如何使用Layui框架開發一個支援線上預覽影片的影片播放器

如何使用Layui框架開發一個支援線上預覽影片的影片播放器
引言:
隨著網路的快速發展,影片成為了人們日常生活和工作中不可或缺的一部分。如今,成千上萬的影片檔案在網路上存在,用戶希望能夠方便快速地在線上預覽和播放影片。本文將介紹如何使用Layui框架來開發一個支援線上預覽影片的影片播放器,並提供具體的程式碼範例。
一、Layui框架的介紹
Layui是由賢心團隊開發的一款輕量級前端框架,其特點是簡潔、易於使用和擴展。其提供了各種常用元件和工具,非常適合快速建立網頁介面。
二、準備工作
- 下載Layui框架並引進到專案中。
- 建立一個HTML頁面,並引入Layui的CSS和JS檔案。
三、影片播放器的基本建構
- 使用Layui的容器元件,建立一個用於顯示影片的Div容器。
<div id="videoContainer"></div>
- 使用Layui的元素元件,建立一個用於控制影片播放的控制列。
<div id="controlBar">
<button class="layui-btn layui-btn-primary layui-icon layui-icon-play" id="playButton"></button>
<button class="layui-btn layui-btn-primary layui-icon layui-icon-pause" id="pauseButton"></button>
<input type="range" id="progressBar" min="0" max="100" value="0" step="1" />
<span id="currentTime">00:00</span>/<span id="duration">00:00</span>
</div>四、視訊播放器的邏輯實作
- 使用Layui的JavaScript模組化功能,定義一個VideoPlayer模組。
layui.define(['jquery'], function(exports) {
var $ = layui.jquery;
var VideoPlayer = function(options) {
this.options = $.extend({}, options);
this.init();
};
VideoPlayer.prototype = {
init: function() {
this.video = document.createElement('video');
this.video.src = this.options.src;
$('#videoContainer').append(this.video);
this.playButton = $('#playButton');
this.pauseButton = $('#pauseButton');
this.progressBar = $('#progressBar');
this.currentTime = $('#currentTime');
this.duration = $('#duration');
this.bindEvents();
},
bindEvents: function() {
var _this = this;
this.playButton.on('click', function() {
_this.play();
});
this.pauseButton.on('click', function() {
_this.pause();
});
this.progressBar.on('change', function() {
_this.seek();
});
this.video.addEventListener('timeupdate', function() {
_this.updateProgress();
});
},
play: function() {
this.video.play();
},
pause: function() {
this.video.pause();
},
seek: function() {
var progress = this.progressBar.val();
var duration = this.video.duration;
var time = (progress / 100) * duration;
this.video.currentTime = time;
},
updateProgress: function() {
var currentTime = this.video.currentTime;
var duration = this.video.duration;
var progress = (currentTime / duration) * 100;
this.progressBar.val(progress);
this.currentTime.text(this.formatTime(currentTime));
this.duration.text(this.formatTime(duration));
},
formatTime: function(time) {
var minutes = Math.floor(time / 60);
var seconds = Math.floor(time % 60);
return (minutes < 10 ? '0' : '') + minutes + ':' + (seconds < 10 ? '0' : '') + seconds;
}
};
exports('VideoPlayer', VideoPlayer);
});- 在HTML頁面中引入VideoPlayer模組,並建立一個視訊播放器實例。
<script src="layui.js"></script>
<script>
layui.use(['jquery', 'VideoPlayer'], function() {
var $ = layui.jquery;
var VideoPlayer = layui.VideoPlayer;
var videoPlayer = new VideoPlayer({
src: 'video.mp4'
});
});
</script>五、總結
本文介紹如何使用Layui框架來開發一個支援線上預覽影片的影片播放器,並提供了具體的程式碼範例。開發者可以根據實際需求,進行介面的美化和功能的擴展,以滿足不同場景下的視訊播放需求。希望本文能對大家在使用Layui框架開發影片播放器時提供一些幫助。
以上是如何使用Layui框架開發一個支援線上預覽影片的影片播放器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 百度網盤網頁版怎麼倍速
Apr 30, 2024 pm 09:21 PM
百度網盤網頁版怎麼倍速
Apr 30, 2024 pm 09:21 PM
可以使用視頻倍速擴展程序為百度網盤網頁版視頻加速:安裝"Video Speed Controller" 擴展程序;設置最大播放速度;在百度網盤中播放視頻,懸停並單擊擴展程序圖標選擇所需播放速度。
 影片格式不支援播放怎麼辦?支援格式較多的影片播放器推薦
May 09, 2024 am 08:19 AM
影片格式不支援播放怎麼辦?支援格式較多的影片播放器推薦
May 09, 2024 am 08:19 AM
影片格式不支援播放怎麼辦?出現這種情況通常是因為播放器缺少對應的解碼包,Windows系統自帶的影片播放器能夠支援的格式就是比較少的,遇到某些比較小眾的影片格式就播放不了,這裡推薦大家下載KMPlayer軟體,安裝後內建解碼器支援大多數影片格式。 KMPlayer是一款專業實用的影音全能播放器工具。 KMPlayer支援各種常見格式的視頻播放,可用來播放本地的視頻,流暢不卡頓。 問:KMPlayer常用快捷鍵有哪些? 答:軟體色彩調整U增加,T降低。 (使用kmp播放器內建解碼器的時候使用)
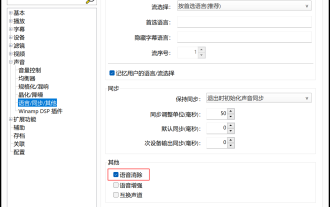
 什麼影片播放器可以直接去掉人聲?播放器直接消除視訊人聲的方法
May 09, 2024 pm 07:34 PM
什麼影片播放器可以直接去掉人聲?播放器直接消除視訊人聲的方法
May 09, 2024 pm 07:34 PM
什麼影片播放器可以直接去掉人聲? PotPlayer這款軟體就支援消除原影片中的人聲語音部分,透過對人聲的消除來滿足自己的需求,音訊檔案同樣可以消除人聲語音,不過效果肯定無法且專業的影片編輯和音訊編輯軟體相比,但是比較方便快捷,可以直接播放影片檔案看到效果。 PotPlayer播放器不僅支援消除語音,還支援語音增強,互換聲道功能,透過語音增強可以在視訊講解錄製中顯現聲音,降低噪音。透過互換聲道功能可以一鍵修正原視訊或音訊中左右聲道錯誤的問題。 PotPlayer播放器直接消除影片人聲的方法
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。






