HTML DOM Clipboard事件
HTML DOM Clipboard事件用於提供剪貼簿修改的資訊。事件可以是剪下、複製和貼上。剪貼簿事件可用於使您的網站更易於訪問,即向使用者提供有關剪貼簿如何被修改的資訊。
屬性
以下是Clipboard事件的屬性−
| #屬性 | ##描述|
|---|---|
| ##clipboardData | 傳回一個包含剪貼簿操作(剪下、複製或貼上)影響的資料的物件。 |
| 事件 | 描述 |
|---|---|
| oncopy | 當使用者複製元素的內容時觸發此事件。 |
| Oncut | 當使用者剪下元素的內容時觸發此事件。 |
| onpaste | 當使用者在元素中貼上一些內容時觸發此事件。 |
var clipboardEvent = new ClipboardEvent(type,[options]);
<!DOCTYPE html>
<html>
<body>
<form>
<label> TEXTBOX <input type="text" oncopy="CopyText()" value="Copy this text">
</label>
</form>
<p id="Sample"></p>
<script>
function CopyText() {
document.getElementById("Sample").innerHTML = "The text has been copied by you!"
}
</script>
</body>
</html>登入後複製
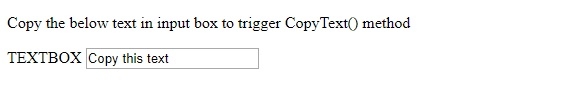
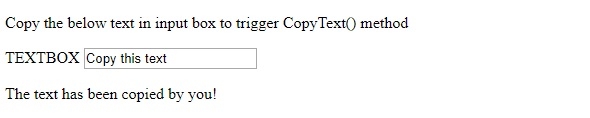
輸出這會產生以下輸出−<!DOCTYPE html>
<html>
<body>
<form>
<label> TEXTBOX <input type="text" oncopy="CopyText()" value="Copy this text">
</label>
</form>
<p id="Sample"></p>
<script>
function CopyText() {
document.getElementById("Sample").innerHTML = "The text has been copied by you!"
}
</script>
</body>
</html>

<label> TEXTBOX <input type="text" oncopy="CopyText()" value="Copy this text">
CopyText() 方法使用 document 上的 getElementById() 方法取得
元素,並在段落內顯示「您已複製了該文字!」。function CopyText() {
document.getElementById("Sample").innerHTML = "The text has been copied by you!"
}以上是HTML DOM Clipboard事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 &gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML&lt; Progress&gt;元素,其目的,樣式和與&lt; meter&gt;元素。主要重點是使用&lt; progress&gt;為了完成任務和LT;儀表&gt;對於stati
 &lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html&lt; datalist&gt;元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 &lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML&lt; meter&gt;元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了&lt; meter&gt;從&lt; progress&gt;和前
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 &lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了&lt; iframe&gt;將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。






