uniapp中如何實現美食推薦與訂餐服務

標題:Uniapp中實現美食推薦和訂餐服務的詳細指南
引言:
隨著行動網路的普及,美食推薦和訂餐服務已成為人們生活中不可或缺的一部分。而在Uniapp中,我們可以利用其跨平台特性,輕鬆實現美食推薦和訂餐服務的功能。本文將介紹如何使用Uniapp實現這兩個功能,並附上程式碼範例。
一、美食推薦功能實現
1、數據獲取與儲存:
首先,我們需要獲取美食推薦的數據,並將其儲存在後端伺服器或雲端資料庫中。可以透過使用Ajax、axios等前端請求工具,向後端發送請求獲取數據,並將數據儲存在Vue實例中。
範例程式碼:
// 在Vue实例中存储美食推荐数据
data() {
return {
recommendFoodList: [] // 美食推荐数据
}
},
mounted() {
// 发送GET请求获取美食推荐数据
this.$http.get('/api/food/recommend').then(response => {
this.recommendFoodList = response.data;
}).catch(error => {
console.log(error);
});
}2、頁面展示:
在頁面中使用Vue指令來展示美食推薦資料。可依需求使用清單、輪播圖等方式展示資料。
範例程式碼:
<template>
<view>
<swiper autoplay indicator-dots indicator-color="#ffffff">
<swiper-item v-for="(food, index) in recommendFoodList" :key="index">
<image :src="food.imageUrl"></image>
</swiper-item>
</swiper>
</view>
</template>二、訂餐服務功能實作
1、資料取得與儲存:
類似於美食推薦功能,我們需要取得訂餐服務的數據,並將其儲存在後端伺服器或雲端資料庫中。可以使用相同的方式進行資料的取得和儲存。
範例程式碼:
// 在Vue实例中存储订餐服务数据
data() {
return {
restaurantList: [] // 餐厅列表数据
}
},
mounted() {
// 发送GET请求获取餐厅列表数据
this.$http.get('/api/restaurant/list').then(response => {
this.restaurantList = response.data;
}).catch(error => {
console.log(error);
});
}2、頁面展示:
在頁面中使用Vue指令來展示餐廳清單資料。可以使用清單、卡片等方式展示數據,並在點擊事件中呼叫對應的訂餐功能。
範例程式碼:
<template>
<view>
<view v-for="(restaurant, index) in restaurantList" :key="index" @click="order(restaurant)">
<image :src="restaurant.imageUrl"></image>
<text>{{ restaurant.name }}</text>
</view>
</view>
</template>3、訂餐功能:
根據特定需求,我們可以在點擊餐廳item時呼叫訂餐功能,例如跳到選擇菜色頁面或彈出點餐彈跳窗。
範例程式碼:
methods: {
order(restaurant) {
// 跳转到选择菜品页面或弹出点餐弹窗
uni.navigateTo({
url: '/pages/order/index?restaurantId=' + restaurant.id
});
}
}結語:
本文介紹如何在Uniapp中實現美食推薦和訂餐服務的功能,並給出了相應的程式碼範例。透過使用Uniapp的跨平台特性,我們能夠輕鬆地在多個終端機上實現這兩個功能,為用戶提供更好的體驗。希望本文對Uniapp開發者能夠有所幫助。
以上是uniapp中如何實現美食推薦與訂餐服務的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使用pandas讀取CSV檔案並進行資料分析
Jan 09, 2024 am 09:26 AM
使用pandas讀取CSV檔案並進行資料分析
Jan 09, 2024 am 09:26 AM
Pandas是一個強大的資料分析工具,可以輕鬆讀取和處理各種類型的資料檔案。其中,CSV檔案是最常見且常用的資料檔案格式之一。本文將介紹如何使用Pandas讀取CSV檔案並進行資料分析,同時提供具體的程式碼範例。一、導入必要的函式庫首先,我們需要導入Pandas函式庫和其他可能需要的相關函式庫,如下所示:importpandasaspd二、讀取CSV檔使用Pan
