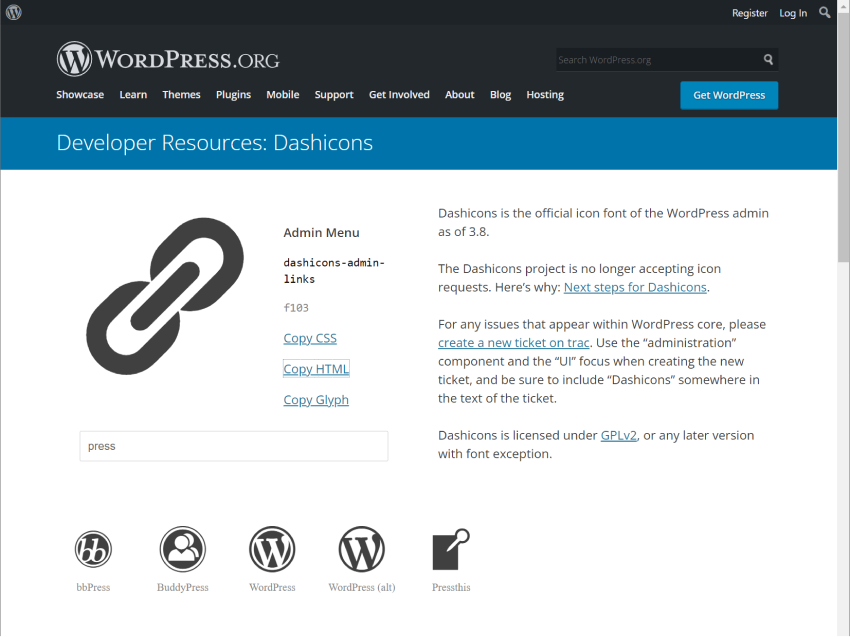
Dashicons 是一組與 WordPress 捆綁在一起的字體圖標,提供了一種向 WordPress 網站添加圖標的簡單方法。自從該專案首次推出以來,它已發展成為一種寶貴的資源,包括豐富的 300 多個獨立圖標!

