HTML5 JS實作俄羅斯方塊原理及具體步驟_html5教學技巧
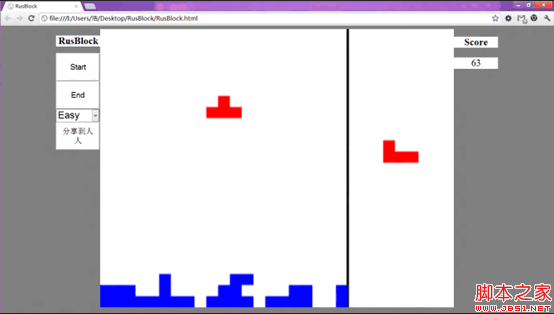
遊戲區域是限定大小的區域,本遊戲的遊戲區域有21×25個矩形,每個矩形width為10單位,heght為6個單位(canvas 的絕對單位是固定的,非像素)。
建立RusBlock類別包含對應的資料和行為,建立二維數組aState[21][25]記錄遊戲區域中被標記的矩形。
俄羅斯方塊有7個部件,每個部件所佔的矩形的數量和位置不同,所以建立部件類,然後建立數組儲存7個部件,每個部件包涵數組儲存該部件所佔的矩形的數量和位置。當下落的部件到底了,就會產生一個新的部件,就部件的被標記的矩形就會賦值給遊戲區域的陣列。
在遊戲循環函數中,列印正在下落的部件,和已經固定好的部件,還有下一下落的部件。
基本知識:
HTML5 CSS JS
本遊戲包含三個檔案:
RusBlock.html:設定元素
RusBlock.css:設定樣式
RusBlock.js:腳本控制
第一步:介面的設定與素材的準備
RusBlock.html
Score
0
正文{
背景顏色:灰色;
文字對齊:居中;
font-family:'Times New Roman';
背景圖片:url(“”);
}
h1#遊戲名稱{
背景顏色:白色;
寬度:100%;
字體大小:x-large;
}
h2,#Game-Score {
字體大小:x-large;
背景顏色:白色;
}
#遊戲區域{
位置:絕對;
左:10%;
寬度: 80%;
身高:99%;
}
canvas#Game-Canvas {
背景顏色:白色;
寬度:80%;
身高:98%;
浮動:左;
}
#按鈕區域,#分數區域{
寬度:10%;
高度:100%;
浮動:左;
}
#Button-Game-Start ,#Button-Game-End,#Button-Game-Share,#Select-Game-Level{
width:100%;
高度:10%;
字體大小:較大;
右邊框寬度:3px;
背景顏色:白色;
}
#Select-Game-Level {
寬度:100%;
高度:100%;
字體大小:x-large;
邊框顏色:灰色;
}
第三步:寫js程式碼
RusBlock.js
Rusblock 類別包含的成員解析:
資料:
nCurrentComID:目前下落零件的ID
aState[21][25] :存放遊戲區域狀態的倉庫
CurrentCom:目前下落的零件
NextCom:下一個零件
ptIndex:目前下落的零件相對遊戲區域的索引
函數:
NewNextCom():產生新的下一個部件
NextComToCurrentCom():將下一個部件的資料轉移到目前下落的部件上
CanDown():判斷目前部件是否下落
CanNew ():判斷是否還可以產生新的部件
Left():當前部件向左移動
Right( ):當前部件向右移動
Rotate() :當前部件順時針旋轉
Acceleratet():當前部件下一代加速
Disappear():消去一行
CheckFail():判斷是否遊戲失敗
InvalidateRect():刷新目前零件的區域
完成:下載示範


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 7655
7655
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。
 H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)適合應用於輕量級應用,如營銷活動頁面、產品展示頁面和企業宣傳微網站。它優勢在於跨平台性和豐富的交互性,但局限性在於復雜的交互和動畫、本地資源訪問和離線功能。
 H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
是的,H5頁面製作是前端開發的重要實現方式,涉及HTML、CSS和JavaScript等核心技術。開發者通過巧妙結合這些技術,例如使用<canvas>標籤繪製圖形或使用JavaScript控制交互行為,構建出動態且功能強大的H5頁面。
 什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
H5不是獨立編程語言,而是HTML5、CSS3和JavaScript的集合,用於構建現代Web應用。 1.HTML5定義網頁結構和內容,提供新標籤和API。 2.CSS3控製樣式和佈局,引入動畫等新特性。 3.JavaScript實現動態交互,通過DOM操作和異步請求增強功能。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
H5 彈窗製作步驟:1. 確定觸發方式(點擊式、時間式、退出式、滾動式);2. 設計內容(標題、正文、行動按鈕);3. 設置樣式(大小、顏色、字體、背景);4. 實現代碼(HTML、CSS、JavaScript);5. 測試和部署。




