html5的畫布canvas-畫出弧線、旋轉的圖形實例程式碼 效果圖_html5教學技巧
在做旋轉操作之前一定要理解一句話:旋轉的是畫布的座標係而不是圖形本身,好了,理解了這一句話後,接下來的就很簡單了。
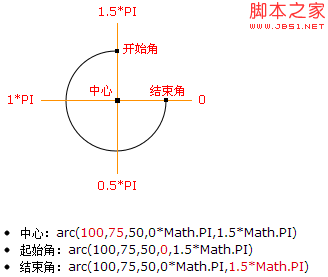
首先認識一下畫圓的坐標: 
效果圖:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。
 Word圖片要怎麼旋轉呢
Mar 19, 2024 pm 06:16 PM
Word圖片要怎麼旋轉呢
Mar 19, 2024 pm 06:16 PM
我們在使用Word辦公室軟體進行文件處理的時候,經常需要在文件裡插入一些圖片之類的素材,但是,為了排版美觀的需要,我們還需要將圖片進行一些特殊的排版,其中旋轉處理是最基本的排版處理,但是,對於一些剛接觸Word辦公室軟體的職場新人來講,可能還不太會在Word文檔裡處理圖片。下邊,我們就分享一下Word圖片怎麼旋轉的方法,希望對你有幫助和啟發。 1.首先,我們打開一個Word文檔,隨後,我們選單列點擊插入-圖片按鈕,電腦中隨意找一張圖片插入,以便於我們操作演示使用。 2、如果我們要將圖片旋轉,接著需
 canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘的細節有時鐘外觀、刻度線、數位時鐘、時針、分針和秒針、中心點、動畫效果、其他樣式等。詳細介紹:1、時鐘外觀,可以使用Canvas繪製一個圓形錶盤作為時鐘的外觀,可以設定錶盤的大小、顏色、邊框等樣式;2、刻度線,在錶盤上繪製刻度線,表示小時或分鐘的位置;3、數位時鐘,可在錶盤上繪製數位時鐘,表示目前的小時和分鐘;4、時針、分針和秒針等等。
 如何使用Vue實現3D立體旋轉特效
Sep 19, 2023 am 08:42 AM
如何使用Vue實現3D立體旋轉特效
Sep 19, 2023 am 08:42 AM
如何使用Vue實現3D立體旋轉特效作為一種流行的前端框架,Vue.js在開發動態網頁和應用程式中扮演著重要的角色。它提供了一種直覺、高效的方式來建立互動式介面,並且易於整合和擴展。本文將介紹如何使用Vue.js實作一個令人驚嘆的3D立體旋轉特效,並提供具體的程式碼範例。在開始之前,請確保您已經安裝了Vue.js,並且對Vue.js的基本用法有一定的了解。如果您還
 tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas屬性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand屬性等等。詳細介紹
 探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
了解canvas在遊戲開發中的威力與應用概述:隨著網路科技的快速發展,網頁遊戲越來越受到廣大玩家的喜愛。而作為網頁遊戲開發中重要的一環,canvas技術在遊戲開發中逐漸嶄露頭角,展現出強大的威力與應用。本文將介紹canvas在遊戲開發中的潛力,並透過具體的程式碼範例來展示其應用。一、canvas技術簡介canvas是HTML5中新增的元素,它允許我們使用