#Dashicons 易於使用,涵蓋了大多數圖標需求的用例,因此減少了對第三方圖標庫的需求。
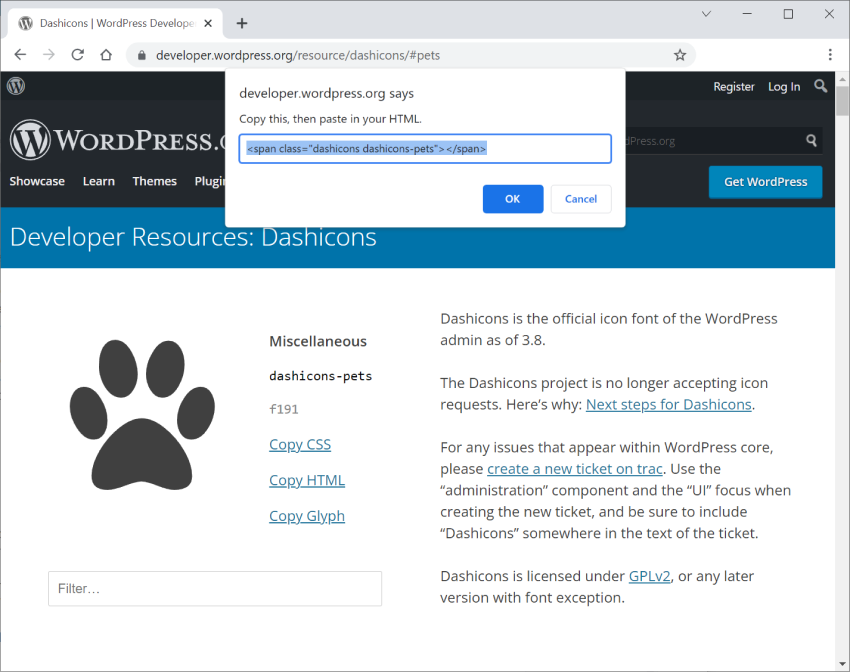
有趣的事實:每次您造訪 Dashicons 主頁時,它都會顯示一個隨機圖示!親自嘗試一下。
字體圖示正如其聽起來的樣子。每個字體圖示集(例如 Dashicons)都是常規字體,就像任何其他字體一樣,但包含符號而不是字母和數字。
這使它們易於使用,但 Dashicons 的一個缺點是它們被有效地編譯為單個大精靈(包含所有單獨圖標的排列好的單個大圖像)。
正如您可以想像的那樣,圖示集合越大,字體圖示精靈的整體大小也越大。即使使用緩存,如果您只需要一兩個圖標,包含每個圖標也並不理想。
但是,這並沒有阻止字體圖示在過去幾年中非常流行。
好消息是 Dashicons 包含在 WordPress 核心中,因此它們可以開箱即用。它們實際上會自動添加到每個 WordPress 管理頁面,因此您無需做太多工作即可使用它們。
但是,如果您打算在網站的前端顯示 Dashicons,那麼在嘗試使用它們之前需要先將它們排隊。
要在網站前端啟用 Dashicons,請將其新增至外掛程式或主題:
function enable_frontend_dashicons() {
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );
現在我們已經準備好開始在我們的 WordPress 網站上使用 Dashicons!
#現在是您一直在等待的部分!根據您的要求,可以透過幾種不同的方式將 Dashicons 添加到您的網站:
如果您正在開發插件,那麼您可以利用 WordPress 管理員中隨時可用的 Dashicons,為您的插件顯示自訂選單圖標,如果您願意,也可以在插件設定頁面上顯示標題。 < /p>
function htud_add_options_page() {
add_menu_page(
'How to use Dashicons',
'How to use Dashicons',
'manage_options',
'how-to-use-dashicons',
'htud_render_settings_page',
'dashicons-superhero-alt' // Add Dashicon to menu.
);
}
add_action('admin_menu', 'htud_add_options_page');
function htud_render_settings_page() {
// Add Dashicon to settings page title.
?>
<div class="wrap" style="display:flex;align-items:baseline;">
<span class="dashicons dashicons-admin-site"></span>
<h1 class="heading"><?php _e( 'Settings Page', 'text-domain' ); ?></h1>
</div>
<?php
}
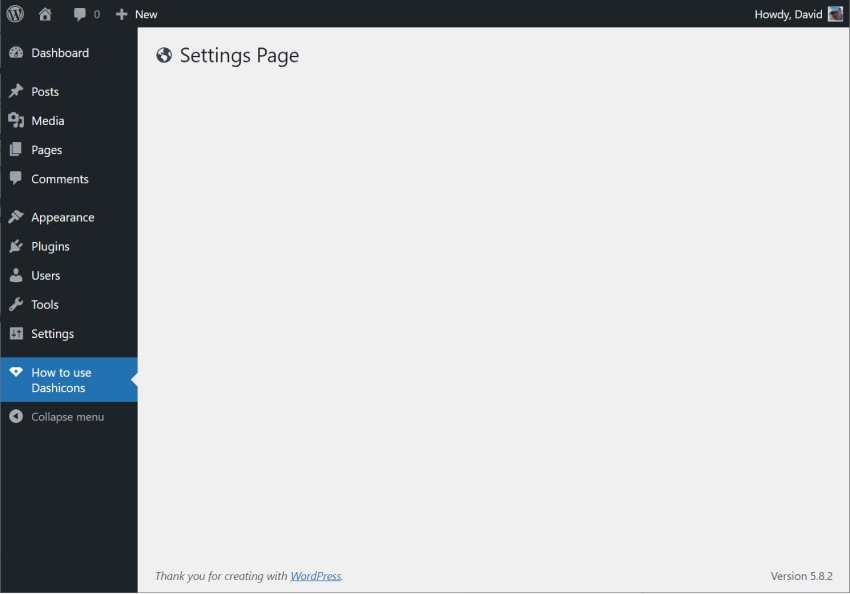
這就是它在 WordPress 管理員中的樣子:

#您也可以在管理選單中使用 Dashicons 來自訂貼文類型。
function custom_post_type() {
$args = array(
'label' => __( 'My Custom Post Type', 'text_domain' ),
'show_ui' => true,
'menu_icon' => 'dashicons-drumstick', // Add Dashicon to custom post type menu.
);
register_post_type( 'My Custom Post Type', $args );
}
add_action( "init", "custom_post_type" );
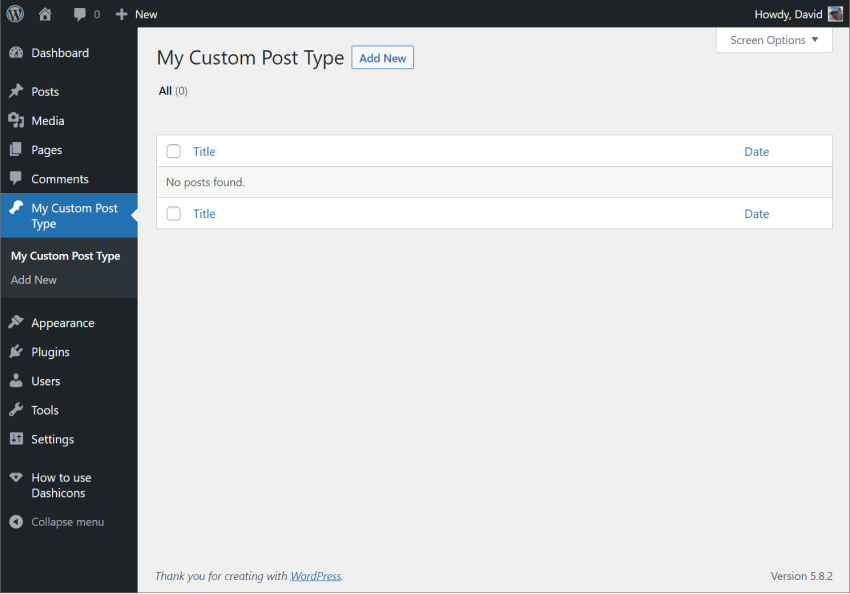
這會為您的自訂貼文類型新增一個選單圖標,類似於上面的設定頁面範例。

