uniapp中如何實現遊戲試玩與遊戲購買

UniApp是一款跨平台的開發框架,一次編寫,多端運行。在遊戲開發過程中,實現遊戲試玩和遊戲購買功能是非常重要的,可以幫助開發者提高使用者黏性和遊戲收入。本文將介紹如何在UniApp中實現遊戲試玩和遊戲購買功能,並提供具體的程式碼範例。
一、遊戲試玩功能實現
遊戲試玩功能是讓使用者在未購買遊戲前先體驗一段時間的遊戲內容,讓使用者更能評估遊戲的品質和樂趣。實現遊戲試玩的關鍵在於控制遊戲內容的存取權限。
- 在遊戲的初始介面中加入試玩按鈕,點擊按鈕後觸發試玩功能。
- 在試玩功能被觸發時,使用UniApp提供的uni.setStorageSync()方法記錄下試玩開始的時間戳記。
- 在遊戲的各個關卡或場景中,在關卡或場景開始時進行判斷,判斷當前時間與試玩開始時間的時間差是否超過試玩限制時長。
- 如果超過試玩限制時長,強制停止遊戲並提示使用者試玩結束。
- 如果未超過試玩限制時長,則正常進行遊戲。
以下是相關的範例代碼:
// 游戏初始界面
<view>
<!-- 试玩按钮 -->
<button @click="startTrial">试玩</button>
</view>
<script>
export default {
methods: {
startTrial() {
// 记录试玩开始时间
uni.setStorageSync('trialStartTime', Date.now());
// 跳转到游戏界面
uni.navigateTo({
url: '/pages/game/game'
});
}
}
}
</script>
// 游戏界面
<view>
<!-- 游戏内容 -->
</view>
<script>
export default {
onLoad() {
// 判断是否已经超过试玩限制时长
const trialStartTime = uni.getStorageSync('trialStartTime');
if (Date.now() - trialStartTime > 10 * 60 * 1000) {
uni.showToast({
title: '试玩已结束',
icon: 'none'
});
// 停止游戏
// ...
} else {
// 正常进行游戏
// ...
}
}
}
</script>二、遊戲購買功能實現
遊戲購買功能是允許用戶購買遊戲內容或購買解鎖遊戲的付費功能。實現遊戲購買的關鍵在於整合第三方支付平台,並在用戶購買成功後給予用戶對應的遊戲內容權限。
- 整合第三方支付平台,例如微信支付或支付寶支付等,實現用戶支付邏輯。
- 在使用者購買成功後,使用UniApp提供的uni.setStorageSync()方法記錄使用者已購買的遊戲內容。
- 在遊戲的各個關卡或場景中,在關卡或場景開始時判斷使用者是否已購買對應的遊戲內容,如果未購買則提示使用者購買。
- 如果用戶已購買,則正常進行遊戲。
以下是相關的範例程式碼:
// 游戏界面
<view>
<!-- 游戏内容 -->
<button @click="buy">购买</button>
</view>
<script>
export default {
methods: {
buy() {
// 调用第三方支付平台进行支付
// ...
// 支付成功后记录用户已购买的游戏内容
uni.setStorageSync('hasPurchased', true);
}
}
}
</script>
// 游戏关卡或场景
<view>
<!-- 游戏关卡或场景内容 -->
</view>
<script>
export default {
onLoad() {
// 判断用户是否已购买
const hasPurchased = uni.getStorageSync('hasPurchased');
if (!hasPurchased) {
uni.showToast({
title: '请购买游戏内容',
icon: 'none'
});
// 停止游戏
// ...
} else {
// 正常进行游戏
// ...
