CSS Viewer Chrome 擴展,專為開發者打造
CSS viewer擴充功能是一款Chrome擴展,作為屬性檢視器,由Nicolas Huon製作。使用者需要點擊工具列圖標,然後可以將遊標懸停在任何元素上以查看元素的屬性。 CSS viewer擴充功能需要存取使用者的歷史記錄和網站資料的權限,以便檢查頁面上的屬性。
在本文中,我們將了解什麼是 CSS 檢視器擴充功能以及我們如何使用它?
CSS檢視器是一款針對網頁開發人員的Chrome擴充功能
如果一個造訪網站的網頁開發人員想要知道在特定頁面上使用的CSS屬性,那麼CSS檢視器擴充功能就會派上用場。此擴充功能可以在頁面上指向的位置識別CSS屬性,並幫助使用者輕鬆識別頁面上使用的CSS。此擴充功能可以識別圖像、按鈕、文字等中的CSS代碼。現在,每個插件都有自己的特點、優點和缺點,所以讓我們來談談Chrome瀏覽器的CSS檢視器擴充功能的優點、特點和缺點。
CSS檢視器的特性
此擴充功能快速且高效,安裝相對簡單。
它使用戶能夠立即看到 CSS 程式碼並節省時間。
CSS 檢視器的優點
這個擴充功能提供了快速存取。
該擴充功能是跨平台的,並適用於所有瀏覽器。
它還可以整合物件以及同步雲端儲存和系統,以便可以在單一工作區中工作。
CSS檢視器的缺點
就像其他擴充功能一樣,它需要不斷更新。
不同的瀏覽器需要不同版本的相同擴充功能。
該擴充功能需要使用者的許多權限,而且在某些情況下,由於這個原因可能會發生資料外洩等意外情況。
CSS 檢視器擴充功能的捷徑
每個可安裝的擴充功能和外掛程式都有自己的快捷鍵。 CSS檢視器的快速鍵為−
F 用於凍結或解凍網頁上顯示的彈出視窗。
C 複製目前正在檢視的元素的程式碼。
使用者可以按下 esc 鍵來關閉擴充。
如何安裝CSS檢視器Chrome擴充功能?
安裝 CSS 檢視器是一個簡單的過程。安裝擴充的步驟如下 -
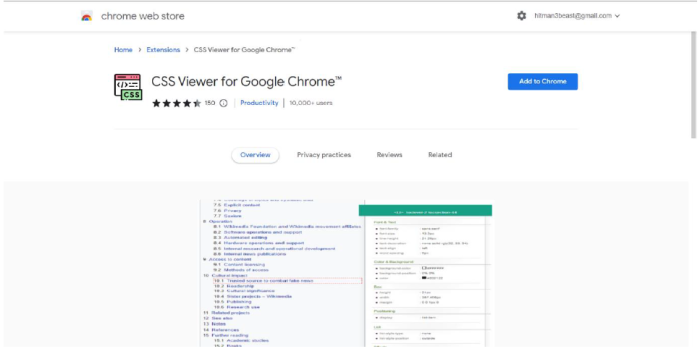
步驟1 − 安裝擴充程序,我們需要存取Chrome擴充功能商店或Firefox附加元件。在網路商店上,擴充功能的外觀會類似於這樣。

步驟2 - 現在,您需要根據您使用的瀏覽器點擊「新增至Chrome」或「新增至Firefox」按鈕,它將看起來像這樣。

當擴充功能安裝完成後,您將會看到一個彈出窗口,它將出現在瀏覽器的右上方。
第 3 步 - 現在,我們必須使用 CSS 檢視器。因此,首先我們需要透過點擊圖示來啟動擴展,然後點擊圖示後面出現的啟動按鈕。
現在,您可以將滑鼠懸停在任何元素或圖像上,以查看該特定元素的CSS屬性。
為了更好地理解功能擴展,讓我們來看一個例子。
範例
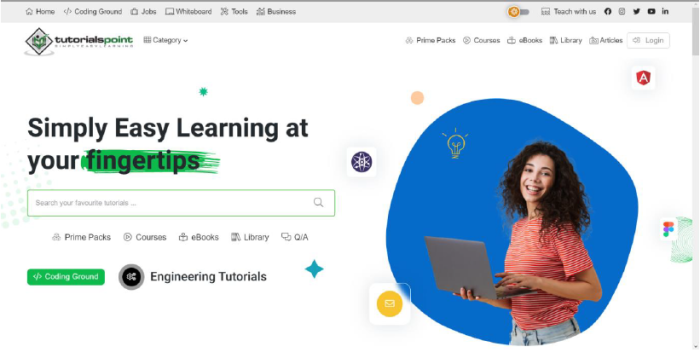
在這個範例中,我們想要知道一個網站的CSS程式碼。所以,我們只需要將滑鼠懸停在上面,我們在這裡使用的網站是教程點網站。您可以在啟動擴充功能之前查看輸出。

這是我們的網站在啟動擴充功能之前的樣子,讓我們看看啟動擴充功能並將滑鼠懸停在各個元素上之後的樣子。

當我們將滑鼠懸停在網站上的任何元素上時,我們將看到一個彈出窗口,如上圖所示。此處的圖像展示了 CSS 程式碼中使用的不同屬性,例如字體大小、高度、顏色和背景,以及元素的位置。網站上具有 CSS 屬性的每個元素都可以懸停在上面以查看此彈出窗口,您也可以複製該特定屬性的程式碼。
結論
CSS 檢視器是為開發人員製作的擴展,以便開發人員可以查看開發人員懸停在其上的任何網頁或網站的 CSS 程式碼。該擴充功能最初由 Nicolas Huon 為 fire-fox 製作,後來又為 chrome 網上商店製作。該擴充功能節省了開發人員的大量時間,因為他們不需要查找特定元素的程式碼。該擴充功能需要用戶資料的權限以及某些其他權限,這可能會導致資料外洩或勒索攻擊。
以上是CSS Viewer Chrome 擴展,專為開發者打造的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