如果您為古騰堡編輯器開發區塊,您也可以透過 <Dashicon/ > 元件直接在程式碼中使用 Dashicons。
該元件非常容易使用。只需導入它並將其添加到區塊中,如下所示:
import { useBlockProps } from '@wordpress/block-editor';
import { Dashicon } from '@wordpress/components';
export default function Edit() {
return (
<div {...useBlockProps()}>
<Dashicon icon="businessman" />
<Dashicon icon="awards" />
<Dashicon icon="pets" />
<Dashicon icon="heart" />
</div>
);
}
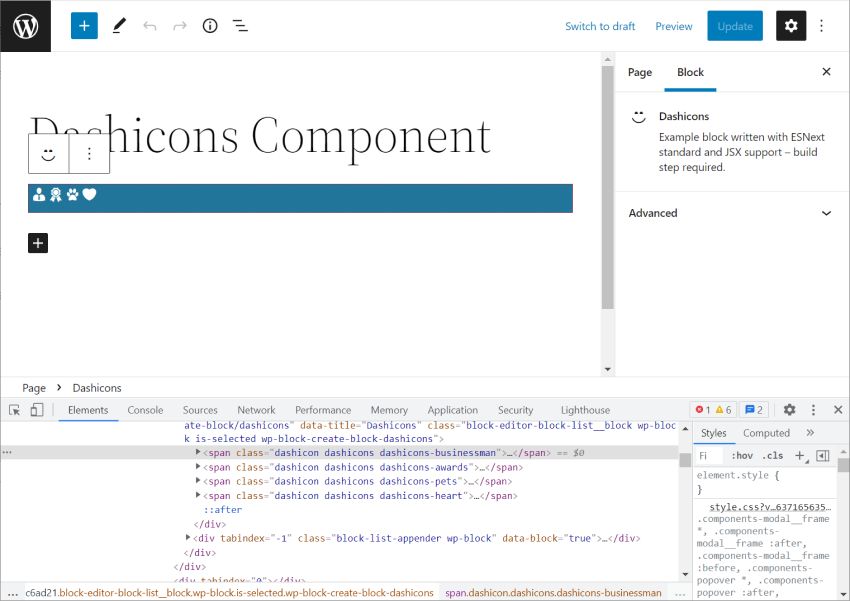
這會將四個指定的 Dashicons 呈現在一行上。

#檢查程式碼會顯示<Dashicons /> 元件輸出的實際標記,該標記是一個與Dashicons 網站在您選擇圖示並點擊複製HTML# 連結時生成的內容結構相同的span 標記.

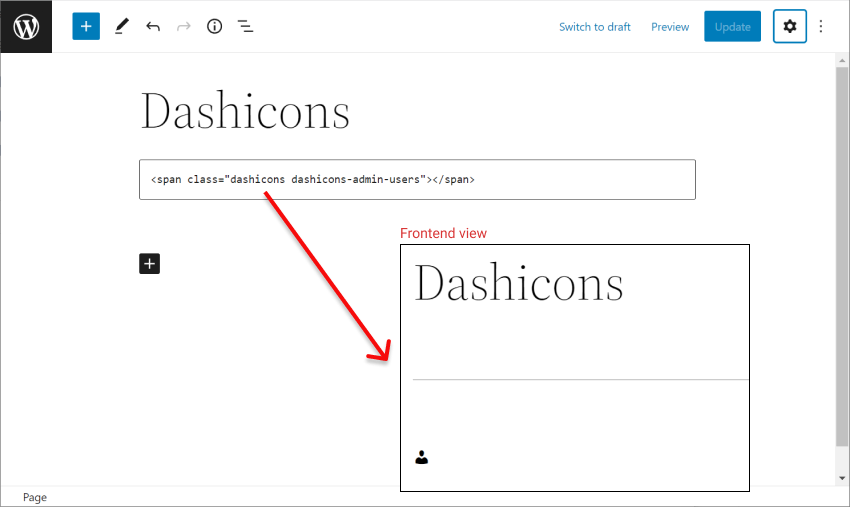
在您的網站上使用 Dashicons 的另一種方式是透過核心 HTML 區塊添加圖示標記。這使您能夠直接輸入 Dashicon 標記。

在這篇文章中,我解釋了 Dashicons 是什麼以及它們在 WordPress 中的工作原理。然後,我向您展示了將 Dashicons 包含在您自己的 WordPress 網站或外掛程式中的幾種方法。
以上是在 WordPress 中使用 Dashicons:綜合指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




