Vue開發注意事項:如何處理使用者權限和身份驗證

Vue開發是目前前端領域中最受歡迎的框架之一,可以幫助我們快速建立高效、高品質的網路應用程式。然而,在開發過程中,一個重要的問題是如何處理使用者權限和身份驗證。這篇文章將分享一些Vue開發注意事項,讓您更能理解和處理這些問題。
- 確定用戶角色和權限
在開發Web應用程式時,一個重要的問題是如何區分不同類型的用戶,並為每個用戶分配不同的權限。例如,管理員可以存取所有頁面,但普通使用者只能存取部分頁面。
為此,您需要定義使用者角色和權限。用戶角色是指不同類型的用戶,例如管理員、編輯、普通用戶等。權限是指不同使用者可以存取的頁面和功能。確定使用者角色和權限可以透過建立資料庫表或使用第三方外掛程式(如RBAC)來實現。
- 新增身份驗證
當使用者登入時,需要驗證其身分以確定其角色和權限。在Vue開發中,常用的身份驗證機制是透過JSON Web Token(JWT)來實現。
JWT是一種輕量級的身份驗證協議,用於在瀏覽器和伺服器之間傳遞訊息。它包含有關使用者身份驗證資訊的JSON對象,以及用於驗證該資訊的簽名。
在Vue中,您可以使用第三方外掛程式(如vue-jwt)來處理JWT。一旦使用者登入成功,您可以產生一個JWT並將其儲存在本機儲存或Cookie中。然後,在每個請求中,您可以將JWT傳送給伺服器進行身份驗證。
- 保護路由
在Vue開發中,路由用於分配哪些頁面和元件對於哪些使用者可見。如果未正確保護路由,則未經授權的使用者可能會存取受保護的頁面和功能。
為了保護路由,您可以使用路由守衛。守衛是Vue中一種特殊的函數,用於在導航到頁面之前或之後執行特定任務。透過使用路由守衛,您可以驗證使用者的身份並檢查其權限。
例如,您可以建立一個名為「requireAuth」的路由守衛,以確保只有已登入的使用者才能存取受保護的頁面。您也可以建立名為「requireAdmin」的守衛,以確保只有管理員可以存取這些頁面。
- 顯示受保護內容
在Vue中,您可以使用v-if或v-show指令來動態顯示或隱藏檢視元件。如果您需要在造訪受保護的頁面時顯示特定內容,則可以使用這些指令來實現。
例如,您可以在頁面上使用v-show指令來顯示特定內容,僅當使用者以特定角色或權限登入時才會顯示。您也可以使用v-if指令隱藏某些敏感訊息,以確保只有已認證的使用者可以看到它。
- 處理存取被拒絕
最後,當使用者試圖存取未授權的頁面或功能時,您需要展示一個友善的提示,讓使用者了解他們無權造訪此頁面或功能。
在Vue中,您可以建立一個專門的錯誤元件,用於展示這種類型的錯誤訊息。一旦您的路由守衛或其他身份驗證邏輯偵測到未經授權的訪問,您可以將使用者重新導向到此錯誤元件。
總結
處理使用者權限和身分驗證是Vue開發中必須掌握的關鍵技術。本文介紹了一些 Vue 開發的注意事項,包括確定使用者角色和權限、新增身份驗證、保護路由、顯示受保護的內容以及處理存取被拒絕。透過這些技巧,您可以確保您的Vue應用程式能夠在更安全、更可靠的環境中運作。
以上是Vue開發注意事項:如何處理使用者權限和身份驗證的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Safari中停用隱私瀏覽身份驗證:iOS 17的操作指南
Sep 11, 2023 pm 06:37 PM
如何在Safari中停用隱私瀏覽身份驗證:iOS 17的操作指南
Sep 11, 2023 pm 06:37 PM
在iOS17中,Apple在其行動作業系統中引入了幾項新的隱私和安全功能,其中之一是能夠要求對Safari中的隱私瀏覽標籤進行二次身份驗證。以下是它的工作原理以及如何將其關閉。在運行iOS17或iPadOS17的iPhone或iPad上,如果您在Safari中打開了任何“隱私瀏覽”選項卡,然後退出會話或應用程序,Apple的瀏覽器現在需要面容ID/TouchID身份驗證或密碼才能再次訪問它們。換句話說,如果有人在解鎖您的iPhone或iPad時拿到了它,他們仍然無法在不知道您的密碼的情況下查看
 Vue開發注意事項:避免常見的安全漏洞和攻擊
Nov 22, 2023 am 09:44 AM
