阿里巴巴又一篇名為「舞蹈整活兒」的論文在AnimateAnyone之後引起了轟動
現在,只要上傳一張臉部照片並簡單描述一句話,就可以在任何地方跳舞啦!
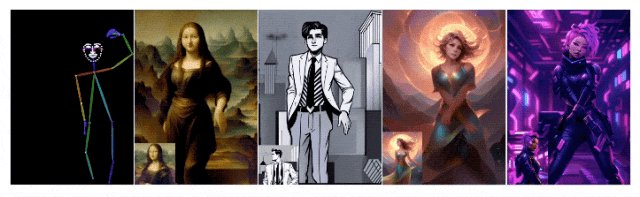
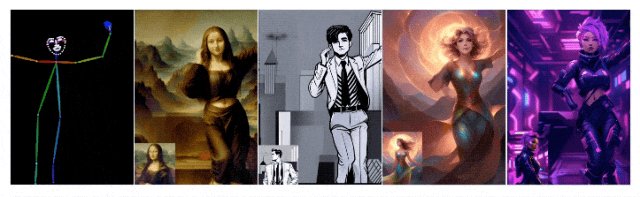
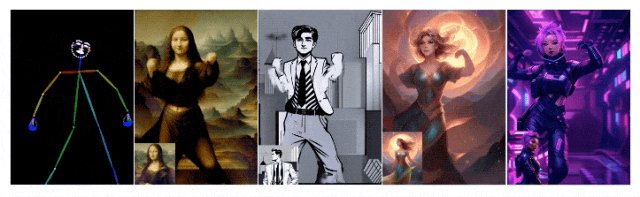
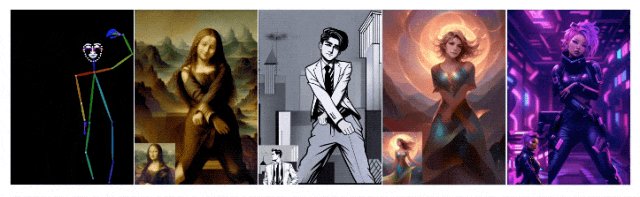
例如下面這段《擦玻璃》的舞蹈影片:
 圖片
圖片
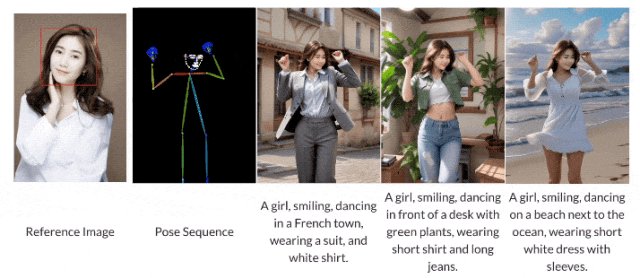
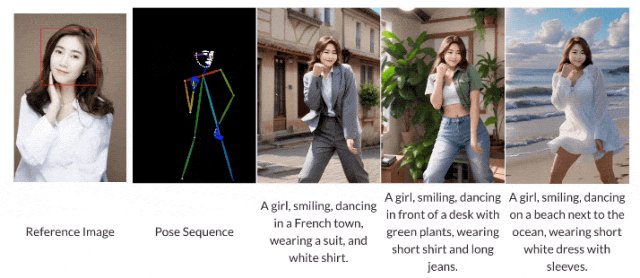
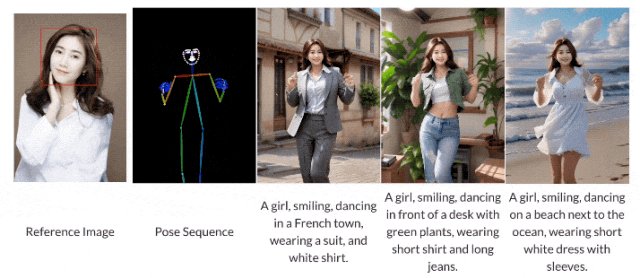
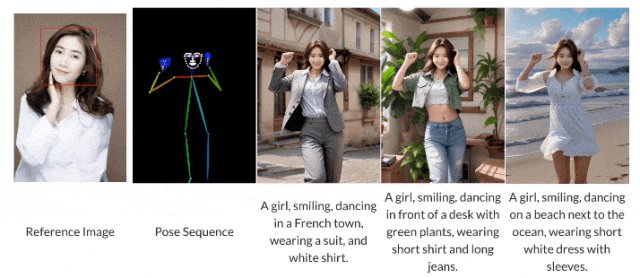
您需要做的就是上傳一張人像照片,以及填寫相應的提示信息
在秋天的金色樹葉中,一個女孩穿著淺藍色的連衣裙微笑著跳舞
隨著提示的變化,人物的背景和衣服也會相應地改變。例如,我們可以再換幾句話:
一個女孩在木屋裡微笑著跳舞,她穿著毛衣和長褲
一個女孩,微笑著,在時代廣場跳舞,穿著洋裝般的白襯衫,長袖,長褲。
 圖片
圖片
這就是阿里最新的研究-DreaMoving,主打的就是讓任何人、隨時且隨地地跳舞。
 圖片
圖片
而且不只真人,連卡通動畫人物也都是可以hold住的~
 #圖片
#圖片
專案一出,也是引發了不少網友的關注,有人在看過效果之後直呼「Unbelievable」~
 圖片
圖片
那麼這個結果是如何實現的呢?這項研究是如何進行的呢?
