需要標準版面的朋友,常常會遇到一些問題,以下是一些版面問題
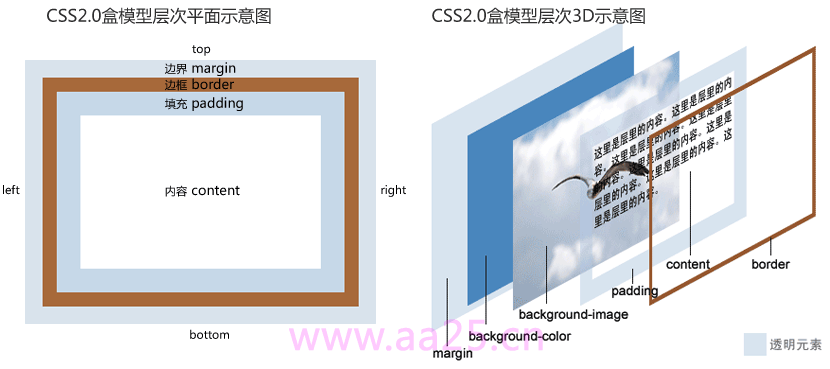
CSS2.0盒模型層次平面示意圖與3D示意圖

3像素問題及解
使用float浮動容器後,在IE6下會產生3px的空隙,有意思的是右側容器沒設置高度時3px在右側容器內部,當設定高度後又跑到容器的左側了,所以對佈局精度要求高的話,請參考例29、31的解決方法
上邊容器浮動後,下邊的容器跟著浮動,造成頁面錯亂
如以上例子中的footer必須要單獨佔一行,但當sidebar浮動後,content的高度小於sidebar的高度時,footer也跟著浮動到sidebar右側了,造成頁面錯亂。解決方法是在maincontent和footer之間插入容器,設定樣式clear:both; height:0; font-size: 1px; line-height: 0px;用clear:both清除,即可讓頁面正常
當子元素浮動且未知高度時,怎麼使父容器適應子元素的高度?
這種情況可在父視窗加上overflow:auto;zoom:1;這兩個樣式屬性,overflow:auto;是讓父容器來自適應內部容器的高度,zoom:1;是為了相容IE6而使用的CSS HACK。 zoom:1;通不過W3C的驗證,這也是遺憾的一點,幸好IE支援




