html5 利用canvas實作超級瑪莉簡單動畫_html5教學技巧
最近在學習html5,其中涉及到很關鍵的元素canvas-畫布,在網上下載了一些遊戲源代碼,雖然能看懂,但是想單獨地針對某個功能提取出來還是有難處的,於是乎自己又上網找了一些例子,才將超級瑪莉簡單的動畫給實作了。
設計中涉及到的主要的drawImage()函數
(1)drawImage(image,x,y)該方式是最基本的操作方式,具體是指將你整個要操作的圖像物件描繪在指定的座標軸上,左上角為(0,0)原點,以此計算你想要它描繪的位置
(2)drawImage(image,x, y,width,height)該方式是指將你需要操作的圖像物件進行縮放,然後描繪到畫板上,width和height就是你希望圖片描繪之後的大小
(3)drawImage(image,sourceX,sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) 這是最複雜的方式,但也是相當有用的。它表示在你想要操作的圖像物件中,選擇你想要定位的左上角位置(sourceX,sourceY),然後截取你想要的寬度和高度(sourceWidth,sourceHeight),將截取出的圖像描繪到畫板對應的位置(destX,destY)以及對應的範圍(destWidth,destHeight)之內。
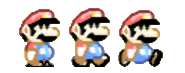
1.首先上網找了下超級瑪莉連貫的走路動作的圖片(如下圖)
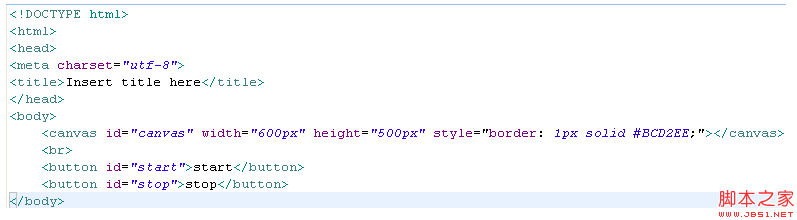
2.新建一個html5文件,此處命名為mario.html,定義canvas元素,開始動畫start鈕,暫停動畫stop按鈕
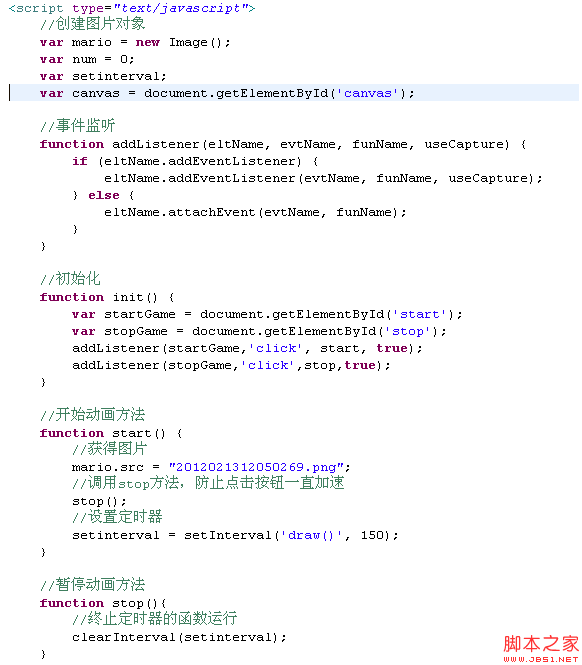
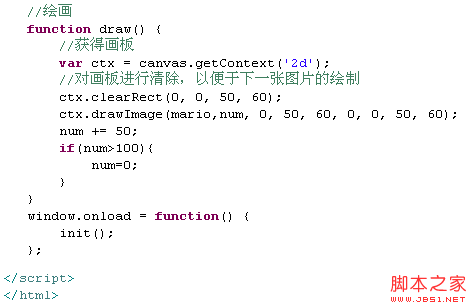
3.相關的js函數


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














