如何在Highcharts中使用桑基圖來展示數據

如何在Highcharts中使用桑基圖來展示資料
桑基圖(Sankey Diagram)是一種用於視覺化流量、能源、資金等複雜流程的圖表類型。它能清楚地展示各個節點之間的關係和流動情況,可以幫助我們更好地理解和分析數據。在本文中,我們將介紹如何使用Highcharts來建立和自訂桑基圖,並附上特定的程式碼範例。
首先,我們需要載入Highcharts函式庫和Sankey模組。在HTML頁面中,可以使用以下程式碼引入:
<script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/modules/sankey.js"></script>
接下來,我們需要定義一個容器來放置圖表。可以在HTML頁面中建立一個div元素,並指定一個唯一的id。例如:
<div id="container"></div>
然後,在JavaScript中,我們可以使用以下程式碼來建立一個Sankey圖表:
Highcharts.chart('container', {
chart: {
type: 'sankey'
},
title: {
text: '数据流动示例'
},
series: [{
data: [{
name: '节点1'
}, {
name: '节点2'
}, {
name: '节点3'
}],
links: [{
source: '节点1',
target: '节点2',
value: 10
}, {
source: '节点1',
target: '节点3',
value: 5
}, {
source: '节点2',
target: '节点3',
value: 3
}],
nodeWidth: 30,
nodePadding: 10,
colorByPoint: true,
tooltip: {
pointFormat: '<b>{point.name}</b>: {point.value}'
}
}]
});在上述程式碼中,我們首先指定了圖表的類型為sankey 。然後,在series中定義了資料和連結的關係。每個節點透過name來標識,而連結則由source、target和value來描述。其中,source表示起始節點,target表示目標節點,value表示流量的數值。我們也可以透過調整nodeWidth和nodePadding來控制節點的寬度和間距,透過colorByPoint來設定節點的顏色,透過tooltip來定義滑鼠懸停時的提示資訊。
最後,透過呼叫Highcharts.chart方法,將圖表渲染到指定的容器中。
在實際使用中,可以根據具體的需求對圖表進行進一步自訂。例如,可以設定標題、座標軸、顏色等。以下是一個更完整的範例程式碼:
Highcharts.chart('container', {
chart: {
type: 'sankey'
},
title: {
text: '数据流动示例'
},
plotArea: {
colorByPoint: true
},
series: [{
data: [{
name: '节点1'
}, {
name: '节点2'
}, {
name: '节点3'
}],
links: [{
source: '节点1',
target: '节点2',
value: 10
}, {
source: '节点1',
target: '节点3',
value: 5
}, {
source: '节点2',
target: '节点3',
value: 3
}],
nodeWidth: 30,
nodePadding: 10,
colors: ['#7cb5ec', '#2f7ed8', '#434348'],
tooltip: {
pointFormat: '<b>{point.name}</b>: {point.value}'
}
}]
});在上述程式碼中,我們透過plotArea屬性設定了節點的顏色,透過colors屬性指定了節點的自訂顏色。這樣,不同的節點將有不同的顏色。
透過以上的程式碼範例,我們可以在Highcharts中使用桑基圖來展示資料。希望本文對你有幫助,能夠在實際應用中發揮作用。
以上是如何在Highcharts中使用桑基圖來展示數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python 繪製驚豔的桑基圖,你學會了嗎?
Apr 12, 2023 pm 02:28 PM
Python 繪製驚豔的桑基圖,你學會了嗎?
