HTML5 Canvas中提供了實作圖形平移,旋轉,放縮的API。
平移(translate)
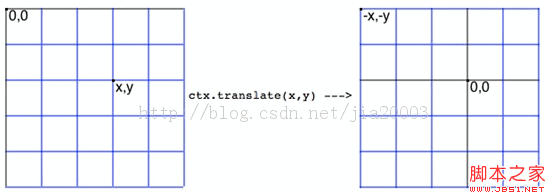
平移座標translate(x, y)意思是把(0,0)座標平移到(x, y),原來的(0,0)座標則變成(-x, -y)
圖示如下:

任何原來的座標點p(ox, oy)在translate之後的座標點為p(ox-x, oy -y),其中點(x, y)為平移
點座標translate(x, y)。
代碼演示:
// translate is move the startpoint to centera and back to top left corner
function renderText(width, height, context) {
context.translate(width/ 2, height / 2); // 中心點座標為(0, 0)
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("Please Press to Exit Game",5,50);
context.translate(-width/2, -height/2); // 平移恢復(0,0)座標為左上角
context.fillText("I'm Back to Top",5,50);
}
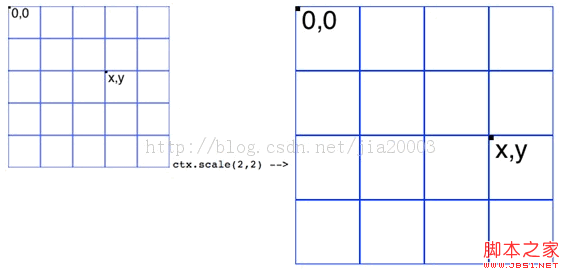
放縮(Scale) Scale(a, b)意思是將物件沿著XY軸分別放縮至a*x, b *y大小。效果如圖:

function drawPath(context) {
context.translate(200,200);
context.scale(2,2);// Scale twice size of originalape context.beginPath();
context.moveTo(0,40);
context.lineTo(80,40);
context.lineTo(40, 80);
context.closePath();
context.stroke();
}
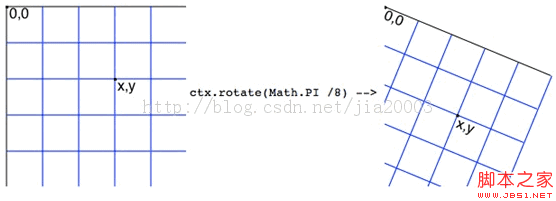
旋轉(rotate)
旋轉角度(Math.PI/8)
旋轉前的座標p(x, y)在對應的旋轉後的座標P(rx, ry)為
Rx = x * cos(- angle) - y * sin(-angle);
Ry = y * cos(-angle) x * sin(-angle);

旋轉90度可以化為:
Rx = y;
Ry = -x;
Canvas中旋轉預設的方向為順時針方向。示範程式碼如下:
複製程式碼
// new point. x = x * cos(-angle) -y * sin(-angle),
// new point.y = y * cos(-angle) x * sin(-angle)
function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("i'm here!!!",5,50);
/ / rotate -90 degreee
// context.rotate(-Math.PI/2);
// context.fillStyle="blue";
// context.fillText("i'm here! !!", -400,30);
// rotate 90 degreee
context.rotate(Math.PI/2);
context.fillStyle="blue";
context.fillText( "i'm here!!!",350,-420);
console.log(Math.sin(Math.PI/2));
// rotae 90 degree and draw 10 lines
context.fillStyle="green";
for(var i=0; ivar x = (i 1)*20;
var y = (i 1)*60 ;
var newX = y;
var newY = -x;
context.fillRect(newX,newY, 200, 6);
}
}
}
}
} >通常做法是旋轉與平移一起使用,先將座標(0,0)平移到中心位置複製程式碼
程式碼如下:
context.save();
context.translate(200,200);
context.rotate(Math.PI/2);
context.fillStyle="black";
context .fillText("2D Context Rotate And Translate", 10, 10);
context.restore();
context.fillText("2D Context Rotate And Translate", 10, 10);
}
全部JavaScript代碼:
代碼如下:
var tempContext = null; // 全域變數2d 上下文
window.onload = function() {
var canvas = document.getElementById("target");
canvas.width =canvas.width =canvas.width =canvas.width =canvas.width =canvas.width = 450;
canvas.height = 450;
if (!canvas.getContext) {
console.log("不支援Canvas。請安裝HTML5相容的瀏覽器。");
返回;
}
// 取得畫布的2D 上下文並繪製圖像
tempContext = canvas.getContext("2d");
// renderText(canvas.width, canvas.height, tempContext);
saveAndRestoreContext(tempContext);
//drawPath(tempContext);
}
// 翻譯是將起點移到centera並回到左上角
function renderText(width, height, context) {
context.translate(width / 2, height / 2 );
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("請按退出遊戲",5,50);
context.translate(-寬度/2,-高度/2);
context.fillText("我回到頂部",5,50);
}
// 平移矩形。
函數drawPath(context) {
context.translate(200, 200);
context.scale(2,2); // 縮放原始形狀的兩倍
context.strokeStyle = "green ";
context.beginPath();
context.moveTo(0, 40);
context.lineTo(80, 40);
context.lineTo(40, 80);
context.closePath();
context.中風();
}
// 新點.x = x * cos(-角度) - y * sin(-角度),
//新點.y = y * cos(-角度) x * sin (-angle)
function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red" ;
context.fillText("我在這裡!!!",5,50);
// 旋轉-90 度
// context.rotate(-Math.PI/2);
// context.fillStyle="blue";
// context.fillText("我在這裡!!!", -400,30);
// 旋轉90 度
context.rotate( Math.PI/2);
context.fillStyle="blue";
context.fillText("我在這裡!!!", 350,-420);
console.log(Math.sin (Math.PI/2));
// 旋轉90 度並繪製10 條線
context.fillStyle="green";
for(var i=0; ivar x = (i 1)*20;
var y = (i 1)*60;
var newX = y;
var newY = -x;
context.fillRect( newX, newY, 200, 6);
}
}
函數saveAndRestoreContext(context) {
context.save();
context.translate(200,200); rotate(Math.PI/2);
context.fillStyle="black";
context.fillText("2D 上下文旋轉和平移", 10, 10);
context.restore();
context.fillText("2D 上下文旋轉和平移", 10, 10);
}


 旋轉90度可以化為:
旋轉90度可以化為: 