Vue開發注意事項:避免常見的安全漏洞和攻擊
Nov 22, 2023 am 09:44 AM
Vue是一種流行的JavaScript框架,廣泛應用於Web開發中。隨著Vue的使用不斷增加,開發人員需要重視安全問題,以避免常見的安全漏洞和攻擊。本文將討論Vue開發中需要注意的安全事項,以幫助開發人員更好地保護他們的應用程式不受攻擊。驗證使用者輸入在Vue開發中,驗證使用者輸入是至關重要的。使用者輸入是最常見的安全漏洞來源之一。在處理使用者輸入時,開發人員應該始
 Vue開發注意事項:避免常見的記憶體佔用和效能問題
Nov 22, 2023 pm 02:38 PM
Vue開發注意事項:避免常見的記憶體佔用和效能問題
Nov 22, 2023 pm 02:38 PM
隨著Vue的使用越來越廣泛,Vue的開發者也需要考慮如何優化Vue應用程式的效能和記憶體佔用。本文將討論Vue開發的一些注意事項,幫助開發者避免常見的記憶體佔用和效能問題。避免無限循環當一個元件不斷更新自己的狀態,或一個元件不斷渲染它自己的子元件時,可能會導致無限循環。這種情況下,Vue將會耗盡記憶體並且使應用程式非常緩慢。為了避免這種情況,Vue提供了一
 使用Slim框架中的中間件實現使用者身份驗證
Jul 29, 2023 am 10:22 AM
使用Slim框架中的中間件實現使用者身份驗證
Jul 29, 2023 am 10:22 AM
使用Slim框架中的中間件實現用戶身份驗證隨著網路應用程式的發展,用戶身份驗證成為了至關重要的功能。為了保護用戶的個人資訊和敏感數據,我們需要一種可靠的方法來驗證用戶的身份。在本文中,我們將介紹如何使用Slim框架的中間件來實現使用者驗證。 Slim框架是一個輕量級的PHP框架,它提供了一種簡單、快速的方式來建立網路應用程式。其中一個強大的特性是中間
 Win11使用者權限設定教學:如何設定Win11的使用者權限
Jan 29, 2024 pm 08:33 PM
Win11使用者權限設定教學:如何設定Win11的使用者權限
Jan 29, 2024 pm 08:33 PM
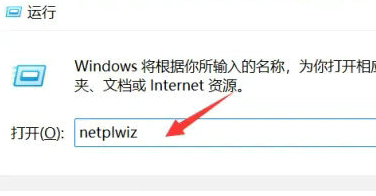
有些使用者在使用電腦的時候會建立多個帳戶,不過也有一些使用者的帳戶沒有權限,這就導致一些操作不能直接的進行操作?那Win11怎麼設定用戶權限?不清楚的用戶可以來本站看看相關的攻略吧。 Win11設定使用者權限的方法1、直接透過組合快捷鍵【win+R】打造運作功能,然後在搜尋框中輸入【netplwiz】點選確定。 3.在開啟的屬性視窗中,點選上方選單列中的群組成員。 5.會出現一個視窗提示,直接點選【是】進行帳號的註銷重啟即可完成設定。
 解決Vue非同步請求資料即時更新問題
Jun 30, 2023 pm 02:31 PM
解決Vue非同步請求資料即時更新問題
Jun 30, 2023 pm 02:31 PM
Vue開發中如何解決非同步請求資料的即時更新問題隨著前端技術的發展,越來越多的網頁應用程式都採用了非同步請求資料的方式,以提高使用者體驗和頁面效能。而在Vue開發中,如何解決非同步請求資料的即時更新問題是一個關鍵的挑戰。即時更新是指當非同步請求的資料發生變化時,頁面能夠自動更新以顯示最新的資料。在Vue中,有多種解決方案可以實現非同步資料的即時更新。一、使用Vue的響應式機
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 Vue開發中如何解決行動端下拉式選單的顯示問題
Jul 02, 2023 pm 05:37 PM
Vue開發中如何解決行動端下拉式選單的顯示問題
Jul 02, 2023 pm 05:37 PM
Vue開發中如何解決行動裝置下拉選單的顯示問題隨著行動互聯網的普及和發展,越來越多的網頁應用程式開始關注行動端的使用者體驗。而下拉式選單作為常見的頁面互動元素之一,其在行動端的顯示問題也逐漸受到開發者的關注。行動端的螢幕空間有限,因此在設計和實現行動端下拉選單時需要考慮以下幾個問題:選單的顯示位置、觸發選單的手勢和選單的樣式。在Vue開發中,透過一些技巧和元件庫,






