html5 乒乓球(碰撞偵測)實例二_html5教學技巧
html5
碰撞偵測

示範地址
http://koking.8u.hanmandarin.com/html5/1.html
簡單介紹
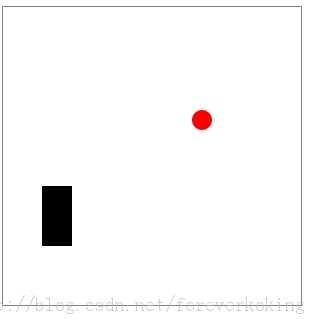
小球可以在方框內部自由移動
可以透過方向鍵控制黑色磚塊上下左右移動去與小球發生碰撞
代碼實現
複製程式碼
程式碼如下:var ctx;
var 畫布;
var ball_x=10;
var ball_y=10;
var ball_radius=10;
var ball_vx=10;
var ball_vy=8;
var wall_x=30;
var wall_y=40;
var wall_width=30;
var wall_height=60> box_x=0;
var box_y=0;
var box_width=300;
var box_height=300;
varbound_left=box_x ball_radius;
varbound_topwound_left=box_x ball_radius;
varbound_topf-widbox_cf-widw-片=box_y ball_radius;
varbound_bottom=box_y box_height-ball_radius;
var 單位=10;
函數相交(sx, sy, fx, fy, cx, cy, rad)
{
var> dx;
var dy;
var t;
var rt;
dx = fx - sx;
dy = fy - sy;
t = 0.0 - (((sx - cx) * dx (sy - cy) * dy) / (dx * dx dy * dy));
如果(t {
t = 0.0;
}
否則if (t > 1.0)
t = 1.0;
var dx1 = (sx t * dx) - cx;
var dy1 = (sy t * dy) - cy;
var rt = dx1 * dx1 dy1 * dy1;
if (rt 傳回true;
否則
回傳false;
}
函數move_ball()
{
{
ball_x=ball_x ball_vx;
ball_y=ball_y ball_vy;
if(ball_x
ball_x=bound_leftm
; if(ball_x>bound_right)
{
ball_x=bound_right;
ball_vx=-ball_vx;
}
if(ball_y
}
if(ball_y>bound_bottom)
{
ball_y=bound_bottom;
ball_vy=-ball_vy;
}
/上邊
if(intersect(wall_x,wall_y,wall_x wall_width,wall_y wall_height,ball_x,ball_y,ball_radius))
{
ball_y=wall_y-ball_radius;
{
ball_y=wall_y-ball_radius;
ball_vy🎜>
//撞到左邊
if(intersect(wall_x,wall_y,wall_x,wall_y wall_height,ball_x,ball_y,ball_radius))
{
ball_x=wall_x-ball_radius;
{
ball_x=wall_x-ball_radius;
。 ball_vx;
}
//撞到右邊
if(intersect(wall_x wall_width,wall_y,wall_x wall_width,wall_y wall_height,ball_x,ball_y,ball_radius)) ball_vx=-ball_vx;
}
//撞到下邊
if(intersect(wall_x,wall_y wall_height,wall_x wall_width,wall_y wall_height,ball_x,] {
ball_y=wall_y wall_height ball_radius;
ball_vy=-ball_vy;
}
}
函數move_wall(ev)
{
var keyCode; ==null)
{
keyCode=window.event.keyCode;
window.event.preventDefault();
}
其他
{
keyCode=event.keyCode=event.keyCode ;
event.preventDefault();
}
開關(keyCode)
{
case 37://left;
wall_x-=單位;
if(wall_xwall_x=bound_left;
休息;
案例38://up
wall_y-=unit;
if(wall_y
案例39://right
wall_x =unit;
if(wall_x wall_width>bound_right)
wall_x=bound_right-wall_width;
休息;
案例40:// down
wall_y =unit;
if(wall_y wall_height>bound_bottom)
wall_y=bound_bottom-wall_height;
休息;
預設:
中斷;
函數draw_all()
{
ctx.beginPath();
ctx.clearRect(box_x,box_y,box_width,box_height);
ctx.fillStyle="box_width,box_height);
ctx.fillStyle="box_width,box_height);
ctx.fillStyle="box_wbb,255,000 0)";
//ctx.lineWidth=ball_radius;
ctx.arc(ball_x,ball_y,ball_radius,0,Math.PI*2,true);
ctx.fill();//注意
ctx.fillStyle="rgb(0,0,0)";
ctx.fillRect(wall_x,wall_y,wall_width,wall_height);
ctx.StrokeRect(box_x,_y,,box_width,box_hebox_hebox_ ;
}
函數init()
{
canvas=document.getElementById('canvas');
ctx=canvas.getContext('2d');
draw_all() ;
setInterval(draw_all,100);
setInterval(move_ball,50);
window.addEventListener('keydown',move_wall,false);//注意
}
;
頭>
身體>
難點
小球和磚塊的碰撞檢測以及碰撞處理
將磚塊重組為4條線段
分別對小球和每條線段進行
小球和線段的碰撞檢測在另一篇文章
http://www.jb51.net/html5/93997.html
中有介紹。
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
3 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
3 週前
By DDD
<🎜>:死鐵路 - 如何完成所有挑戰
4 週前
By DDD
Atomfall指南:項目位置,任務指南和技巧
1 個月前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














