获取数组中的元素_PHP
$monthName = array(
/*定义$monthName[1]到$monthName[12]*/
1=>"January", "February", "March",
"April", "May", "June",
"July", "August", "September",
"October", "November", "December",
/*定义$monthName["Jan"]到$monthName["Dec"]*/
"Jan"=>"January", "Feb"=>"February",
"Mar"=>"March", "Apr"=>"April",
"May"=>"May", "Jun"=>"June",
"Jul"=>"July", "Aug"=>"August",
"Sep"=>"September", "Oct"=>"October",
"Nov"=>"November", "Dec"=>"December",
/*定义$monthName["Jan"]到$monthName["Dec"]*/
"January"=>"January", "February"=>"February",
"March"=>"March", "April"=>"April",
"May"=>"May", "June"=>"June",
"July"=>"July", "August"=>"August",
"September"=>"September", "October"=>"October",
"November"=>"November", "December"=>"December"
);
/*打印相关的元素*/
print("Month 5 is " . $monthName[5]. "
\n");
print("Month Aug is " . $monthName["Aug"] . "
\n");
print("Month June is " . $monthName["June"] . "
\n");
?>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 谷歌安全碼在哪裡獲取
Mar 30, 2024 am 11:11 AM
谷歌安全碼在哪裡獲取
Mar 30, 2024 am 11:11 AM
谷歌驗證器是一種用於保護使用者帳戶安全的工具,其金鑰是用於產生動態驗證碼的重要資訊。如果忘記了谷歌驗證器的金鑰,只能透過安全碼進行驗證,那麼下文站小編就會為大家帶來谷歌安全碼在哪裡取得的詳細內容介紹,希望能幫助到大家,想要了解的用戶們就請跟著下文繼閱讀吧!首先開啟手機設置,進入設定頁面。下拉頁面,找到Google。進入Google頁面,點選Google帳號。進入帳號頁面,點選驗證碼下方的檢視。輸入密碼或使用指紋驗證身分。取得Google安全碼,利用安全碼驗證Google身分。
 立即取得最新更新:修復缺少最新更新問題
Nov 08, 2023 pm 02:25 PM
立即取得最新更新:修復缺少最新更新問題
Nov 08, 2023 pm 02:25 PM
如果「最新更新可用後立即取得最新更新」選項缺失或灰顯,則你可能正在執行開發人員頻道Windows11版本,這是正常的。對於其他人,安裝KB5026446(22621.1778)更新後會出現問題。您可以採取以下措施來取回「在最新更新可用時立即取得更新」選項。如何取回「在最新更新可用時立即取得更新」選項?在開始以下任何解決方案之前,請確保檢查最新的Windows11更新並安裝它們。 1.使用ViVeTool前往「Microsoft更新目錄」頁面並尋找KB5026446更新。在您的PC上下載並重新安裝更
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 CSS過渡效果:如何實現元素的滑動效果
Nov 21, 2023 pm 01:16 PM
CSS過渡效果:如何實現元素的滑動效果
Nov 21, 2023 pm 01:16 PM
CSS過渡效果:如何實現元素的滑動效果引言:在網頁設計中,元素的動態效果能夠提升使用者體驗,其中滑動效果是常見而又受歡迎的過渡效果。透過CSS的過渡屬性,我們可以輕鬆實現元素的滑動動畫效果。本文將介紹如何使用CSS過渡屬性來實現元素的滑動效果,並提供具體的程式碼範例,以幫助讀者更好地理解和應用。一、CSS過渡屬性transition的簡介CSS過渡屬性tra
 快速取得螢幕高度的jQuery技巧
Feb 24, 2024 pm 06:30 PM
快速取得螢幕高度的jQuery技巧
Feb 24, 2024 pm 06:30 PM
jQuery技巧:快速取得螢幕高度的實作方式在網頁開發中,經常會遇到需要取得螢幕高度的情況,例如實現響應式佈局、動態運算元素尺寸等。而使用jQuery可以很方便地實現獲取螢幕高度的功能。以下就來介紹一些使用jQuery快速取得螢幕高度的實作方式,並附上具體的程式碼範例。方法一:使用jQuery的height()方法取得畫面高度透過使用jQuery的height
 真我 12 Pro怎麼安裝雙卡?
Mar 18, 2024 pm 02:10 PM
真我 12 Pro怎麼安裝雙卡?
Mar 18, 2024 pm 02:10 PM
雖然說國產手機的大致操作是很相似的,但是在有的細節上面還是會有些區別的,比如說不同的手機型號和製造商可能會有不同的雙卡安裝方式。二真我12Pro這款新手機也是支援雙卡雙待的,但這款手機具體又該怎麼安裝雙卡呢?真我12Pro怎麼安裝雙卡?安裝之間記得先把手關機喲。步驟一查找SIM卡托盤:查找手機的SIM卡托盤,通常,在真我12Pro中,SIM卡托盤位於手機的側邊或頂部。步驟二插入第一張SIM卡,使用專用的SIM卡針或一個細小的物體,將其插入SIM卡托盤中的開槽,然後,將第一張SIM卡小心地
 CSS變形:如何實現元素的旋轉效果
Nov 21, 2023 pm 06:36 PM
CSS變形:如何實現元素的旋轉效果
Nov 21, 2023 pm 06:36 PM
CSS變形:如何實現元素的旋轉效果,需要具體程式碼範例在網頁設計中,動畫效果是提高使用者體驗和吸引使用者註意力的重要方式之一,而旋轉動畫是其中比較經典的一種。在CSS中,使用「transform」屬性可以實現元素的各種變形效果,包括旋轉。本文將詳細介紹如何利用CSS的「transform」實現元素的旋轉效果,並提供具體的程式碼範例。一、如何使用CSS的「transf
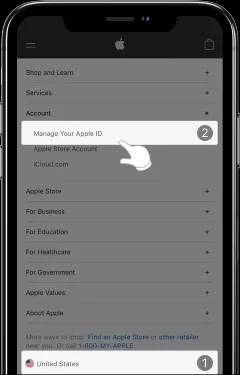
 如何取得美國區 Apple ID
Feb 22, 2024 am 09:30 AM
如何取得美國區 Apple ID
Feb 22, 2024 am 09:30 AM
第一步去官網註冊ID1、用瀏覽器訪問蘋果官方網站:www.apple.com點擊訪問2、將頁面拉到最底部,切換國家到UnitedStates>>點擊Account>>ManageYourAppleID>>在新頁面底部點擊CreateYourAppleID3、填寫註冊資料(姓名/國家/生日/信箱/密碼提示問答等)>>填寫郵件信箱驗證碼,驗證並提交後頁面會提示註冊成功。 *該頁面的郵箱需要填寫未註冊過AppleID的新郵箱;國家需要選擇UnitedStates;生日最






