IE10 Error.stack 讓腳本偵錯更方便快速_html5教學技巧
在IE10中已經新加入了Error.stack 的支持,可以加快開發人員的腳本調試,並更正錯誤。尤其是一些難以重現的錯誤,如非同步操作等。以下內容來自微軟IE團隊,對於這個特性描述的非常詳細。
偵錯應用程式JavaScript 中的結構化錯誤處理依賴於 throw 和 try/catch,開發人員將在其中聲明一個錯誤,並將控制流傳遞至處理錯誤的程式的某一部分。當某一錯誤被引發時,Chakra,即 Internet Explorer 中的 JavaScript 引擎將捕獲引發該錯誤的呼叫鏈,這一過程也稱為呼叫堆疊。如果被引發的物件是一個 Error(或是一個函數,且其原型鏈將導致 Error),那麼 Chakra 將建立一個堆疊跟踪,即可人工讀取的呼叫堆疊清單。該列表將被表示為一種屬性,即 Error 物件中的 stack。 stack 包含錯誤訊息、函數名稱和該函數的來源檔案位置資訊。這些資訊將有助於開發人員了解所呼叫的函數,甚至查看錯誤的程式碼行,從而迅速診斷缺陷。例如,這些資訊可能表示傳遞至函數的某一參數為空,或為無效型別。
讓我們一同來檢視一個簡單的腳本,並以此展開深入討論。該腳本試圖計算(0, 2) 和(12, 10) 兩點間的距離:
(function () {
'use strict';
function squareRoot(n) {
if (n throw new Error('Cannot ake square root of negative number.');
return Math.sqrt(n);
}
function square(n) {
return n * n;
}
function pointDistance( pt1, pt2) {
return squareRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
function sample() {
var pt1 =}
function sample() {
var pt1 = { x: 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('Distance is: ' pointDistance(pt1, pt2));
}
try {
sample();
}
catch (e) {
console.log(e.stack);
}
此腳本包含一個缺陷,其未調整組件間的差異。因此,對於某些輸入而言,
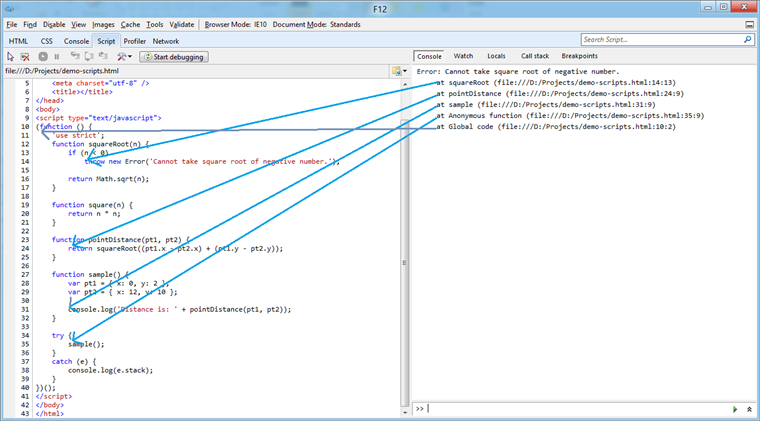
pointDistance 函數將傳回錯誤的結果;而在其他情況中,腳本將導致錯誤發生。為了理解堆疊追蹤的含義,讓我們一同來查看 F12 開發人員工具中的錯誤,並查看其腳本標籤:

堆疊追蹤將轉儲至 catch 子句中的控制台,由於其位於堆疊的頂部,因此起源於 squareRoot 函數的錯誤將變得顯而易見。為了調試這個問題,開發人員無需深入查看堆疊追蹤;系統已違反squareRoot 的前置條件,而且只需查看堆疊的上一級,原因將變得十分明了:squareRoot 呼叫內的子表達式自身應該為square 的參數。
偵錯過程中,stack 屬性將有助於識別用於設定斷點的程式碼。請記住:您也可以使用其它方法來查看呼叫堆疊:例如,如果您將腳本偵錯程式設定為「捕獲異常即中斷」的模式,那麼您可使用該偵錯程式來檢查呼叫堆疊。對於部署的應用程序,您可考慮在 try/catch 內合併問題代碼,以捕獲失敗的調用,並將其記錄於伺服器中。隨後,開發人員可查看呼叫堆疊,以隔離問題區域。
先前,我曾注意到被引發的物件必須為 Error 或透過其原型鏈導致 Error。這是有意而為之;JavaScript 可支援引發任何對象,甚至包括作為異常的基元。儘管系統可擷取和檢查所有這些對象,但是它們的全部用途並非包含錯誤或診斷資訊。因此,引發過程中僅將更新錯誤的 stack 屬性。
即便物件為 DOM 異常,它們也不包含可導致 Error 的原型鏈,因此它們將不包含 stack 屬性。在某些應用場景中,您需要執行DOM 操作,並希望暴露JavaScript 相容的錯誤,那麼您可能想要在try/catch 資料區塊內合併您的DOM 操作程式碼,並在catch 子句中引發一個新的Error 物件:
div.appendChild(div);
} catch (e) {
throw new Error(e. toString());
}
}
然而,您可能會考慮是否要使用該模式。這可能是最適用於實用工具庫開發的模式,特別是在您考慮程式碼的意圖是否為隱藏 DOM 操作或簡單地實施某一任務的時候。如果其目的為隱藏 DOM 操作,那麼合併操作並引發
可能是我們需要選擇的正確方式。
堆疊追蹤的建構始於錯誤物件被引發之時;建構堆疊追蹤需要查看目前執行堆疊。為了防止遍歷特大堆疊過程中出現效能問題(甚至可能出現的遞歸堆疊鏈),預設情況下,IE 僅將收集前十位的堆疊幀。然而該設定可透過將靜態屬性
Error 設定為另一數值而得以配置。此設定是全域性的,而且必須在引發錯誤之前 進行變更,否則其將對堆疊追蹤無效。
非同步異常
當某一堆堆疊是由非同步回呼(例如 Error.stackTraceLimit、
