之前寫頁面的時候有試過想用js獲取某些元素的translate的數值什麼的,但是translate又是transform的子樣式(勉強說說),理所當然就是先獲取transform樣式,再讀裡面的值。
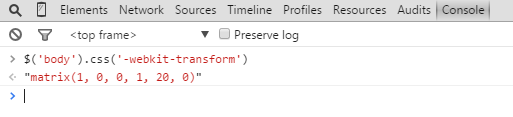
但當我嘗試這樣做的時候,奇蹟出現了:

當時我的內心幾乎是崩潰的,我只想安安靜靜的獲取translate的值而已啊,誰知給我彈出這貨,雖然上高數課的時候也有講到所有變化(二維、三維)效果都可以濃縮在一個矩陣裡面的,但如果要逆向解析矩陣得到我想要的值就不是這麼簡單了。
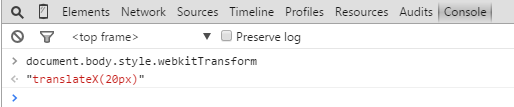
一次偶然的機會,我再次想用js取得translate的值,這次的結果出乎意料:

看到這一幕,簡直是淚如雨下,雖然不能直接就得到我要的值,但是拿正則匹配一下就可以了。
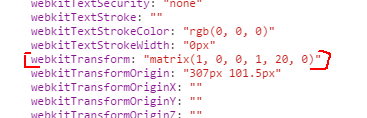
你是不是以為是jq做了手腳?其實不然,我比對了一下,發現兩次body樣式的寫法是不一樣的:
第一次:
當頁面載入時,css和style對渲染樹產生了作用,都會影響元素的變現,不同的地方在於style是元素的屬性,使用者設定了什麼就應該保存什麼,就想一個烙印深深烙在了特定元素上,所以當body透過style設定'-webkit-transform'時,我們可以透過document.body.style.webkitTransform 原樣取得設定的值。也許你會有疑問,那直接取得css設定的值不就好了嘛。但我覺得這是做不到的(除去解析css檔案的方法),因為css檔案被載入完,形成渲染樹後它的任務就完成了,css和style所產生的最終對元素進行渲染的規則都可以透過window.getComputedStyle(element) 找到。透過這個方法我們可以看到,transform最終產生的渲染規則是以矩陣maxrix(x,x,x,x,x)的形式保存的(也許是方便計算機的運算),

總結:
1.css和style共同作用渲染樹,且style設定的值會原樣儲存為元素的style屬性的子屬性,最終渲染規則可以透過window.getComputedStyle(element) 找到2.jq$().css()方法取得的是最終渲染規則,設定的是style屬性(內聯樣式)
建議:
1.當我們需要即時取得並修改元素transform各參數的時候(例如用translate實現各種滑動效果),應該把transform設定成元素的內聯屬性(透過style設定),這樣方便讀取2.矩陣雖嚇人,但若不想成為平凡的頁面仔,還是需要搞懂
以上所述就是本文的全部內容了,希望大家能夠喜歡。




