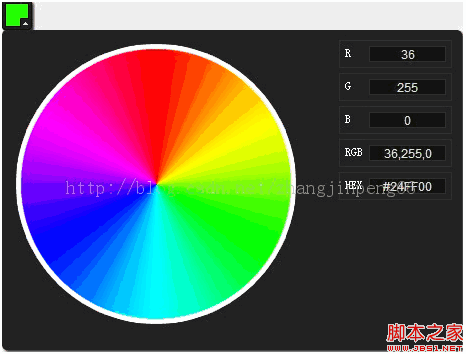
程式碼很簡單,包含了2個部分,一個點擊元素,一個用來展示顏色選擇器的元素。
JavaScript程式碼 複製程式碼
<:>
複製程式碼
<:>
複製程式碼
<:>
複製程式碼
<:>
複製程式碼
<:>
複製碼🎜>
$(function(){
var bCanPreview = true; // can preview
// create canvas and context objects
var canvas = document.getElementById('pickerBy >var ctx = canvas.getContext('2d');
// drawing active image
var image = new Image();
image.onload = function () {
ctx.drawImage( image, 0, 0, image.width, image.height); // draw the image on the canvas
}
// select desired colorwheel
var imagesrc="images/colorwheel1.png"; 🎜>switch ($(canvas).attr('var')) {
case '2':
imagesrc="images/colorwheel2.png";
break;
case '3' :
imagesrc="images/colorwheel3.png";
break;
case '4':
imagesrc="images/colorwheel4.png";
break;
case ' 5':
imagesrc="images/colorwheel5.png";
break;
}
image.src = imageSrc;
$('#picker').mousemove(function(e ) { // mouse move handler
if (bCanPreview) {
// get coordinates of current position
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(canvas).offset();
var canvasX = Math.floor(canvas).offset();
var canvasX = Math.floor(canvas).offset();
var canvasX = Math.floor(canvas).offset();
var canvasX = Math.floor(canvas).offset();
var canvasX = Math.floor(canvas).offset();
var canvasX = Math.floor(canvas)。 e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
// get current pixel
var imageData = ctx.getImageData(YvasX, canvasageData(Yvas, canvasageData(YvasX, canvasage)(YvasX, canvasageData) 1, 1);
var pixel = imageData.data;
// update preview color
var pixelColor = "rgb(" pixel[0] ", " pixel[1] ", " pixel[2 ] ")";
$('.preview').css('backgroundColor', pixelColor);
// update controls
$('#rVal').val(pixel[0]) ;
$('#gVal').val(pixel[1]);
$('#bVal').val(pixel[2]); });
$('.preview').click(function(e) { // preview click
$('.colorpicker').fadeToggle("slow", "linear");
bCanPreview = true;
});
});
大家可以看到,這是一個非常短的js程式碼,用來創造新的畫布和對象,然後我們畫出一個圓形的顏色板。你可以選擇不同的顏色底板。這裡使用一個參數來設定不同的選擇。如下: 複製代碼代碼如下:
下面我們新增事件:mousemove,click事件。這裡使用jQuery來實現選擇器的展現與隱藏。
$('.preview'). (function(e) { // preview click $('.colorpicker').fadeToggle("slow", "linear"); bCanPreview = true; });
當我們的滑鼠移動到選擇物件上,我們需要刷新訊息,例如,目前顏色
代碼如下:
$('#picker').mousemove(function(e) { // mouse move handler
if (bCanPreview) {
// get coordinates of current position var canOffgset = $ (canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
/ / get current pixel
var imageData = ctx.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
// update pref color
pix8 " pixel[0] ", " pixel[1] ", " pixel[2] ")";
$('.preview').css('backgroundColor', pixelColor);
// update controls
$('#rVal').val(pixel[0]);
$('#gVal').val(pixel[1]);
$('#bVal').val (pixel[2]);
$('#rgbVal').val(pixel[0] ',' pixel[1] ',' pixel[2]);
var dColor = pixel[2] 256 * pixel[1] 65536 * pixel[0];
$('#hexVal').val('#' ('0000' dColor.toString(16)).substr(-6));
}
});
$('#picker').click(function(e) { // click event handler
bCanPreview = !bCanPreview;
});
CSS代碼
程式碼如下:
/* colorpicker styles */
.colorpicker {
background-color: #222222;
border-radius: 5px 5px
box-shadow: 2px 2px 2px #444444;
color: #FFFFFF;
font-size: 12px;
position: absolute;
widxth: 460pcursor: crosshair;
float: left;
margin: 10px;
border: 0;
}
.controls {
float: right
>margin: 10px;
}
.controls > div {
border: 1px solid #2F2F2F;
margin-bottom: 5px;
overflow: hiddenden;
}
.controls label {
float: left;
}
.controls > div input {
background-color: #121212;
border
background-color: #121212;
border
background-color: #121212;
border
background-color: #121212;
border: 1psolidFid ;
color: #DDDDDD;
float: right;
font-size: 10px;
height: 14px;
margin-left: 6px;
text-align: center
text-transform: uppercase;
width: 75px;
}
.preview {
background: url("../images/select.png") repeat scroll center center transparent;
border-radius: 3px;
box-shadow: 2px 2px 2px #444444;
cursor: pointer;
height: 30px;
width: 30px;

希望大家喜歡
 希望大家喜歡
希望大家喜歡