雖然像是穩定視訊傳播(Stable Video Diffusion)和Gen2等文字到視訊(text-to-video,T2V)模型的問世,已經在視訊生成領域取得了重大突破,但目前仍面臨著許多挑戰
例如,在數據集方面,目前缺乏開源的人類舞蹈視頻數據集以及難以獲得相應的精確文本描述,這就使得讓模型們去生成多樣化性、幀一致性、時長更長的影片成為挑戰
並且在以人為中心的內容生成領域,生成結果的個人化和可控性也是關鍵因素。
 圖片
圖片
為了回應這兩個挑戰,阿里團隊首先開始處理資料集
研究者們首先從網路收集了約1000個優質的人類舞蹈影片。然後,他們將這些影片切割成約6000個短影片(每個影片8至10秒),以確保影片片段中沒有轉場和特效,有利於時間模型的訓練
此外,為了生成影片的文字描述,他們使用了Minigpt-v2作為視訊字幕器(video captioner),特別採用了「grounding」版本,指令是詳細描述這個畫面。
透過基於關鍵影格中心影格所產生的字幕,可以精確地描述影片片段的主題與背景內容
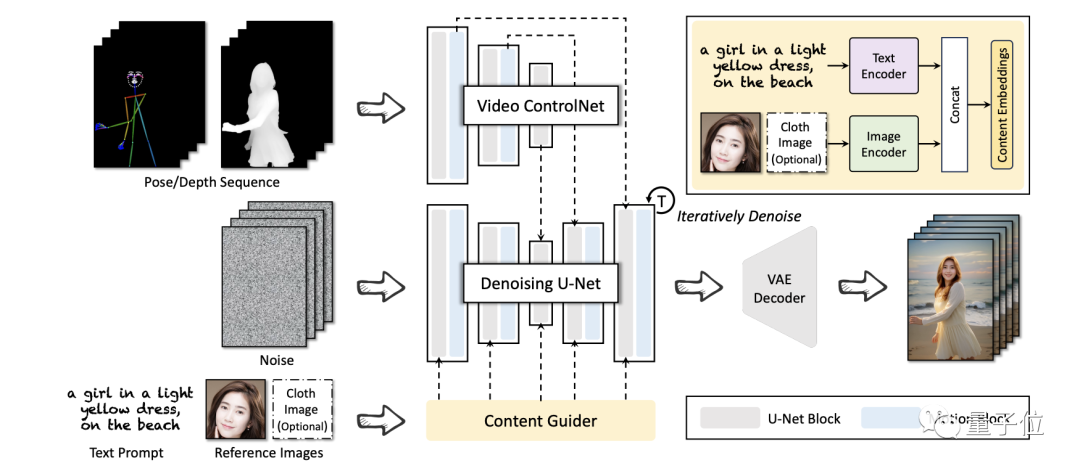
在框架方面,阿里團隊則是提出了一個名叫DreaMoving、基於Stable Diffusion的模型。
它主要由三個神經網路來構成,包括去噪U-Net(Denoising U-Net)、視訊控制網路(Video ControlNet)和內容引導器(Content Guider)。
 圖片
圖片
其中,Video ControlNet是在每個U-Net區塊之後注入Motion Block的影像控製網絡,將控制序列(姿態或深度)處理為額外的時間殘差
Denoising U-Net是一種衍生的Stable-Diffusion U-Net,帶有用於視訊生成的運動塊。
而Content Guider則是將輸入文字提示和外觀表情(如人臉)傳送到內容嵌入。
透過這樣的操作,DreaMoving能夠在輸入給定的引導序列和簡單的內容描述(例如文字和參考圖像)的情況下產生高品質、高保真度的影片
 圖片
圖片
不過很可惜的一點是,目前DreaMoving專案並沒有開源程式碼。
對於對此感興趣的伙伴,可以先關註一下,等待代碼開源的發布~
請參考以下連結:[1]https://dreamoving.github.io/dreamoving /[2]https://arxiv.org/abs/2312.05107[3]https://twitter.com/ProperPrompter/status/1734192772465258499[4]https://github.com/dreamoving/dreamoving-project
以上是阿里再次創新:透過一句話和人臉即可實現《擦玻璃》舞蹈,服裝背景自由切換!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