)生成,那麼非同步回呼(而非由非同步回呼所建立的程式碼)將位於呼叫堆疊的底部。這將對追蹤有問題的程式碼產生某些潛在影響:如果您對多個非同步回調使用相同的回呼函數,那麼您將難於透過單獨檢查而確定是哪一回調產生了錯誤。讓我們對先前的範例稍作修改,我們將避免直接呼叫timeout,而是將其放入超時回調:intervalXMLHttpRequestsample()
(function () {
'use strict';
function squareRoot(n) {
if (n throw new Error('Cannot take square of negative number.');
return Math.sqrt(n);
}
function square(n) {
return n * n;
}
function pointDistance(pt1, pt2) {
return squareRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
function sample() {
var pt1 = { x: 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('Distance is: ' pointDistance(pt1, pt2));
}
setTimeout(function () {
try {
sample();
}
catch (e) {
console.log(e.stack);
}
} , 2500);
})();
一旦執行該程式碼段,您將發現堆疊追蹤將出現稍許延遲。此時,您將同時發現堆疊底部並非全域性程式碼
Anonymous function。事實上,這並非相同匿名函數,而是傳遞至 setTimeout 的回呼函數。由於您遺失了與掛起回呼相關的上下文,因此您可能無法確定呼叫回呼的內容。如果在某一應用場景中,系統註冊了某一回呼來處理許多不同按鈕的 click 事件,那麼您將無法分辨註冊將引用哪一回呼。話雖如此,這一限製作用畢竟有限,因為在大多數情況中,堆疊頂部可能會突出顯示問題區域。
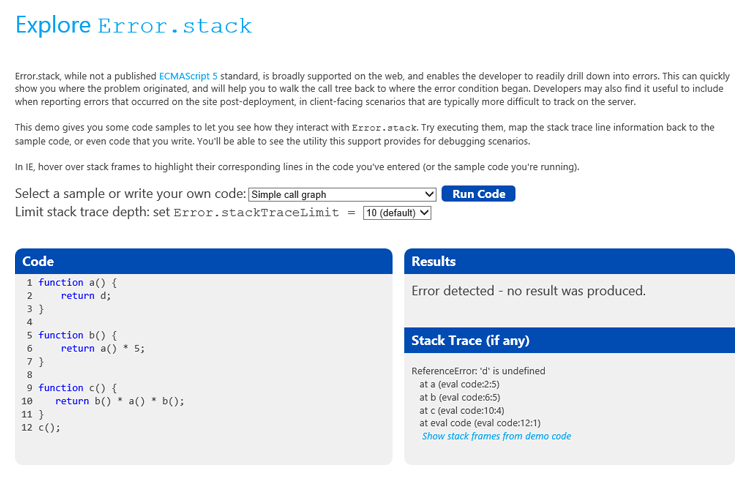
觀看體驗演示

了解 Windows 8 Consumer Preview 中 IE10 的使用情況。您可在 eval 的上下文中執行程式碼,如果發生錯誤,您便可檢查出該錯誤。如果您在 IE10 內執行程式碼,由於您可將錯誤程式碼行懸停於堆疊追蹤中,因此您也可反白您的程式碼行。您可自行將程式碼輸入到程式碼區域,或從清單中的幾個範例中進行選擇。此外,您也可在執行程式碼範例時設定 Error.stackTraceLimit 值。
如欲查看參考資料,請瀏覽有關 Error.stack 和<a target="_blank" href="http://msdn.microsoft.com/en-us/library%20/hh699849(v=vs.94).aspx">stackTraceLimit<code><a target="_blank" href="http://msdn.microsoft.com/en-us/library/hh699849(v=vs.94).aspx">stackTraceLimit</a> 的MSDN 文件。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。
 什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
H5不是獨立編程語言,而是HTML5、CSS3和JavaScript的集合,用於構建現代Web應用。 1.HTML5定義網頁結構和內容,提供新標籤和API。 2.CSS3控製樣式和佈局,引入動畫等新特性。 3.JavaScript實現動態交互,通過DOM操作和異步請求增強功能。
 H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)適合應用於輕量級應用,如營銷活動頁面、產品展示頁面和企業宣傳微網站。它優勢在於跨平台性和豐富的交互性,但局限性在於復雜的交互和動畫、本地資源訪問和離線功能。
 H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
是的,H5頁面製作是前端開發的重要實現方式,涉及HTML、CSS和JavaScript等核心技術。開發者通過巧妙結合這些技術,例如使用<canvas>標籤繪製圖形或使用JavaScript控制交互行為,構建出動態且功能強大的H5頁面。
 h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
H5 彈窗製作步驟:1. 確定觸發方式(點擊式、時間式、退出式、滾動式);2. 設計內容(標題、正文、行動按鈕);3. 設置樣式(大小、顏色、字體、背景);4. 實現代碼(HTML、CSS、JavaScript);5. 測試和部署。
 如何使用地理位置API處理用戶位置隱私和權限?
Mar 18, 2025 pm 02:16 PM
如何使用地理位置API處理用戶位置隱私和權限?
Mar 18, 2025 pm 02:16 PM
本文討論了使用GeOlocation API管理用戶位置隱私和權限,並強調要求權限,確保數據安全性並遵守隱私法律的最佳實踐。






