HTML5 繪製圖片(上):關於canvas元素引領下一代web頁面的問題_html5教學技巧
canvas
html5
初識canvas元素
繪製長方形框
< /title> <br /> <script type="text/javascript"> <br /> function draw() { <br /> //取得canvas物件<br /> var canvas = document.getElementById('canvas'); <br /> if (canvas == null) { <br /> return false; <br /> } <br /> var context = canvas.getContext('2d'); <br /> context.fillStyle = '#99d9ea'; <br /> context. fillRect(0, 0, 300, 200); //填滿畫布結束<br /> <br /> context.strokeStyle = 'red'; <br /> context.fillStyle = 'gray'; <br /> context.lineWidth = 1; <br /> context.fillRect(10, 10, 100, 100); <br /> context.strokeRect(10, 10, 100, 100); <br /> <br /> context.clearRect(20, 20, 🎜> context.clearRect(2020, ) ; <br /> } <br /> </script> <br /></head> <br /><body> <br /> <canvas id="canvas" width=300 height="200" style="border: 1px solid black; width: 300px; height: 200px;"> <br /> </canvas> <br /> <br /> <br /> <button onclick="draw();"> <br /> 繪製長方形</button> <button onclick="draw();"> <br /> 繪製長方形</button> < > <input type="color" /> <br /></body> <br /></html><br /></div><br /></p>
<p> 各位情況canvas元素,圖一位設定width與height的情況,圖二十用style指定的情況:</p>
<p><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201304/2013042416135928.jpg" class="lazy" alt="" /></p>
<p>可以看到,對於canvas來說,還是老實定義高寬的好,別去傻乎乎的用樣式了,當然這個問題需要實際研究才能得出最終結論。 </p>
<p>好了,現在我們再來看看畫長方形這個方法:</p>
<div class="cnblogs_Highlighter">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>PS:其实,使用该方法这么麻烦,完全可以将该函数封装下下,使用便会简单许多</pre><div class="contentsignin">登入後複製</div></div>
</div>
<div class="cnblogs_Highlighter">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>1、使用getElementById方法获取绘制对象2、取得上下文getContext('2d'),这都是固定的写法3、指定填充的颜色fillStyle和绘制的颜色strokeStyle,即里面的颜色和边框的颜色4、指定线宽linewidth5、填充/绘制 fillRect/strokeRect 参数为 x,y,width,height6、若是要使其中一块透明,使用clearRect</pre><div class="contentsignin">登入後複製</div></div>
</div>
<p>至此,繪製矩形框便暫時告一段落。 </p>
<p><strong><font size="4">繪製圓形 </font></strong></p>
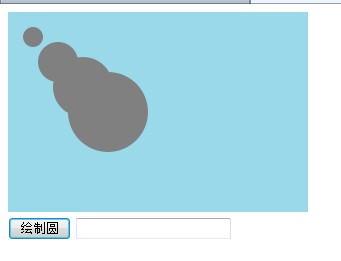
<p>現在我們來繪製圓形,這個說起繪製圓形,其實我原來用js好像寫過一個,這裡也貼出來看看:<br /><br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode18'));"><u>複製程式碼</u></span></div>程式碼如下:</div><div class="msgborder" id="phpcode18"><br />我是純js畫的圓<br /> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/ xhtml1 /DTD/xhtml1-transitional.dtd"><br /> <html xmlns="http://www.w3.org/1999/xhtml"><br /> <head><br /> <title> ;
HTML5新增了一個元素canvas,用於繪圖使用,其實它的表現和div比較接近(其實他應該屬於inline-block),而提供了許多接口,從而輕易的繪製矩形框、園三角形等
PS:關於HTML5新增元素经过最近两天的学习,和以前对HTML5的认知,我认为HTML5其实还是HTML4,两者之间没多大的区别,无非是增加了点新东西。<br />我认为HTML5为我们带来的真正意义是:我们可以用javascript做更多的事情了;我们可以用javascript实现更好的产品了。比如HTML5就解决了我们头疼的跨域问题、实时通信API、与现在的canvas之所以HTML5叫HTML5,我认为他是划时代的,比如他让我们用网页开发游戏变成可能;比如他让电脑桌面只剩IE不在是传说(过于夸张)
登入後複製
直入正題,我們來繪製一個矩形框看看,這裡提供一個顏色選擇器用於方便的選擇顏色,PS:現在不用jquery編程感覺真麻煩。 。 。
問題:定義樣式與定義height與width 一來就遇到了問題,我這裡先來截張圖:
複製程式碼
程式碼如下:

說話,他還是比較圓的說。 。 。
進入正題
說起畫圓、正弦圖等一定是要經過一定計算的,所以稍稍複雜點:
①建立路徑
②建立圖形路徑
③路徑建立完成後關閉路徑
我是一个圆

