return (
{this.state.myState}
);
}
}
export default App;
以上是React Native 中的狀態是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




