使用微信小程式實現二維碼掃描功能

使用微信小程式實現二維碼掃描功能
隨著行動互聯網的快速發展,二維碼已經成為了一種非常方便的資訊互動方式。微信小程式作為一種新的應用形式,也提供了二維碼掃描功能。本文將介紹如何使用微信小程式實現二維碼掃描,並提供具體的程式碼範例。
一、準備工作
在開始使用微信小程式實作二維碼掃描之前,需要進行一些準備工作。首先,需要確保已經安裝了最新版本的微信開發者工具,並且已經有一個可以用於測試的小程式專案。其次,需要在專案的 project.config.json 檔案中新增 "permission": { "scope.camera": {"desc": "需要使用相機掃描二維碼"} },以取得使用相機的權限。
二、介面設計
在建立好小程式專案後,需要在對應的頁面進行介面設計。可以使用微信小程式提供的視圖元件來佈局介面,例如使用 view、text、button 等元件。在需要實作二維碼掃描功能的頁面中,可以使用一個 button 元件作為觸發掃描的按鈕,並顯示掃描結果。
以下是一個簡單的範例介面程式碼:
<view class="container">
<button bindtap="scanQrcode">扫描二维码</button>
<text>{{qrcodeResult}}</text>
</view>三、實作二維碼掃描功能
在小程式中實作二維碼掃描功能,需要使用到小程式的wx.scanCode 介面。這個介面可以呼叫系統相機進行二維碼掃描,並回傳掃描結果。點擊掃描按鈕時,觸發掃描事件並取得掃描結果。
以下是一個簡單的範例程式碼:
Page({
data: {
qrcodeResult: ''
},
scanQrcode: function() {
var that = this;
wx.scanCode({
onlyFromCamera: true,
success: function(res) {
that.setData({
qrcodeResult: res.result
})
}
})
}
})在上述程式碼中,首先使用 Page 方法定義了一個頁面對象,並在 data 中定義了一個 qrcodeResult 用於保存掃描結果。在 scanQrcode 方法中,透過呼叫 wx.scanCode 介面進行二維碼掃描,並將掃描結果儲存到 qrcodeResult 中,最後透過 setData 方法更新頁面的資料。
四、測試運行
在完善了介面設計和實現了二維碼掃描功能後,可以在微信開發者工具中進行測試運行。點選掃描按鈕後,系統會開啟相機進行掃描,掃描完成後會將掃描結果顯示在頁面上。
總結
本文介紹如何使用微信小程式實現二維碼掃描功能,並提供了具體的程式碼範例。透過上述步驟,我們可以在微信小程式中輕鬆實現二維碼掃描,並將掃描結果展示在頁面上。同時,也可以根據實際需求進行更多的功能開發,例如根據掃描結果進行跳躍頁面等。
希望這篇文章對大家有幫助!
以上是使用微信小程式實現二維碼掃描功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 wps製作一個二維碼的操作方法
Mar 28, 2024 am 09:41 AM
wps製作一個二維碼的操作方法
Mar 28, 2024 am 09:41 AM
1.開啟軟體,進入wps文字操作介面。 2、在該介面內找到插入選項。 3.點選插入選項,在其編輯工具區找到二維碼選項。 4.點選二維碼選項,彈出二維碼對話框。 5.在左側選擇文字選項,在文字方塊裡就能輸入我們的資訊了。 6.在右側可以設定二維碼的形狀和二維碼的顏色。
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
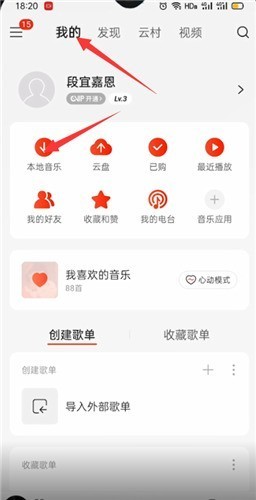
 網路易雲音樂怎麼掃描本地音樂_網易雲音樂掃描本地音樂教程
Mar 25, 2024 pm 10:21 PM
網路易雲音樂怎麼掃描本地音樂_網易雲音樂掃描本地音樂教程
Mar 25, 2024 pm 10:21 PM
1.開啟網易雲音樂,點選我的,點選本地音樂。 2、點選右上角的三個點。 3.點擊掃描本地音樂。 4.點選下方的掃描設定。 5.往左滑動過濾小於60秒的音訊檔案。 6.返回點擊全盤掃描,就可以掃描到全部的本地音樂的。
 惠普印表機掃描怎麼掃描成一個pdf
Feb 19, 2024 am 10:06 AM
惠普印表機掃描怎麼掃描成一個pdf
Feb 19, 2024 am 10:06 AM
許多使用者使用惠普印表機掃描文件之後,想要直接掃描成一個pdf文件,但是不知道怎麼樣操作才能成功,只要在電腦中使用掃描器程式就可以了。惠普印表機掃描怎麼掃描成一個pdf:1、先開啟電腦上的掃描器程式。 2、然後在頁面設定中選擇「另存PDF」。 3、然後在右下角按「掃描」開始掃描第一個檔案。 4.完成之後,點左下角的「+」圖標,就可以增加新的掃描頁面。 5.就可以看到原本文件邊有新的掃描框。 7.最後完成之後,選擇「儲存」就可以儲存這些PDF檔案了。
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、