}
}
}
</script>透過上述程式碼範例,我們可以實現在UniApp中遊戲試玩和遊戲購買功能的實作。當然,具體的實現方式還需根據具體的遊戲需求進行調整與完善。
以上是uniapp中如何實現遊戲試玩與遊戲購買的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Nvgpucomp64.dll導致Windows PC遊戲崩潰;
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll導致Windows PC遊戲崩潰;
Mar 26, 2024 am 08:20 AM
如果Nvgpucomp64.dll導致遊戲經常崩潰,這裡提供的解決方案可能會對您有所幫助。這種問題通常是由於過時或損壞的顯示卡驅動程式、遊戲檔案損壞等原因引起的。修復這些問題可以幫助您解決遊戲崩潰的困擾。 Nvgpucomp64.dll檔案與NVIDIA顯示卡關聯。當這個檔案崩潰時,你的遊戲也會崩潰。這通常發生在《LordsoftheFallen》、《LiesofP》、《RocketLeague》和《ApexLegends》等遊戲中。 Nvgpucomp64.dll使WindowsPC上的遊戲崩潰如果N
 超級人類(superpeople)遊戲下載安裝方法介紹
Mar 30, 2024 pm 04:01 PM
超級人類(superpeople)遊戲下載安裝方法介紹
Mar 30, 2024 pm 04:01 PM
超級人類(superpeople)遊戲可以透過steam客戶端下載遊戲,這款遊戲的大小在28G左右,下載到安裝通常需要一個半小時,以下為大家帶來具體的下載安裝教學!新的申請全球封閉測試方法1)在Steam商店(steam客戶端下載)搜尋“SUPERPEOPLE”2)點擊“SUPERPEOPLE”商店頁面下方的“請求SUPERPEOPLE封閉測試訪問權限”3)點擊請求訪問權限按鈕後,將在Steam庫中可確認「SUPERPEOPLECBT」遊戲4)在「SUPERPEOPLECBT」中點選安裝按鈕並下
 華碩發表 BIOS 更新,提升英特爾第 13/14 代處理器遊戲穩定性
Apr 20, 2024 pm 05:01 PM
華碩發表 BIOS 更新,提升英特爾第 13/14 代處理器遊戲穩定性
Apr 20, 2024 pm 05:01 PM
本站4月20日消息,華碩公司近日發布了BIOS更新,改善了英特爾第13/14代處理器運行遊戲時崩潰等不穩定情況。本站先前報導,玩家回饋的問題包括運行萬代南夢宮格鬥遊戲《鐵拳8》PC演示版時,即便電腦擁有充足的記憶體和顯存,也會出現系統崩潰並提示記憶體不足的錯誤訊息。類似的崩潰問題也出現在《戰地風雲2042》、《遺跡2》、《要塞英雄》、《墮落之主》、《霍格華茲之遺》以及《TheFinals》等多款遊戲中。 RAD公司今年2月發布長文,解釋遊戲崩潰問題是BIOS設定、英特爾處理器的高時脈頻率和高功耗共同
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 為 PS5 Pro 鋪路,《無人深空》更新代碼「驚現」遊戲機開發代號「Trinity」及畫質設定檔
Jul 22, 2024 pm 01:10 PM
為 PS5 Pro 鋪路,《無人深空》更新代碼「驚現」遊戲機開發代號「Trinity」及畫質設定檔
Jul 22, 2024 pm 01:10 PM
本站7月22日消息,外媒twistedvoxel在《無人深空》最新的「世界第一部分」更新代碼中發現了傳聞中PS5的開發代號「Trinity」及相關畫質配置文件,佐證了索尼有望近期推出PS5Pro機種。雖然《無人深空》在近期的更新中已為遊戲加強了畫質表現,但仍有不少玩家認為這可能是HelloGames為新機型所提前鋪路,根據最新的圖形預設,在PS5Pro下這款遊戲的動態解析度縮放從0.6增加到0.8,這代表遊戲平均解析度更高,一些圖形細節從「High」級別升級到「Ultra」級別,不過由於每款遊戲
 絕地求生FPS最佳化設定,吃雞PUBG遊戲幀率最佳化
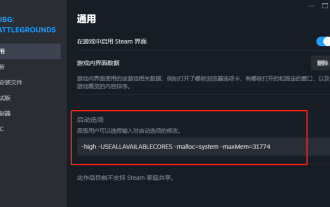
Jun 19, 2024 am 10:35 AM
絕地求生FPS最佳化設定,吃雞PUBG遊戲幀率最佳化
Jun 19, 2024 am 10:35 AM
絕地求生遊戲幀率優化,提升遊戲的流暢度和效能方法:更新顯示卡驅動程式:確保您的電腦上安裝了最新的顯示卡驅動程式。這有助於優化遊戲效能並修復可能存在的兼容性問題。降低遊戲設定:將遊戲中的圖形設定調整為較低的水平,例如降低解析度、減少特效和陰影等。這會減輕計算機的負擔並提高幀率。關閉不必要的後台程式:在遊戲運行時,關閉其他不必要的後台程式和進程,以釋放系統資源並提高遊戲效能。清理硬碟空間:確保您的硬碟有足夠的可用空間。刪除不需要的文件和程序,清理臨時文件和回收站等。關閉垂直同步(V-Sync):在遊戲
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 Win11玩遊戲怎麼停用輸入法
Mar 15, 2024 pm 02:40 PM
Win11玩遊戲怎麼停用輸入法
Mar 15, 2024 pm 02:40 PM
最近有一些小夥伴反映自己在打遊戲的過程中,常常會把輸入法按出來,非常的影響遊戲體驗,這裡小編就給大家詳細介紹一下Win11玩遊戲禁用輸入法的方法,有需要的小夥伴可以來看看。停用方法:1、右鍵右下角工作列中的輸入法圖標,選擇清單中的"語言首選項"。 2、進入到新的介面後,點擊其中的"新增首選的語言"選項。 3.在彈出的視窗中,選擇"英文(美國)"。 4、再點擊"下一步"。 5、隨後根據需求選擇是否安裝一些可選項。 6、然後點選"安裝",等待安裝完成。 7.然後點選右下角的輸入法狀態欄,選擇剛安裝的"英文(