 數據分析方法介紹
Jan 08, 2024 am 10:22 AM
數據分析方法介紹
Jan 08, 2024 am 10:22 AM
常見的資料分析方法:1、對照分析法;2、結構分析法;3、交叉分析法;4、趨勢分析法;5、因果分析法;6、關聯分析法;7、聚類分析法;8 、主成分分析法;9、散點分析法;10、矩陣分析法。詳細介紹:1、對照分析法:將兩個或兩個以上的資料進行比較分析,找出其中的差異與規律;2、結構分析法:對總體內各部分與總體進行比較分析的方法;3、交叉分析法等等。
 11個基本分佈,資料科學家95%的時間都在使用
Dec 15, 2023 am 08:21 AM
11個基本分佈,資料科學家95%的時間都在使用
Dec 15, 2023 am 08:21 AM
繼上次盤點《資料科學家95%的時間都在使用的11個基本圖表》之後,今天將為大家帶來資料科學家95%的時間都在使用的11個基本分佈。掌握這些分佈,有助於我們更深入地理解數據的本質,並在數據分析和決策過程中做出更準確的推論和預測。 1.常態分佈常態分佈(NormalDistribution),也被稱為高斯分佈(GaussianDistribution),是一種連續型機率分佈。它具有一個對稱的鐘形曲線,以平均值(μ)為中心,標準差(σ)為寬度。常態分佈在統計學、機率論、工程學等多個領域具有重要的應用價值。
 使用Go語言進行機器學習和數據分析
Nov 30, 2023 am 08:44 AM
使用Go語言進行機器學習和數據分析
Nov 30, 2023 am 08:44 AM
在當今智慧化的社會中,機器學習和數據分析是必不可少的工具,能夠幫助人們更好地理解和利用大量的數據。而在這些領域中,Go語言也成為了備受關注的程式語言,它的速度和效率使它成為了許多程式設計師的選擇。本文介紹如何使用Go語言進行機器學習和資料分析。一、機器學習Go語言的生態系統並不像Python和R那樣豐富,但是,隨著越來越多的人開始使用它,一些機器學習庫和框架
 資料分析與機器學習的11個進階視覺化圖表介紹
Oct 25, 2023 am 08:13 AM
資料分析與機器學習的11個進階視覺化圖表介紹
Oct 25, 2023 am 08:13 AM
視覺化是一種強大的工具,用於以直觀和可理解的方式傳達複雜的數據模式和關係。它們在數據分析中發揮著至關重要的作用,提供了通常難以從原始數據或傳統數位表示中辨別出來的見解。視覺化對於理解複雜的數據模式和關係至關重要,我們將介紹11個最重要且必須知道的圖表,這些圖表有助於揭示數據中的信息,使複雜數據更加可理解和有意義。 1.KSPlotKSPlot用來評估分佈差異。其核心思想是測量兩個分佈的累積分佈函數(CDF)之間的最大距離。最大距離越小,它們越有可能屬於同一分佈。所以它主要被解釋為確定分佈差異的「統
 如何利用ECharts和php介面實現統計圖的資料分析與預測
Dec 17, 2023 am 10:26 AM
如何利用ECharts和php介面實現統計圖的資料分析與預測
Dec 17, 2023 am 10:26 AM
如何利用ECharts和php介面實現統計圖的資料分析和預測資料分析和預測在各個領域中扮演著重要角色,它們能夠幫助我們理解資料的趨勢和模式,為未來的決策提供參考。 ECharts是一款開源的資料視覺化函式庫,它提供了豐富且靈活的圖表元件,可以透過使用php介面來實現資料的動態載入和處理。本文將介紹基於ECharts和php介面的統計圖資料分析和預測的實作方法,並提供
 整合Excel資料分析
Mar 21, 2024 am 08:21 AM
整合Excel資料分析
Mar 21, 2024 am 08:21 AM
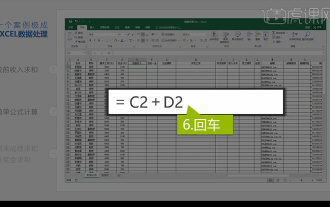
1.本課我們進行講解整合Excel資料分析,我們透過一個案例進行完成,開啟課程素材點選E2儲存格進行輸入公式。 2.我們再進行選取到儲存格E53,就可以將下面的資料都計算出來。 3.然後我們點選F2單元格,然後我們輸入公式就可以計算出,同樣向下拖曳都可以計算出我們要的數值。 4.我們選取G2儲存格點選資料標籤點選資料驗證,進行選擇然後確定。 5.我們再使用相同方式進行下拉自動填入下面需要計算的儲存格。 6.接下來我們計算實發工資,選取H2儲存格進行輸入公式。 7.然後我們點選數值下拉選單進行點選其他數
 數據分析網站有哪些推薦
Mar 13, 2024 pm 05:44 PM
數據分析網站有哪些推薦
Mar 13, 2024 pm 05:44 PM
推薦:1、商業資料分析論壇;2、人大經濟論壇-計量經濟學與統計區;3、中國統計論壇;4、資料探勘學習交流論壇;5、資料分析論壇;6、網站資料分析;7、資料分析;8、資料探勘研究院;9、S-PLUS、R統計論壇。