Apr 12, 2023 pm 02:28 PM
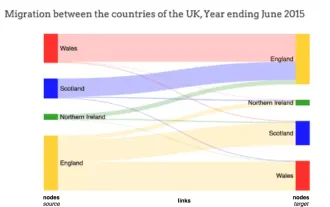
桑基圖簡介很多時候,我們需要一個必須視覺化資料如何在實體之間流動的情況。例如,以居民如何從一個國家遷移到另一個國家為例。這裡展示了有多少居民從英格蘭遷移到北愛爾蘭、蘇格蘭和威爾斯。從這個 桑基圖 (Sankey)視覺化中可以明顯看出,從England遷移到Wales的居民多於從Scotland或Northern Ireland遷移的居民。什麼是桑基圖?桑基圖通常描繪 從一個實體(或節點)到另一個實體(或節點)的資料流。資料流向的實體稱為節點,資料流起源的節點是來源節點(例如左側的England)
 如何在Highcharts中使用桑基圖來展示數據
Dec 17, 2023 pm 04:41 PM
如何在Highcharts中使用桑基圖來展示數據
Dec 17, 2023 pm 04:41 PM
如何在Highcharts中使用桑基圖來展示資料桑基圖(SankeyDiagram)是一種用於視覺化流量、能源、資金等複雜流程的圖表類型。它能清楚地展示各個節點之間的關係和流動情況,可以幫助我們更好地理解和分析數據。在本文中,我們將介紹如何使用Highcharts來建立和自訂桑基圖,並附上特定的程式碼範例。首先,我們需要載入Highcharts庫和Sank
 如何在Highcharts中使用動態數據來展示即時數據
Dec 17, 2023 pm 06:57 PM
如何在Highcharts中使用動態數據來展示即時數據
Dec 17, 2023 pm 06:57 PM
如何在Highcharts中使用動態數據來展示即時數據隨著大數據時代的到來,對於即時數據的展示變得越來越重要。 Highcharts作為一種流行的圖表庫,提供了豐富的功能和可自訂性,使得我們可以靈活地展示即時數據。本文將介紹如何在Highcharts中使用動態數據來展示即時數據,並給出特定的程式碼範例。首先,我們需要準備一個能夠提供即時數據的資料來源。在本文中,我
 如何使用Highcharts建立甘特圖表
Dec 17, 2023 pm 07:23 PM
如何使用Highcharts建立甘特圖表
Dec 17, 2023 pm 07:23 PM
如何使用Highcharts建立甘特圖表,需要具體程式碼範例引言:甘特圖是一種常用於展示專案進度和時間管理的圖表形式,能夠直觀地展示任務的開始時間、結束時間和進度。 Highcharts是一款功能強大的JavaScript圖表庫,提供了豐富的圖表類型和靈活的配置選項。本文將介紹如何使用Highcharts建立甘特圖表,並給出具體的程式碼範例。一、Highchart
 如何在Highcharts中使用堆疊圖表來展示數據
Dec 18, 2023 pm 05:56 PM
如何在Highcharts中使用堆疊圖表來展示數據
Dec 18, 2023 pm 05:56 PM
如何在Highcharts中使用堆疊圖表來展示資料堆疊圖表是一種常見的資料視覺化方式,它可以同時展示多個資料系列的總和,並以長條圖的形式顯示每個資料系列的貢獻。 Highcharts是一款功能強大的JavaScript庫,提供了豐富的圖表種類和靈活的配置選項,可以滿足各種資料視覺化的需求。在本文中,我們將介紹如何使用Highcharts來建立一個堆疊圖表,並提
 如何在ECharts中使用長條圖展示數據
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用長條圖展示數據
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用長條圖展示資料ECharts是一款基於JavaScript的資料視覺化函式庫,在資料視覺化的領域非常流行且使用廣泛。其中,長條圖是最常見和常用的圖表類型,可以用來顯示各種數值資料的大小、比較和趨勢分析。本文將介紹如何使用ECharts來繪製長條圖,並提供程式碼範例。首先,我們需要在HTML檔案中引入ECharts庫,可以透過以下方式引
 如何使用Vue實現大螢幕數據展示的統計圖表
Aug 17, 2023 am 09:54 AM
如何使用Vue實現大螢幕數據展示的統計圖表
Aug 17, 2023 am 09:54 AM
如何使用Vue實現大螢幕數據展示的統計圖表在現代資訊化社會中,數據統計與視覺化已成為決策和分析的重要手段。為了更直觀地展示數據,我們經常使用統計圖表。在Vue框架下,使用一些優秀的圖表庫可以輕鬆實現大螢幕數據展示的需求。本文將介紹如何使用Vue結合echarts和chart.js兩個主流的統計圖表庫來展示數據。首先,我們需要為Vue專案安裝echarts和c
 如何使用Highcharts創建地圖熱力圖
Dec 17, 2023 pm 04:06 PM
如何使用Highcharts創建地圖熱力圖
Dec 17, 2023 pm 04:06 PM
如何使用Highcharts建立地圖熱力圖,需要具體程式碼範例熱力圖是一種可視化的資料展示方式,能夠透過不同顏色深淺來表示各個區域的資料分佈情況。在資料視覺化領域,Highcharts是一個非常受歡迎的JavaScript函式庫,它提供了豐富的圖表類型和互動功能。本文將介紹如何使用Highcharts建立地圖熱力圖,並提供特定的程式碼範例。首先,我們需要準備一些數據






