我們可以透過三種方式在 HTML 頁面中包含 CSS。它們是 -
這裡我們在元素的 style 屬性中指定 CSS 樣式。不過,建議透過 CSS 的內部或外部連結來模組化檔案。
我們可以在
我們可以使用 連結可以放置在本機或伺服器上的 .css 檔案標籤。透過使用文件的外部連結來重構文件,我們可以擁有一個可以在多個網頁上使用的通用 CSS 文件。
語法在HTML中包含CSS檔案如下
/*inline*/ <element style="/*declarations*/"></element> /*internal*/ <head> <style> /*declarations*/ </style> </head> /*external*/ <head> <link rel="stylesheet" href="#location"> </head>
以下範例說明如何將CSS 檔案包含在HTML 頁面中
即時示範
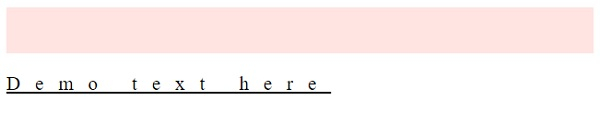
<!DOCTYPE html> <html> <head> </head> <body> <div style="background-color:mistyrose; height: 50px;"></div> <p style="letter-spacing: 16px; font-size: 1.3em;"> <u>Demo text here</u> </p> </body> </html>
這給出了以下輸出-

即時示範
<!DOCTYPE html>
<html>
<head>
<style>
table, table *{
border: 5px double green;
margin: auto;
padding: 20px;
}
tr {
box-shadow: 0 0 0 3px red;
}
td {
border-color: blue;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
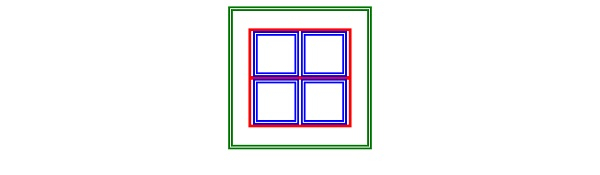
</html>這給了以下輸出-

即時示範
<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <div> <div></div> <div> <div></div> </div> <div></div> </div> </body> </html>
div {
margin: auto;
padding: 15px;
width: 33%;
border: 2px solid;
border-radius: 50%;
}
div > div {
border-color: green;
}
div > div > div {
border-color: red;
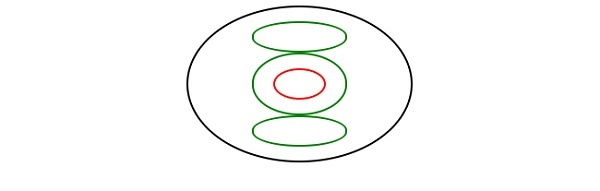
}這給了以下輸出-

以上是如何在 HTML 頁面中包含 CSS的詳細內容。更多資訊請關注PHP中文網其他相關文章!