我们来看看绘制圆过程中其它地方都没有问题,但是创建圆路径这块值得考虑:
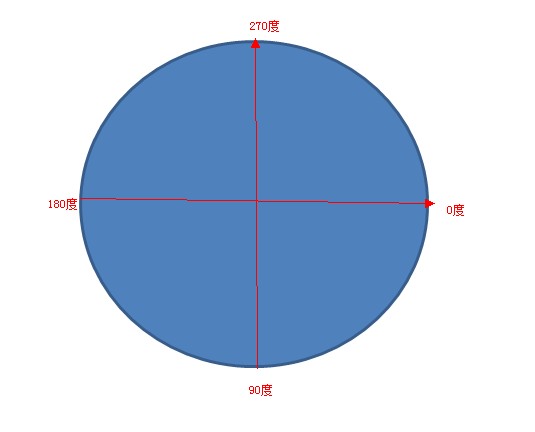
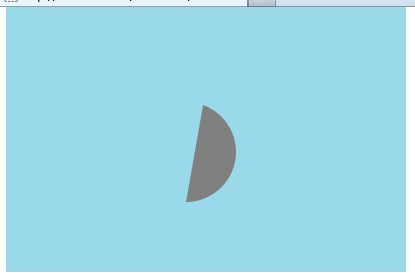
arc方法参数很多,依次是:xy半径开始弧度(我们一般喜欢角度,所以要转换)结束弧度顺时针或者逆时针true为顺时针<br />其它都好说,主要这个开始角度和结束角度我们来研究下,因为开始我没搞懂,但后来我发现他其实很简单了。。。就是开始的角度和结束的角度嘛,和我们高中学的知识一样的,只不过单位换算Math.PI/180为一度。。。。<br />反正还是没说清楚,对了,记得我们高中画圆的除了圆规和一个计量三角形角度的半圆直尺了吗,我要说的角度就是那个。。。太坑爹了!<br />好像最右边是0度,垂直是90度,水平是180度,既然如此,我们再来看看<br /><br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode20'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode20"><br /> 正时针逆时针 <br /> <!DOCTYPE html><br /> <html xmlns="http://www.w3.org/1999/xhtml"><br /> <head><br /> <title></title><br /> <script type="text/javascript"><br /> function draw() {<br /> //获取canvas对象<br /> var canvas = document.getElementById('canvas');<br /> if (canvas == null) {<br /> return false;<br /> }<br /> var context = canvas.getContext('2d');<br /> context.fillStyle = '#99d9ea';<br /> context.fillRect(0, 0, 400, 300); //填充画布结束<br /> <br /> context.beginPath();<br /> context.arc(80, 80, 50, 0, 180 * Math.PI / 180, true);<br /> context.closePath();<br /> context.fillStyle = 'gray';<br /> context.fill();<br /> <br /> context.beginPath();<br /> context.arc(180, 180, 50, 0, 180 * Math.PI / 180, false);<br /> context.closePath();<br /> context.fillStyle = 'gray';<br /> context.fill();<br /> <br /> <br /> }<br /> </script><br /> </head><br /> <body><br /> <canvas id="canvas" width="400" height="300"><br /> </canvas><br /> <br /> <button onclick="draw();"><br /> 绘制圆</button><br /> <input type="color" /><br /> </body><br /> </html><br /> </div><br /><p><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201304/2013042416135933.jpg" class="lazy" alt="" /></p><p>我们发现正时针与逆时针还是有所不同的,</p><div class="cnblogs_code"><pre class="brush:php;toolbar:false"> context.arc(180, 180, 50, 90 * Math.PI / 180, 290 * Math.PI / 180, true);登入後複製
原谅我这里居然思考了半个小时,我甚至搜索了高中的资料。。。。

于是我好像明白了点什么。。。。。。
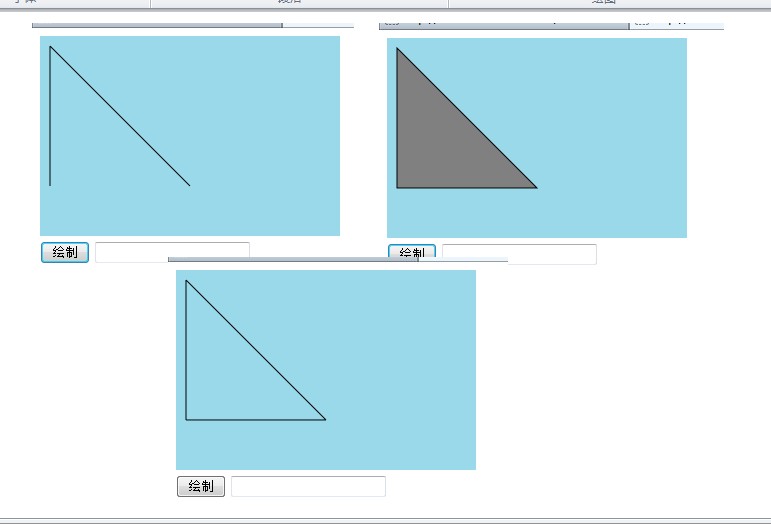
moveTo与lineTo现上实验结果:
复制代码
代码如下:两次moveto
复制代码
代码如下:一次moveto
复制代码
代码如下:三次moveto
以上代码几乎一样,但是他产生的结果却不同:
我认为,使用moveto后相当于新开一起点,之前的一笔勾销,若是只使用lineto的话,他会将几个点连成线,若是可以组成图形便会拥有中间色彩
登入後複製
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















