|
新增屬性 |
個人理解 |
|
form |
html5之前,表單內的從屬元素需要放入標籤中,現在可以為標籤指定form標籤即可 點評:該功能解決了我們實際中遇到的一些問題,例如iframe模擬非同步圖片上傳時,就必須將圖片寫到form外。 |
|
formaction formmethod |
此屬性用於按鈕(submit)讓表單提交頁面可再按鈕控制 formmethod指定各按鈕提交方式 |
|
placehoder |
該屬性非常有用,用於文字方塊中顯示提示訊息,非常有用的一屬性 |
|
list |
list屬性需要與datalist一同使用,相當於文字框,模擬select,非常適用的一個屬性 |
|
autofocus |
用於文本框主動獲取焦點,有用的東東 |
|
新增input屬性,解放驗證,各瀏覽器支援不好 |
|
|
tel |
用於電話 |
|
url |
驗證url |
|
|
驗證信箱 |
|
date/time |
日期類別驗證,會出現日期選擇插件哦。 。 。 |
|
number |
只能是數字 |
|
range |
控制數字範圍 |
|
color |
顏色選擇器,好東西啊。 。 。 |
HTML5中增加了許多與form有關的屬性,說實在的,這些東西真心貼心啊! ! !很大程度講:
完全解放表單驗證
若不是考慮相容性問題,老夫恨不得立即投入其中,但一旦想起相容性問題的話,你就會非常頭痛! ! !
因為原本很好的東西,卻是因為歷史的原因,反而會增加我們的工作量! ! !
在錯的時間,做對的事情,他看起來是對的,實際上也是對的。 。 。但你會發現,他錯了。 。 。 。
|
项目 |
个人理解 |
|
figure/figcaption |
据说表示页面独立内容,移除后无影响,暂无发现用处.. |
|
details |
该标签有点意思,用于替代js中,元素收起展开功能。 最新ff都不支持……个人觉得,既然提供了该标签应该提供属性表示上下展开或者左右展开; |
|
mark |
高亮显示,当真语义化 |
|
progress |
屌丝们,可以告别gif图片了,也不用div模拟百分比了,与windows区域一致的进度条出现啦,异步文件上传更加完善! |
|
改良ol |
老夫就没有用过这个主。。。 |
|
…… |
|
以上元素屬於可有可無的元素,不必贅述,接下來,本文明星對象登場:
FileList與file物件:
在html4中,file標籤只允許選擇一個文件,但html5中,設定multiple屬性後,變可以選擇多文件了! ! !
而,選擇後便會形成這裡的filelist對象,也就是一個file組成的對象列表,簡單來說就是file數組。
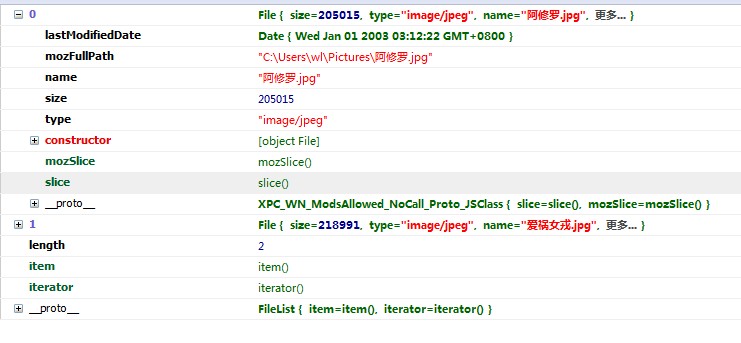
file物件具有2屬性,name代表檔案名稱(不包括路徑),lastModifiedDate表示最後修改時間
其實我們在html4操作file時,可以取得本地很多屬性,例如檔案大小,但是萬惡的ie不支持,到ie9後才有所好轉。
所以想客戶端提示檔案上傳過大的同學放棄吧。 。 。
Blob物件
表示二進位原始數據,提供一slice方法存取位元組內部原始資料;size表示blob物件位元組長度、type表示其mime類型,類型未知則傳回空字串。
來來,簡單做一實驗:
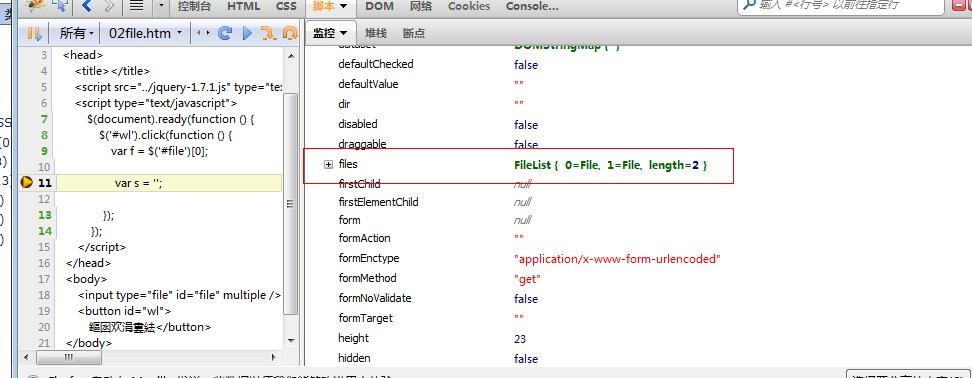
我們在ff中選擇圖片後,提交,設個斷點看看:

file主角登場,就是他了,我們將之屬性輸出來看看:

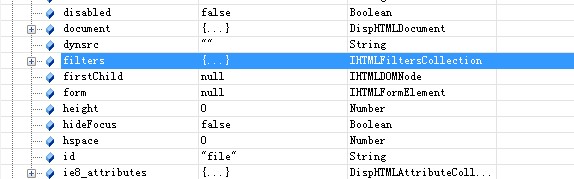
真的是應有盡有!有了該屬性就可以做很多事情了,但是。 。 。我們來看看ie7、8:

各位觀眾,人家壓根沒這個屬性,所以一切百搭。 。 。
話說,我覺得ie瀏覽器調試起來很痛苦,請問各位大神有沒有什麼好的ie開發插件,就像ff的firebug,google自帶的插件? ?
FIleReader介面
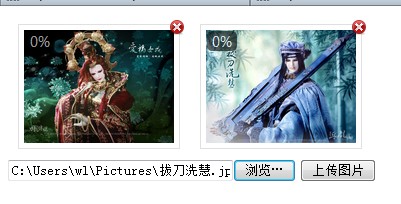
filereader接口,可將文件讀入內存,有了這個東東我們就可以很舒服的做圖片預覽了,但他的公用不止如此。
filereader的四個方法:
readAsBinaryString 將檔案讀取為二進位碼-通常我們會將資料傳給後端;
readAsText 將檔案讀取為文字-讀取文字內容;
readAsURL 將文件讀取為DataURL-一般是小文件,圖片或html;
abort 中斷讀取,因為檔案過大等待時間就很長了
filereader介面事件:
onabort 讀取中斷觸發;
onerror 讀取失敗觸發;
onloadstart 開始讀取時觸發;
onprogress 讀取中
onload 讀取成功時觸發;
onloadend 讀取完成後觸發,無論成功失敗;
光說不練不行,我們這裡做個小實驗:
用最新瀏覽器運行試試呢!
我們再做一個判斷,看看其事件執行順序:
reader.onload = function (e) {
}
reader.onprogress = function (e) {
> }
alert('onerror');
}
alert('onloadstart');
}
alert('onloaded');
}
此處具體應用:

複製程式碼




